在html5中,节点(node)是构成网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点;如: html 元素、属性、文本、注释、整个文档等都是一个节点。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
节点(node)是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
html 元素、属性、文本、注释、整个文档等都是一个节点。
HTML中的节点有四种类型:
文档节点:表示整个html;
元素节点:表示标签及其所包含的内容;
属性节点:HTML 标记中的属性;
文本节点:标签中的内容文本。
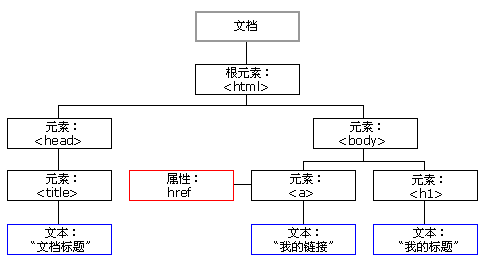
节点树:

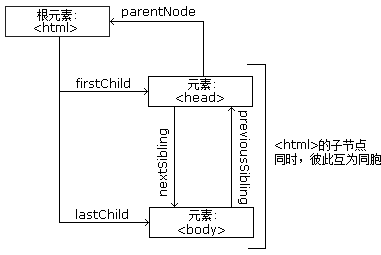
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)。
每个节点都有父节点、除了根(它没有父节点)。
一个节点可拥有任意数量的子节点。
同胞是拥有相同父节点的节点。
下面的图片展示了节点树的一部分,以及节点之间的关系:

请看下面的 HTML 片段:
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1>DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>从上面的 HTML 中:
100db36a723c770d327fc0aef2ce13b1 节点没有父节点;它是根节点
93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d 的父节点是 100db36a723c770d327fc0aef2ce13b1 节点
文本节点 "Hello world!" 的父节点是 e388a4556c0f65e1904146cc1a846bee 节点
并且:
100db36a723c770d327fc0aef2ce13b1 节点拥有两个子节点:93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d
93f0f5c25f18dab9d176bd4f6de5d30e 节点拥有两个子节点:e8e496c15ba93d81f6ea4fe5f55a2244 与 b2386ffb911b14667cb8f0f91ea547a7 节点
b2386ffb911b14667cb8f0f91ea547a7 节点也拥有一个子节点:文本节点 "DOM 教程"
4a249f0d628e2318394fd9b75b4636b1 和 e388a4556c0f65e1904146cc1a846bee 节点是同胞节点,同时也是 6c04bd5ca3fcae76e30b72ad730ca86d 的子节点
并且:
93f0f5c25f18dab9d176bd4f6de5d30e 元素是 100db36a723c770d327fc0aef2ce13b1 元素的首个子节点
6c04bd5ca3fcae76e30b72ad730ca86d 元素是 100db36a723c770d327fc0aef2ce13b1 元素的最后一个子节点
4a249f0d628e2318394fd9b75b4636b1 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的首个子节点
e388a4556c0f65e1904146cc1a846bee 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的最后一个子节点
相关推荐:《html视频教程》
以上是html5中节点是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall
 将索引用作react中的键May 01, 2025 am 12:17 AM
将索引用作react中的键May 01, 2025 am 12:17 AM使用索引作为键在React中是可以接受的,但仅限于列表项顺序不变且不会动态添加或删除的情况;否则,应使用稳定且唯一的标识符作为键。1)在静态列表(如下拉菜单选项)中使用索引作为键是可以的。2)如果列表项可以重新排序、添加或删除,使用索引会导致状态丢失和意外行为。3)始终使用数据的唯一ID或生成的标识符(如UUID)作为键,以确保React正确更新DOM和维护组件状态。
 React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AM
React的JSX语法:对UI设计的开发人员友好方法May 01, 2025 am 12:13 AMjsxisspecialbecialbecapeitblendshtmlwithjavascript,enableComponent-lase-uidesign.1)itallowsembeddingjavascriptInhtml-likesyntax,EnhancinguidesignAndLogicIntegration.2)
 使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM
使用HTML5可以播放哪种类型的音频文件?Apr 30, 2025 pm 02:59 PM本文讨论了HTML5音频格式和跨浏览器兼容性。它涵盖MP3,WAV,OGG,AAC和WebM,并建议使用多个来源和后备以实现更广泛的可访问性。
 SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PM
SVG和Canvas HTML5元素之间的区别?Apr 30, 2025 pm 02:58 PMSVG和画布是Web图形的HTML5元素。基于向量的SVG擅长可扩展性和交互性,而基于像素的画布则更适合游戏等性能密集型应用程序。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






