在html5中,li标签用于定义列表的列表项,该标签与ul标签和ol标签配合使用时,可以用于定义无序列表和有序列表,语法为“c34106e0b4e09414b63b2ea253ff83d625edfb22a4f469ecb59f1190150159c6有序列表bed06894275b65c1ab86501b08a632ebf6f112ef45f603be226bc581f9dd5e90”和“ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6有序列表bed06894275b65c1ab86501b08a632eb929d1f5ca49e04fdcb27f9465b944689”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中li标记的用法是什么
25edfb22a4f469ecb59f1190150159c6 标签定义列表项,有序列表和无序列表中都使用 25edfb22a4f469ecb59f1190150159c6 标签。
HTML 4.01 与 HTML 5 之间的差异
在 HTML 4.01 中, 不赞成使用 "type" 和 "value" 属性。
在 HTML 5 中,不再支持 "type" 属性。
在 HTML 5 中, 并没有不赞成使用 "value" 属性,但是仅能够与 c34106e0b4e09414b63b2ea253ff83d6 元素一起使用。
示例如下:
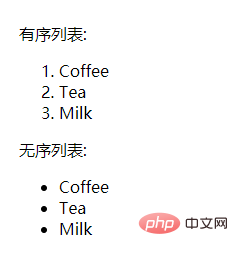
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5中li标签的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AM
反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AMReact在电商、社交媒体和数据可视化等领域有广泛应用。1)电商平台使用React构建购物车组件,利用useState管理状态,onClick处理事件,map函数渲染列表。2)社交媒体应用通过useEffect与API交互,展示动态内容。3)数据可视化使用react-chartjs-2库渲染图表,组件化设计便于嵌入应用。
 带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AM
带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AMReact前端架构的最佳实践包括:1.组件设计与复用:设计单一职责、易于理解和测试的组件,实现高度复用。2.状态管理:使用useState、useReducer、ContextAPI或Redux/MobX管理状态,避免过度复杂。3.性能优化:通过React.memo、useCallback、useMemo等方法优化性能,找到平衡点。4.代码组织与模块化:按功能模块组织代码,提高可管理性和可维护性。5.测试与质量保证:使用Jest和ReactTestingLibrary进行测试,确保代码质量和可靠
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具





