怎么定制Ant Design树形组件实现编辑、搜索和反向定位功能?下面本篇文章给大家介绍一下创建树形组件,实现这些功能的方法,希望对大家有所帮助!

这次在做了一个树形的展示功能,谁知产品意犹未尽,找我谈话:
PD: 什么?只有展开收起功能?这怎么行,咱们最基础的要支持编辑,支持搜索,如果可以的话还可以做个反向定位...
YY: 你咋不早说?需求文档上也没有啊...
PD: 你看谁家文档一次写到位的?哪家的PD不加需求?
YY: 话是这样说,可事情不是这么做的...
PD: 哎呀,别杵着浪费时间了,快去做吧!
YY: ...
以上故事纯属虚构,如有雷同请评论区留言...
树形数据在开发中算是比较常见了,文件夹、组织架构、生物分类、国家地区等等,世间万物的大多数结构都是树形结构。使用树控件可以完整展现其中的层级关系,并具有展开收起选择等交互功能。
需求分析
- 编辑:添加/修改/删除/移动
- 搜索功能:名称/创建人/ owner过滤
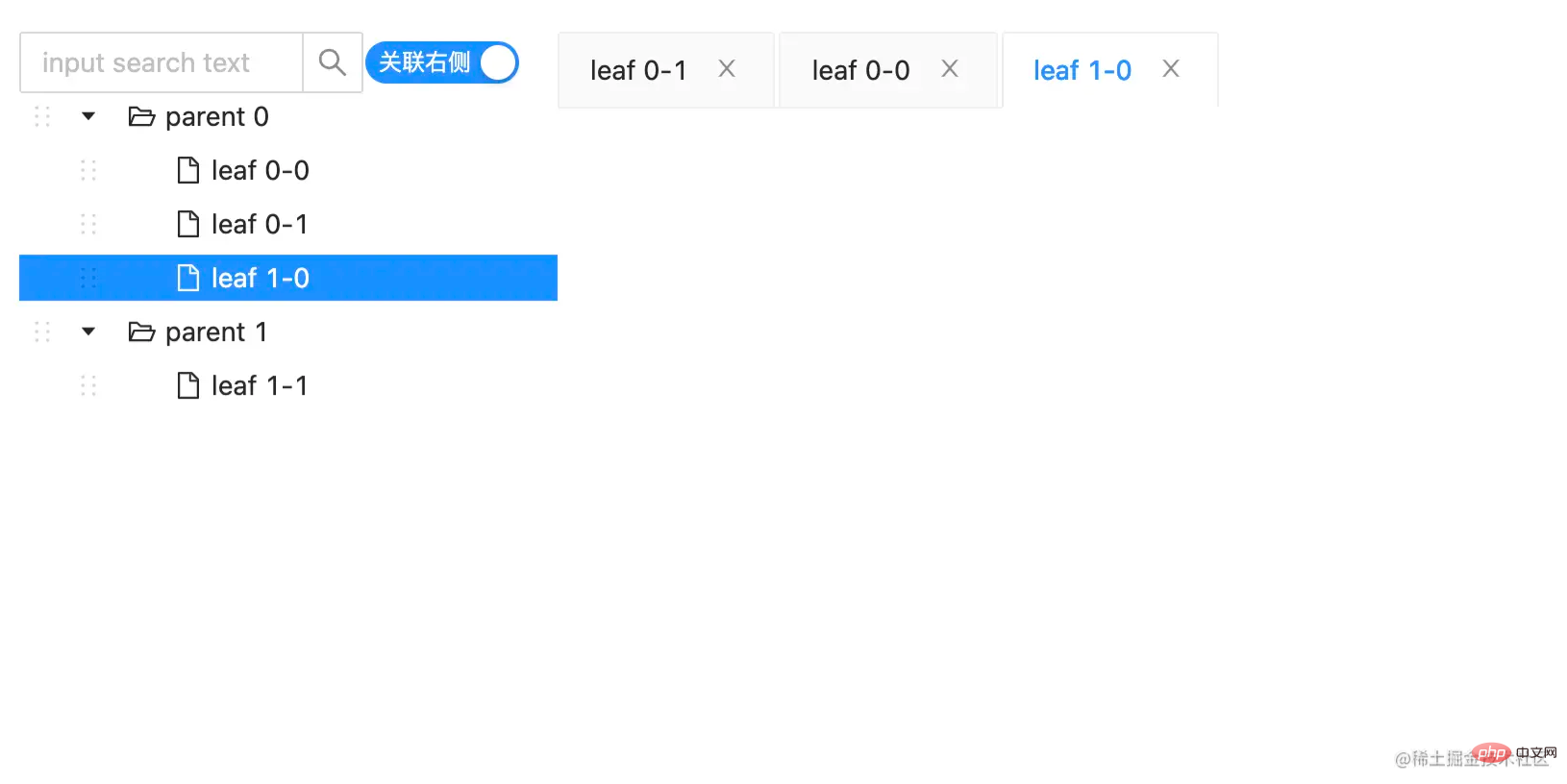
- 定位:tab反向定位
项目仓库:https://github.com/speakice/editable-tree

