html怎样设置div横向滚动条不显示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-01-18 14:50:444723浏览
在html中,可以利用style和“overflow-x”属性设置div横向移动滚动条不显示,当属性的值设置为“hidden”时,就会不提供横向滚动机制,语法为“0b6b6a02c138c322a8ab92a0af309af9”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html怎样设置div横向滚动条不显示
overflow-x属性指定如果它溢出了元素的内容区是否剪辑左/右边缘内容。
语法为:
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
其中参数表示如下:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div style="overflow-x:hidden;"><p style="width:140px">
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</p></div>
<p>Overflow-x指定是否要剪辑的左/右边缘的内容.</p>
<p>Overflow-y指定是否要剪辑的顶部/底部边缘的内容</p>
</body>
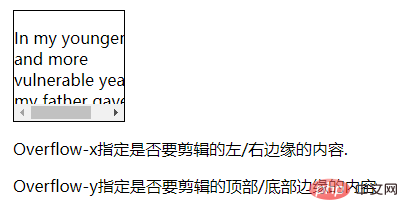
</html>当没有给div元素添加style="overflow-x:hidden;"样式时,输出结果如下:

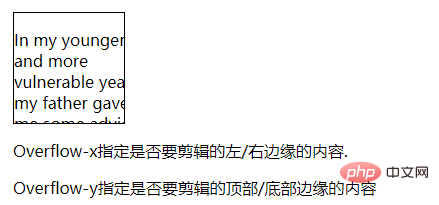
上述示例添加了该样式,输出结果如下:

推荐教程:《html视频教程》
以上是html怎样设置div横向滚动条不显示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

