本篇文章带大家了解一下Vue3中的3个新特性Fragment(碎片化节点)、Suspense(异步组件)、Portal(传送门),希望对大家有所帮助。

vue3中新增了一些功能来解决vue2中那些戳中开发人员痛楚的诟病。同时,也对vue2中性能进行了优化。本文带你一起探讨vue3中新增的Fragment、Teleport和Suspense的使用方法。
Fragment(碎片化节点)
不知道各位有没有在vue2中遇到过下图中的报错信息:

这是vue2抛出的错误提示。意思是说组件只能有一个根元素。当我们新建一个vue页面时,通常会有多个不同的元素节点。我们会在最外层包裹一个div来使其让它成为这个页面的根节点。但这并不友好。有时候我们并不需要这个div元素。
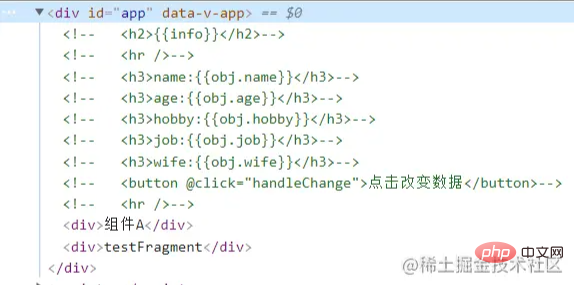
vue3中解决了这个问题。vue3中新增了一个类似dom的标签元素0a17e00161c48f1f864ee8c9188914dc5a79ca7a0b5af47915e68afdaed2e68c。如果在vue页面中有多个元素节点。那么编译时vue会在这些元素节点上添加一个0a17e00161c48f1f864ee8c9188914dc5a79ca7a0b5af47915e68afdaed2e68c标签。并且该标签不会出现在dom树中。

Suspense(异步组件)
vue3中提供一个bb06e69d307cb52103d07d8f9dd385e508ee156419279e45977839a62de7dfe8组件用于控制异步组件。
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>用Suspense包裹异步组件 async-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>上面的异步组件使用了定时器,3秒后显示该组件 我们可以通过defineAsyncComponent提供一系列的参数来定义异步组件
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})当配置项中的suspensible为true时,被Suspense包裹的异步组件将会被控制
Portal(传送门)
在vue2中我们可能会使用例如element-ui,iview等组件库,有时候我们会发现这些ui组件库中的某些组件渲染层级并不包含在vue dom中。如 modal toast等组件的层级就在vue dom 之外。这种在vue之外的层级方便我们进行全局处理和管理。vue3中提供一对e0398f97f9c527dae2113006b560101397f52a51637f6ba3d80a9ad68c55fb78用于移动dom的层级
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
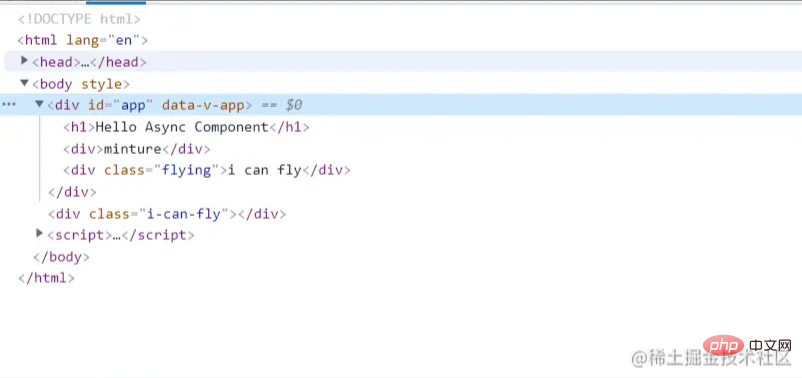
app.mount('#app')此时我们打开控制台查看元素

渲染的结果如下。然后我们修改代码添加teleport标签
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
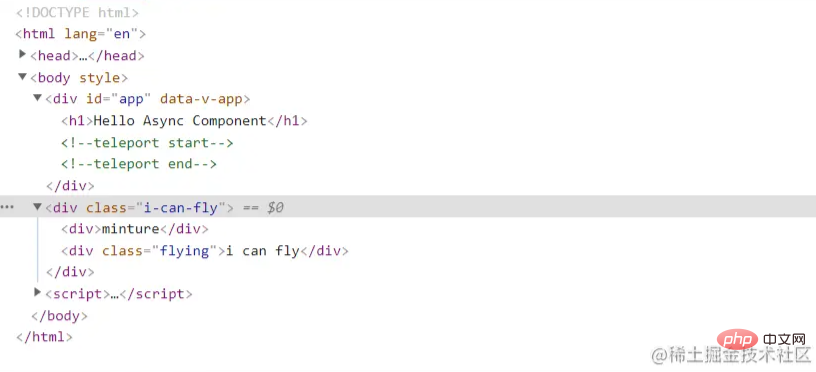
<div class="i-can-fly"></div>此时我们发现组件B已经不在app中了。而是出现在了以类选择器为i-can-fly的div中。

值得注意的是 teleport标签上的to参数表示要将包裹的内容所移动到的位置。
【相关推荐:vue.js教程】
以上是快速了解Vue3中的Fragment、Suspense、Portal特性的详细内容。更多信息请关注PHP中文网其他相关文章!
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





