在html5中,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式;引入弹性盒布局的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
弹性盒是什么意思
弹性盒(FlexibleBox或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
可以用简单的方式满足很多常见的复杂的布局需求。它的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式。浏览器会负责完成实际的布局。该布局模型在主流浏览器中都得到了支持。
弹性盒基本属性:
**弹性盒布’局:display:flex;或者display:inline-flex;
两者区别可以参考display:block;和display:inline-block;的区别,(父级元素能否在一行显示)
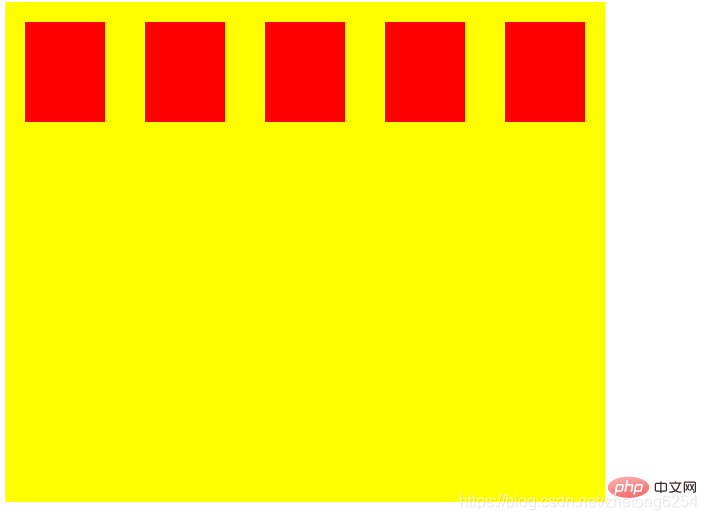
弹性盒的作用:子元素能够在一行上显示,默认x为主轴,y为侧轴(副轴)
所以子元素默认会在一行上显示,类似于float:lef;方便布局

设置为弹性盒后:
1、子元素默认在主轴上排列;
2、子元素都能设置宽高;(类似于display:inline-block;)
3、父元素为弹性盒时,子元素要想上下左右居中,只需要margin:auto;
设置了弹性盒时对子元素的影响:
1、子元素身上的float和clear无效;
2、子元素vertical:-align:;(元素垂直对齐方式)无效。
父元素添加的属性(给父元素添加,对子元素造成影响)
设置主副轴的方式:
flex-derection:row;水平主轴
flex-derection:column;垂直主轴
flex-derection:row-reverse;水平主轴反向
flex-derection:column-reverse; 垂直主轴反向
子元素是否换行 flex-wrap:
1、wrap 换行;
2、no-warp:不换行;
3、wrap-reverse;反向换行;
简写方式:flex-flow:;(设置主轴 换行方式)(不建议该设置 会影响代码的可读性)
justify-content:;子元素在主轴上的对齐方式:给父元素添加
1、flex-start; 起始位置
2、flex-end; 终点位置
3、center; 中间位置
4、space-around;完全自动分配;
5、space-between;两端对齐,中间自动分配;
align-items:;子元素在侧轴上的对齐方式(给父元素添加)
1、flex-start;起始位置
2、flex-end;终点位置
3、center;中点位置
4、baseline;基线对齐
5、stretch; 默认位置对齐
align-content:;多行元素在侧轴上的对齐方式,多行元素才有效
1、flex-start;顶部对齐;
2、flex-end;底部对齐;
3、center;中间对齐;
4、space-around;完全自动分配;
5、space-between;两端对齐,中间自动分配;
6、stretch;默认位置对齐;
项目(子元素对齐方式)(给子元素添加)
align-self:;子元素在侧轴上的对齐方式;
flex-start 起始位置
flex-end 终点位置
center 居中
stretch 拉伸(此元素不设置宽度或者高度)
auto 默认值
注意:如果父元素有此属性设置,则继承alig-items:;属性设置
以上是html5中弹性盒是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






