VSCode中怎么调试Electron应用的主进程代码?下面本篇文章就来给大家介绍一下VSCode 调试方法,希望对大家有所帮助!

在开发 Electron 应用的时候,为了提高工作效率,我们需要借助于调试工具,及时发现并解决问题。
VSCode 作为当下最流行的代码编辑器,我绝大部分的代码都是在它上面开发的,Electron 应用也不例外。今天,我来分享一下怎么在 VSCode 上调试 Electron 应用的主进程代码。【推荐学习:《vscode入门教程》】
本文所述步骤是基于已经熟悉或知晓 VSCode 调试方法的,请按需食用!
搭建环境
本文所使用的项目是 electron-quick-start (https://github.com/electron/electron-quick-start#/)。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
经过以上步骤就搭建好了基本 Electron 应用开发环境。查看 package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
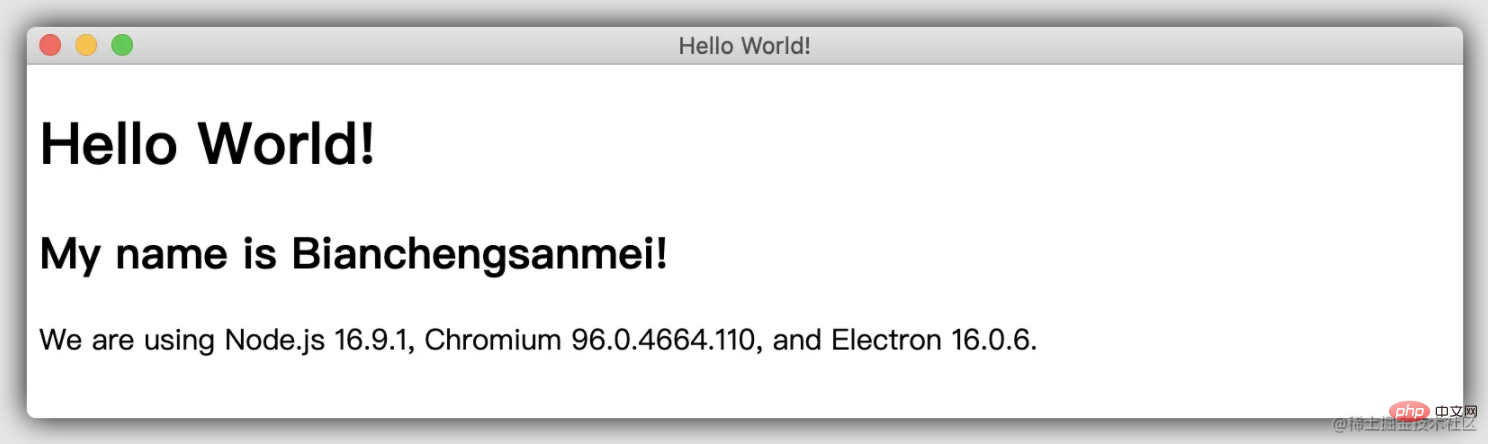
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
