本篇文章给大家带来了关于JavaScript执行机制的相关问题,其中包括JavaScript单线程和JavaScript同步异步的相关知识,希望对大家有帮助。

一、为什么JavaScript是单线程
如果想了解JavaScript为什么是单线程的,我们就要从JavaScript是用来做什么工作的来入手。
JavaScript作为浏览器的脚本语言,产出的目的就是为了浏览器与用户进行交互,操作DOM元素,从而提升用户的交互及体验感。JavaScript要操作浏览器的DOM元素,因此导致JavaScript无法成为多线程语言,我们假设一个场景,如果JavaScript是多线程语言,两个线程同时操作一个DOM元素,一个线程需要编辑更新DOM元素,而另一个则是删除DOM元素节点,这是浏览器应该以哪个为准呢?
同一时间只能做同一件事情,因为操作DOM元素的原因,导致单线程是JavaScript这门语言的核心,也是这门语言特点。
HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。即使这样的改动也并没有改变js单线程的本质。
二、JavaScript中的同步与异步
javaScript的单线程机制,就导致同一时间只能做一件事情。就像一堆人在ATM取款机取款,即使后面再多的人在着急,也只能一个一个的排队,等待前一个人取完款,才能轮到后一人。
可是这样会导致如果说前一个任务消耗时间过长,后一个任务就会等待非常久,比如,我们需要加载一个数据量非常大的Ajax请求,我们不得不等待请求相应结果,再继续往下行执后续任务。
那我们该如何处理这种情况呢?既然我们无法改变JavaScript的单线程机制,我们是否可以将一些耗时久的任务进行暂时挂起,等到主任务执行完成之后,再将这些挂载的任务执行。JavaScript的作者也想到了这样的方式,JavaScript拥有了同步任务与异步任务。
同步任务就是,任务在主线程上进行排队,下一个任务必须等待上一个任务执行完成,才可以执行。而异步任务是指,任务不进入主线程,而进入任务队列(task queue)进行等待,进入任务队列的任务只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
三、Event Loop事件循环机制
JavaScript的所有同步任务都在主线程上执行,形成一个执行栈。
任务队列是先进先出的原则,先进队列的事件先执行,后进队列的事件后执行。
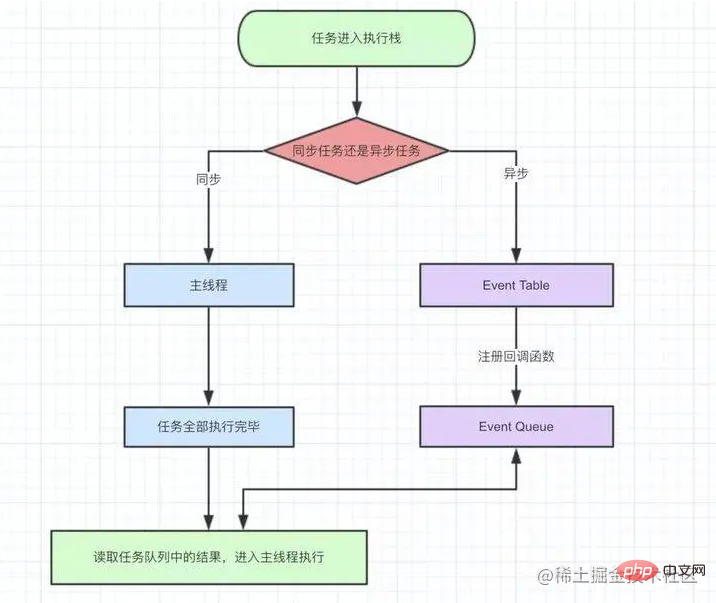
Event Loop
执行执行栈中的同步任务。
当遇到一个异步任务后不会一直等待其返回结果,会先将异步任务进行暂时挂起,继续执行其他的同步任务。
当异步任务有结果之后,JavaScript会任务将添加进任务队列中。被添加进任务队列中的任务不会立刻进行回调执行而是等待主线程(执行栈)空闲时才加入到执行栈中进行回调执行
等待执行栈中的任务执行完毕。
将任务队列中的任务加入执行栈后执行。
如此反复,这样就形成了一个无限的循环(event loop)。(下图来自网络)

