html如何在图片下加条横线
- 青灯夜游原创
- 2022-01-21 16:59:118769浏览
在html中,可以利用border-bottom属性来在图片下加条横线,该属性可给图片元素设置下边框样式,进而实现添加下横线的效果,语法“图片元素{border-bottom: 横线粗细 solid 横线颜色;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以利用border-bottom属性来在图片下加条横线。
border-bottom属性可给元素添加下边框,设置下边框的大小、样式和颜色。
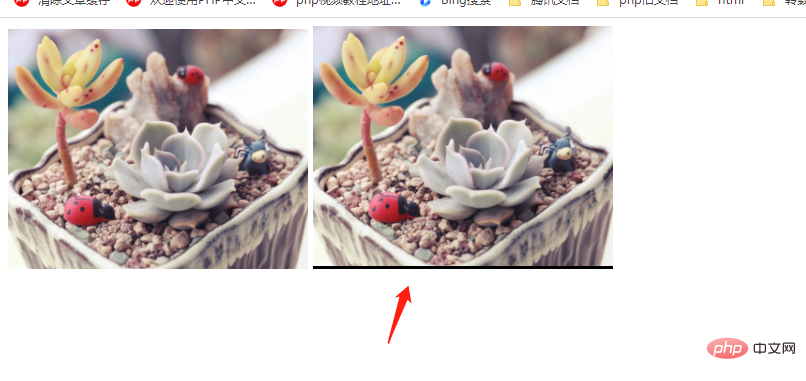
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300px" />
<img src="img/1.jpg" width="300px" class="img" />
</body>
</html>
相关推荐:《html视频教程》
以上是html如何在图片下加条横线的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

