使用jq如何删除css样式
- 青灯夜游原创
- 2022-01-20 18:11:307842浏览
删除方法:1、用removeClass()或toggleClass()移除指定CSS类,语法“removeClass("类名")”或“toggleClass("类名")”;2、用removeAttr()去除id、class或style属性。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除css样式的方法:
1、使用removeClass()或toggleClass()移除指定CSS类
removeClass() - 移除CSS类
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - 添加或者移除CSS类
如果CSS类已经存在,它将被移除;相反,如果CSS类不存在,它将被加上。
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2、使用removeAttr()去除id、class或style属性
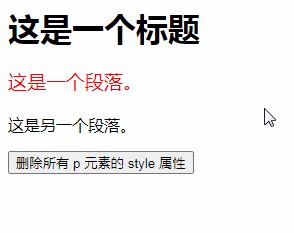
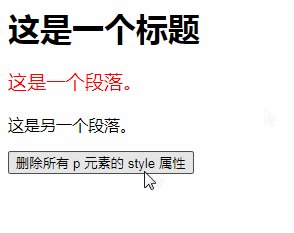
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
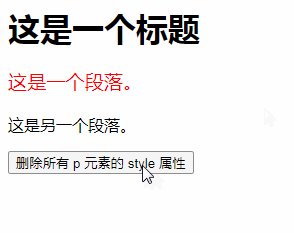
$("button").click(function(){
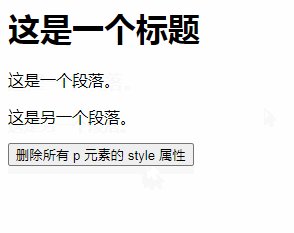
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
(学习视频分享:css视频教程)
以上是使用jq如何删除css样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