功能实现
能实现以上功能的方法库和组件有很多种,这里只讲其中一种,都是Ant Design的组件:
- Tree.DirectoryTree 目录树
- Dropdown 右键菜单容器
- Menu 菜单内容
- Tabs 右侧Tab页
- Input.Search 搜索框
- Switch 切换关联状态
- shortid 生成唯一id
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码
递归方法
操作树行数据,最重要的前提是要有一个趁手的递归方法:
/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
};复制代码
鼠标右键菜单
右键菜单作用在title上,需要把Dropdown写入树形组件的数据源上:
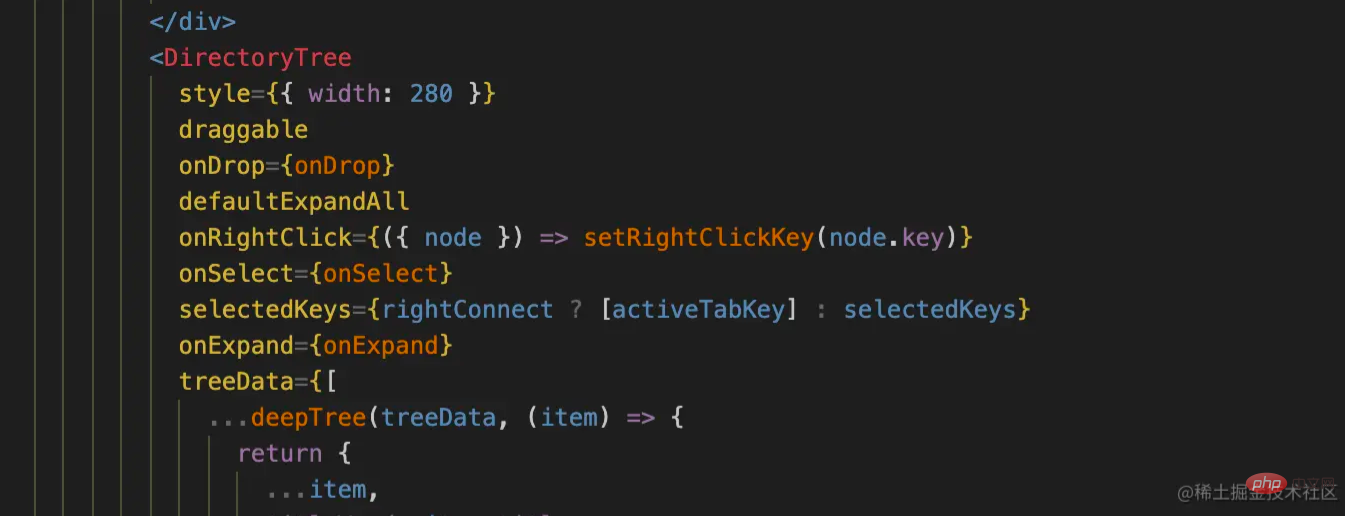
<DirectoryTree
style={{ width: 280 }}
draggable
onDrop={onDrop}
defaultExpandAll
onRightClick={({ node }) => setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <Dropdown trigger="contextMenu" visible={rightClickKey === item.key} onVisibleChange={() => setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div style={ searchWord && item.title.includes(searchWord)
? { color: 'red' } : {}
}
>
{item.title} </div> </Dropdown>
),
};
}),
]}
/>复制代码
关于右键菜单有几点需要补充说明一下:
- Dropdown 的触发属性需要设置成contextMenu;
- Dropdown 显示的位置是相对于title而言,需要设置外层容器宽度铺满剩余空间:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码
- Dropdown 的显示藏是通过右键点击记录的key来判断的;
- Dropdown 的菜单需要传递当前item;
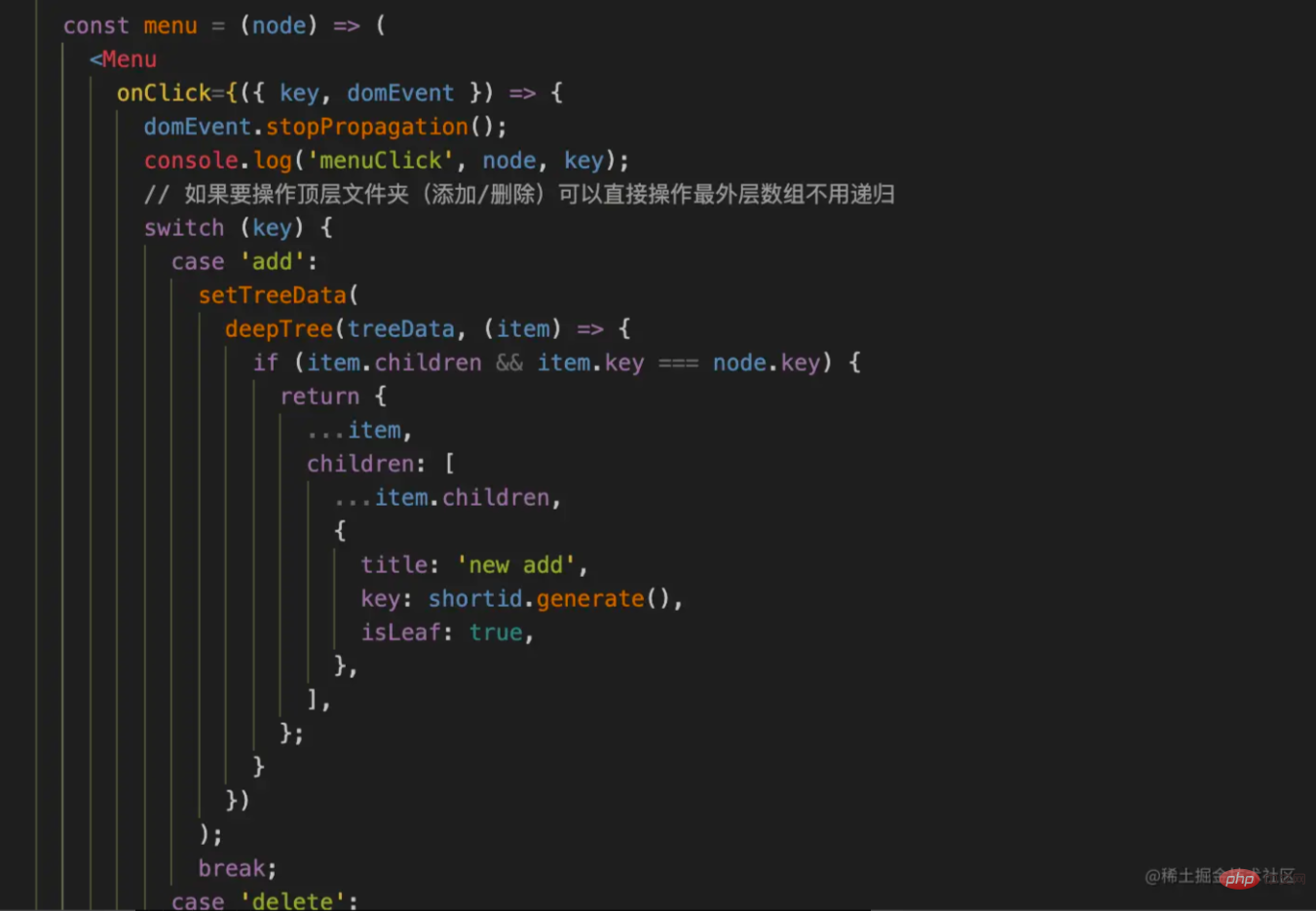