学习了 Event Loop 我们一起来看看下面这道题:
setTimeout(function(){
console.log('setTimeout start')
});
new Promise(function(resolve){
console.log('promise start');
resolve()
}).then(function(){
console.log('promise then')
});
console.log('script end');尝试按照,上文我们刚学到的JavaScript执行机制去分析
1. 首先执行同步任务,执行到setTimeout,但是setTimeout是异步任务的暂时挂起,等待计时超时,添加进任务队列中。
2. 继续往下,在执行到new Promise,new Promise里面的是同步任务,打印 "promise start"。
3. 在执行到resolve将.then添加进任务队列中。
4. 在执行 console.log('script end');打印"script end"。
5. 这时主任务都已经执行完成,在将异步任务添加进主任务中直接执行,打印"setTimeout start",再将.then添加进主任务中,打印"promise then"。
所以结果应该是:promise start -> script end -> setTimeout start -> promise then 吗?
亲自在浏览器执行后,结果居然不是这样,而是 promise start -> script end -> promise then -> setTimeout start
宏任务与微任务
那为什么上文中的结果为什么跟我们预想的不一致,为什么 setTimeout start 会在 promise 之后打印。
其实是因为异步的执行也是有先后顺序的。其实用异步跟同步的方式去划分任务队列的执行顺序是不准确的。应该划分为 微任务 与 宏任务。
宏任务(macro-task):script 代码、setTimeout、setInterval
微任务(micro-task):Promise、process.nextTick
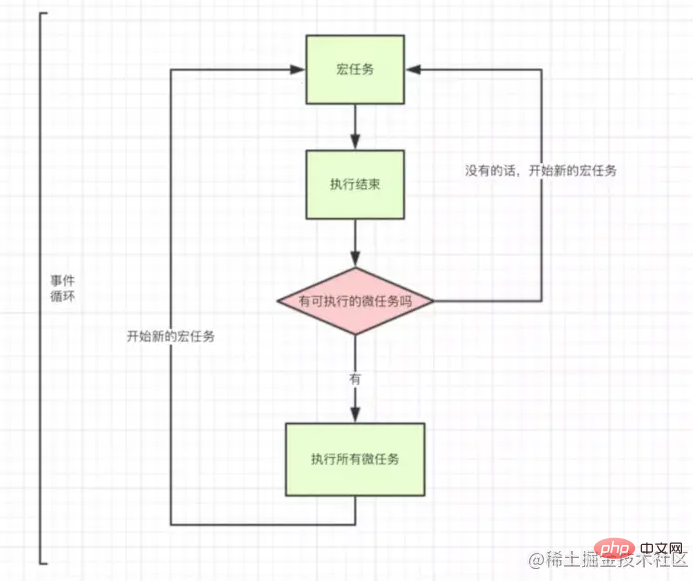
所以说setTimeout是异步任务中的 宏任务 ,而Promise是异步任务中的 微任务 。不管是 微任务 还是 宏任务,都会进入相应的 Event Queue, 接下来我们在看一个流程图。

我们来稍微理解一下:
1. 执行宏任务(script代码)
2. 当执行宏任务的时遇到了微任务,就会将微任务添加进 Event Queue
3. 在当前宏任务执行完成后,会查看微任务的 Event Queue ,并将里面全部的微任务依次执行完
4. 在执行玩所有的为微任务之后,继续进行第一步,以此循环
这便也是 javaScript 的运行机制,结合这个我们再重新的分析一下上面的例子。
1. 首先执宏任务(script代码 ),遇到setTimeout将其添加进宏任务的Event Queue。
2. 继续往下,在执行到new Promise,打印 "promise start"。
3. 在执行到resolve,.then是微任务,添加进微任务的Event Queue。
4. 在执行 console.log('script end');打印 "script end"。
5. 到这里本轮的宏任务就已经全部执行结束了,这时查找微任务的 Eevent Queue 是否存在可执行的微任务, 发现有刚才在第三步添加进去额度.then,执行并打印 "promise then"
6. 这时第一轮的 event loop 就已经彻底结束了,下一轮 event loop 先执行一个宏任务,发现宏任务的Event Queue中有添加进去的setTimeout,执行并打印 "setTimeout start"
永远记住JavaScript是单线程,以前是、现在是、将来也会是。所有的多线程说法都是扯淡。
即使是Event Queue,也只不是实现异步的方式,也是js的执行机制。
以后能用JavaScript实现的。都将会用JavaScript来实现。
相关推荐:javascript学习教程
以上是完全掌握JavaScript执行机制的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用