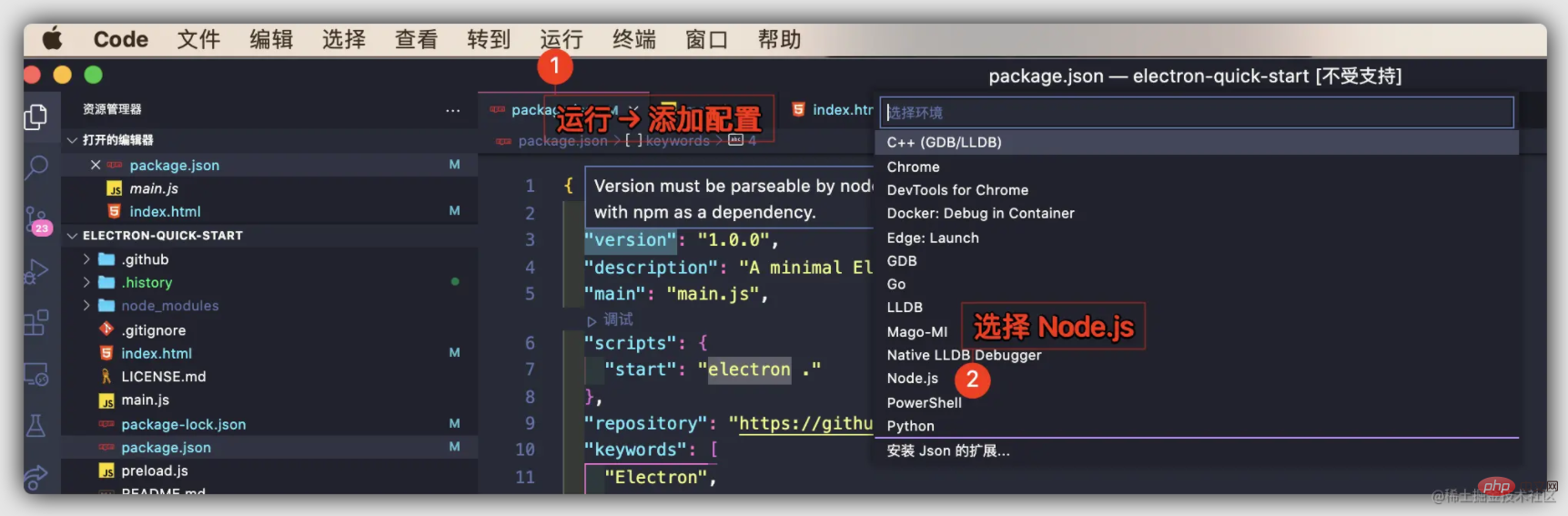
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json 文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}我们修改其配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}开始调试
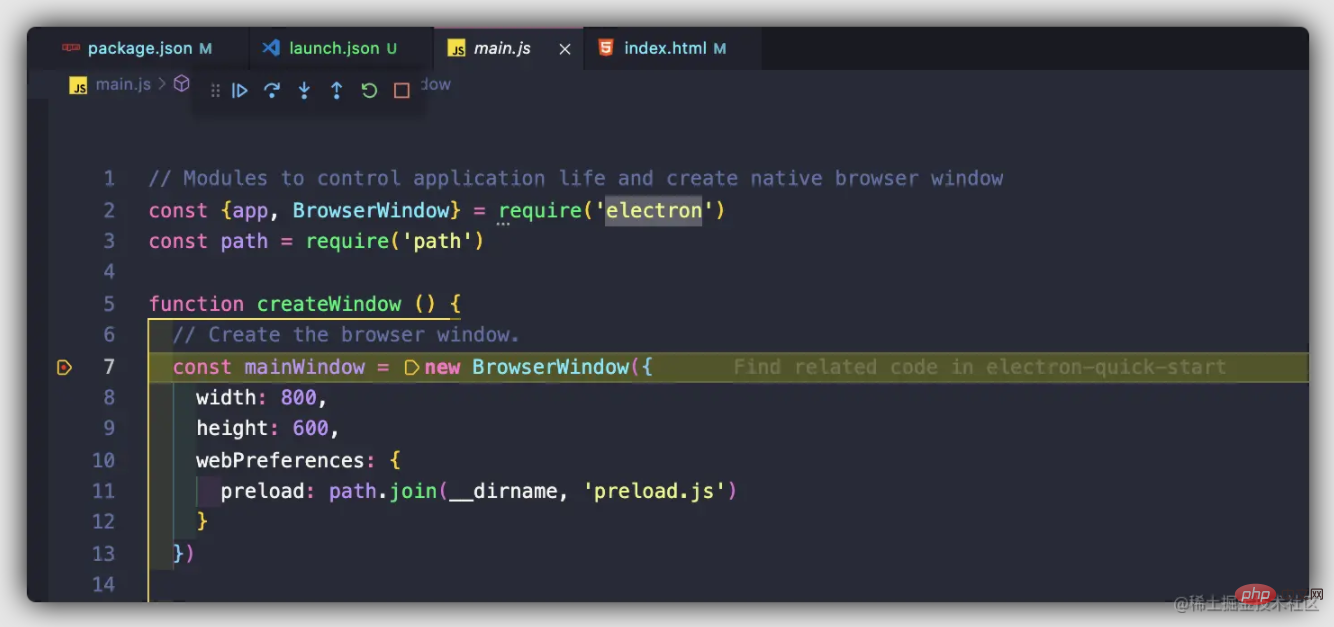
当我们做完了上述的环境搭建和文件配置之后,就可以进行愉快的调试了(根据需要打上断点):

VSCode 的调试方法大家应该都比较熟悉,这里就不做赘述,希望大家调试愉快、快乐摸鱼!
结束语
本文所介绍的方法只是调试 Electron 主进程代码方法中的一种,算是抛砖引玉,如果大家有更好的调试方法,请在评论区留言交流,期待和大家的互动!
~本文完,感谢阅读!
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是浅谈VSCode中怎么调试Electron应用的主进程代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






