windows下怎么安装node版本管理工具(nvm)?下面本篇文章给大家介绍一些安装nvm工具踩的坑,以及解决方法,希望对大家有所帮助!

事情通常开始于在本机电脑上需要维护旧项目和新项目,但旧项目可能需要比较旧版本的node,所以如果能随时切换node版本就好了!nvm应运而生。
由于本人比较谨慎,安装nvm前找了一些别人安装踩过的坑,坑还是有一些的。在我觉得万事具备(看了好几篇安装踩坑文章)的时候,便开始操作:
操作系统:win10-64bit, windows下nvm为nvm-windows
步骤一(很重要):
如果本机从未安装过nodejs,可以跳过本步骤
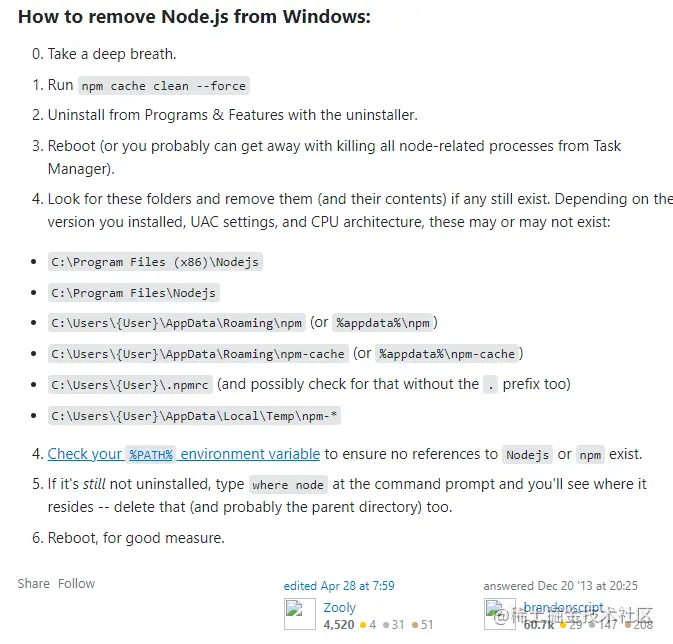
彻底(一定要彻底)卸载本机的node和删除npm相关目录(参考stackoverflow上的解决方法)

稍微翻译一下(我的操作)就是:
把node相关进程杀掉,可右击菜单栏打开任务管理器,找到node进程然后“结束任务”
在应用程序管理界面卸载node
移除上述步骤4中的相关文件夹(如果存在的话)
删除node和npm相关的环境变量
在cmd运行 where node 可以看到node是否已被卸载(未卸载的话会看到一个安装路径)
步骤二:
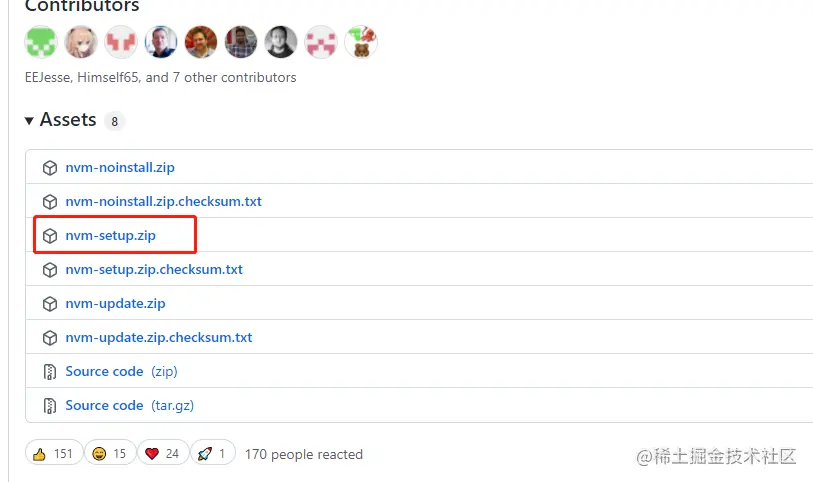
官网地址:https://github.com/coreybutler/nvm-windows/releases/tag/1.1.8
点击下载安装包,我安装的是1.1.8,在release界面找到安装包下载就好

