区别:1、HTML5是一种标记语言,而Javascript是一种动态脚本和解释性编程语言;2、HTML5用于创建基本结构并在网页中显示内容,而Javascript用于定义网页的互动元素;3、和JS相比,HTML5更安全和可扩展等等。

本教程操作环境:windows7系统、javascript1.8.5&&HTML5版、Dell G3电脑。
什么是html5?
HTML5是用于在WWW(万维网)上结构化和表示内容的HTML的最新(即,第五和当前的主要版本)和最增强的HTML版本。
HTML5的一些优点:
HTML5非常简单,语法清晰,
它支持多媒体元素,
它具有以下功能:访问用户地理位置,
它允许客户端存储和客户端服务器通信等。
什么是javascript?
Javascript是用于构建网页行为的动态脚本和解释性编程语言。Javascript是一种轻量级,原型化和多功能的语言。
Javascript是一种具有面向对象功能的解释性高级编程语言。
用Javascript语言使用的程序称为脚本。它们可以写在HTML页面中,也可以在页面加载时自动执行。该语言的目的是嵌入Internet Explorer,Netscape和许多其他Web浏览器中。
Javascript的一些优点:
它与服务器的交互很少
如果用户错过输入某些信息,它将立即向用户/访客提供反馈。
它提供了创建界面以增加用户交互性的功能
提供许多功能,例如Richer界面,例如滑块,拖放选项等。
浏览器检测,Cookie,控制浏览器和验证表单等。
html5与javascript的区别
1、HTML5是网络的标记语言,而Javascript是动态脚本和解释性编程语言。
2、HTML5用于创建基本结构并在WWW中显示内容;而Javascript是HTML5的基本组成部分,Javascript用于定义网页的互动元素,以帮助吸引用户。
HTML5广义上讲是前端开发学科的代名词,包含HTML5、CSS3及JavaScript三个重要的部分,是运行在浏览器上应用的统称。如PC端网站、管理系统、手机网页应用(WebApps)、混合应用(HybridApps)、微信公众号、小程序、小游戏、数据可视化等。
HTML5狭义上讲是指HTML版本5(v5),相较HTML4,增加了很多新的元素(标签)和元素属性,大大增强了HTML的语义化和表现力,这一部分属于页面结构的内容,比如媒体标签video、audio,画布canvas标签,这三个新标直接K.O了flash。另外,HTML5增加了很多API,为移动APP开发奠定了坚实的基础,比如优化了本地存储(WebStorage)、应用的离线缓存(Application Cache)、地理定位(Geolocation)、监听网络状态等。
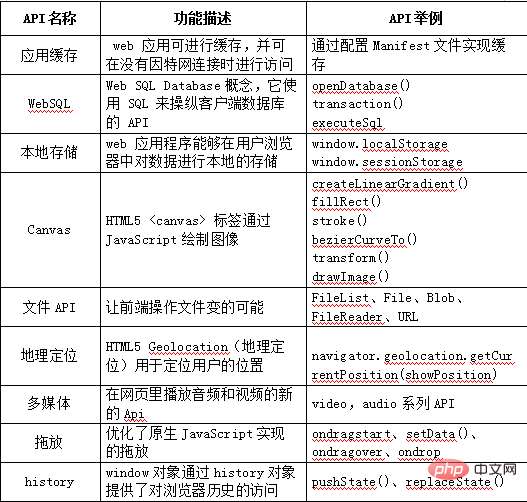
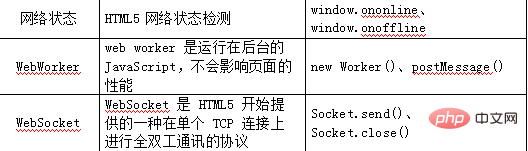
上述的HTML5新增的API就是通过JavaScript来调用的,或者本身就是JavaScript程序。下面列示一些重要的API:


以上可见,HTML5新增的API,是离不开JavaScript的,JavaScript是前端开发的核心,只学HTML5,或者说只学HTML5标签是不能进行前端开发的,或者这样说本来就是不全面的,因为HTML5是包含JavaScript Api的。
3、Javascript相比,HTML5更安全和可扩展,因为应用程序代码将在服务器端编写,而Javascript代码将在称为Ajax应用程序的数据库中编写。
4、与HTML5相比,Javascript速度更快,因为它不需要与Server进行通信并等待来自它的响应,而HTML5则需要在其中进行通信并等待其响应。
【相关推荐:javascript学习教程】
以上是javascript和html5的区别有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