const menu = (node) => ( <Menu onClick={({ key, domEvent }) => {
domEvent.stopPropagation();
console.log('menuClick', node, key);
// 如果要添加操作顶层文件夹,可以直接操作
switch (key) {
case 'add':
setTreeData(
deepTree(treeData, (item) => {
if (item.children && item.key === node.key) {
return {
...item,
children: [
...item.children,
{
title: 'new add',
key: shortid.generate(),
isLeaf: true,
},
],
};
}
})
);
break;
case 'delete':
const outer = treeData.find((item) => item.key === node.key);
if (outer) {
setTreeData(treeData.filter((item) => item.key !== node.key));
return;
}
setTreeData(
deepTree(treeData, (item) => {
if (item.children) {
return {
...item,
children: item.children.filter(
({ key }) => key !== node.key
),
};
}
return item;
})
);
break;
case 'edit':
setTreeData(
deepTree(treeData, (item) => {
if (item.key === node.key) {
console.log('editle', {
...item,
title: 'new edit',
});
return {
...item,
title: 'new edit',
};
}
return item;
})
);
break;
}
}}
> <Menu.Item key="add">新增</Menu.Item> <Menu.Item key="delete" danger>
删除 </Menu.Item> <Menu.Item key="edit">编辑</Menu.Item> </Menu>
);复制代码
添加/修改/删除功能
添加功能默认只能给文件夹添加,通过key值判断添加,这里处理的比较简单,只做核心功能演示,代码见上一小节;

修改功能也做了简单的实例,在正式项目中一般需要弹窗编辑或者在树组件的title中嵌入输入框,可以使用变量记录正在编辑的item, 最后保存通过递归插入到树形数据中:

删除功能做了判断,如果是删除最外层,则直接通过filter过滤,⚠️否则删除功能是通过children来过滤的,这里要特别注意下。
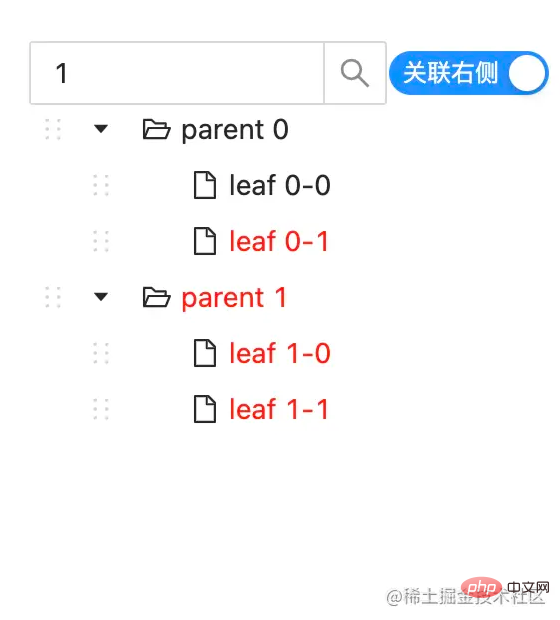
搜索功能
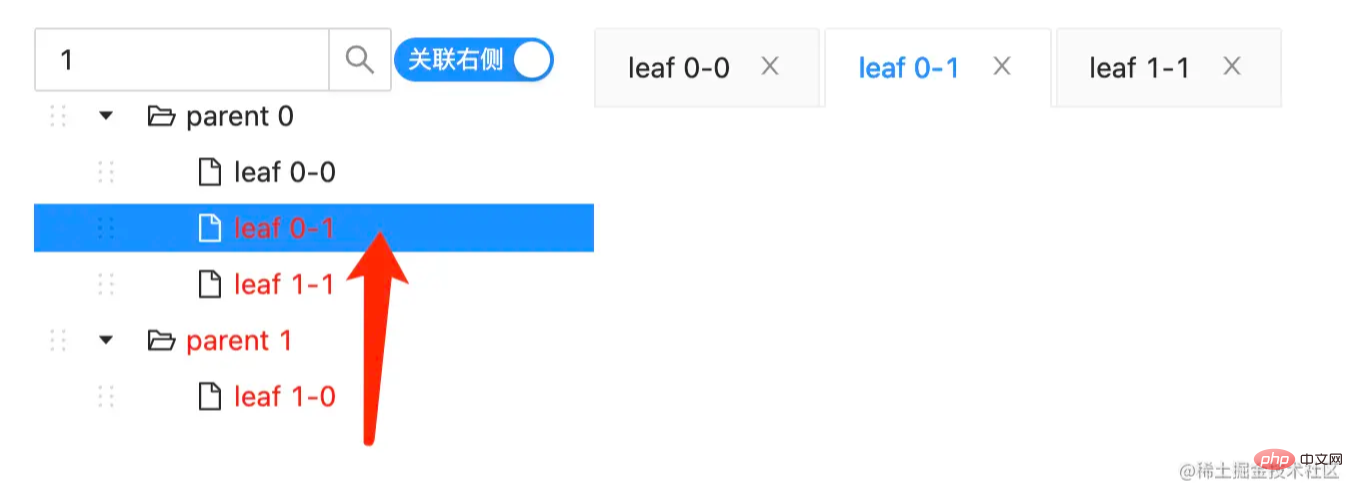
搜索功能是通过titile颜色变红来提示的:

实现上也只是做了点击搜索之后搜索,没有实时搜索提示,也没有做搜索词区分,这里可以再截取下字符串来实现,可以见官方实例,注意这个默认打开父节点的属性autoExpandParent,否则可能要费些功夫向上递归。

还有一种需求是要过滤数据源,可以对官方实例简单改造后实现;
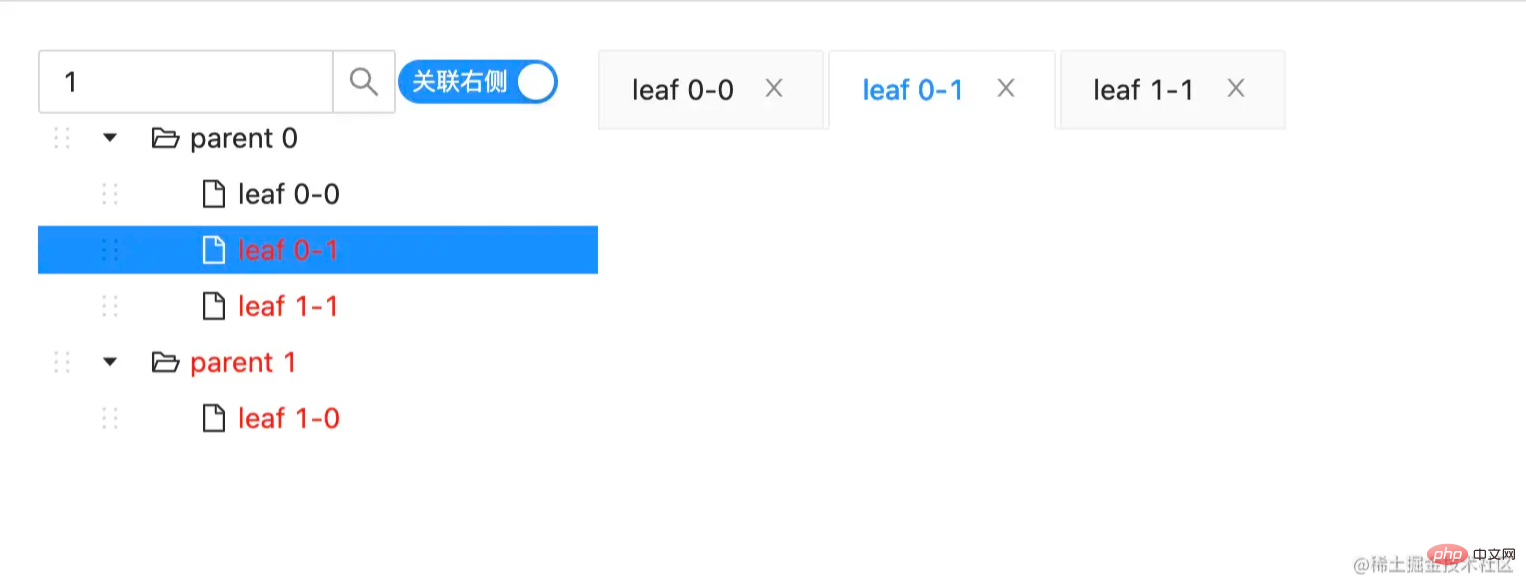
Tab反向定位

点击Tree组件item,在右侧添加Tab,或者激活Tab,这可以算是正向定位;那反向定位就是当右侧Tab页切换时左侧Tree组件选中对应item,核心代码也就是指定selectedKeys,相比较而言也不难,难点在默认打开相关父节点,当然前面说过了控制好autoExpandParent这个属性,就好了。

拖拽移动
拖拽移动一是Tree组件本身支持,二是官方已经给出了拖拽移动实例,我也只是在官方实例稍微做了改造,这里也不多赘述:

结束
搜索和反向定位的难点其实是在,打开关联文件夹上,不过官方实例中使用了autoExpandParent这个属性,一下子简单了很多。
时候也不早了,今天就到这里了。
更多编程相关知识,请访问:编程视频!!
以上是Ant Design创建一个树形组件,实现编辑、搜索和定位功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境