步骤三:
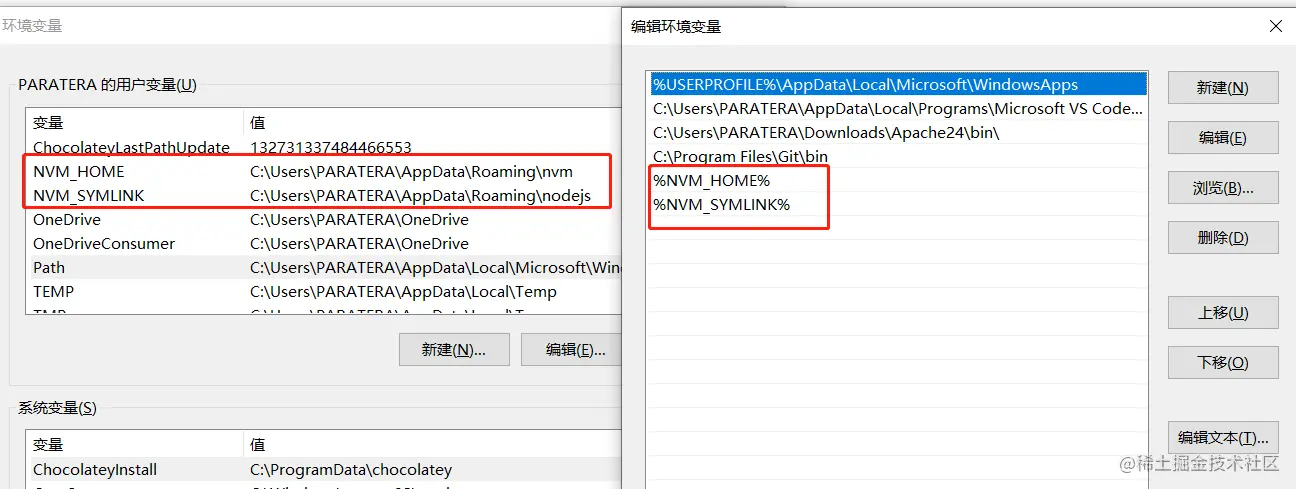
安装nvm-setup,就是普通软件的安装方法,地址可以都不用改(我选择了以下地址),安装完后会自动添加两个环境变量

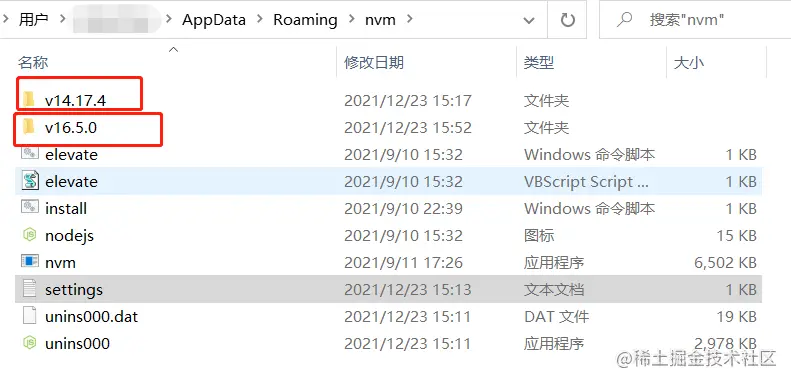
打开nvm的安装目录,默认应该是:C:\Users{user}\AppData\Roaming\nvm\
修改settings.txt文件,把npm镜像改为淘宝镜像, 这是我的配置,默认的root和path不需要动,加上后面两行
root: C:\Users\PARATERA\AppData\Roaming\nvm path: C:\Users\PARATERA\AppData\Roaming\nodejs node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
步骤四:
可以执行以下命令进行操作
nvm -v: 查看nvm是否安装成功
nvm arch: 显示node是运行在32位还是64位模式
nvm install [版本号]: 安装对应版本的node,如 nvm install v16.5.0 安装完会看到nvm目录会多了对应版本的文件夹, 安装最新版本可使用命令 nvm install latest

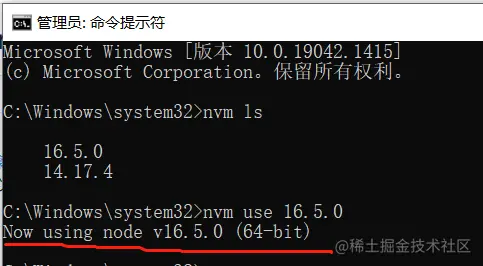
<em>nvm ls</em>: 列出已经安装的node.js版本
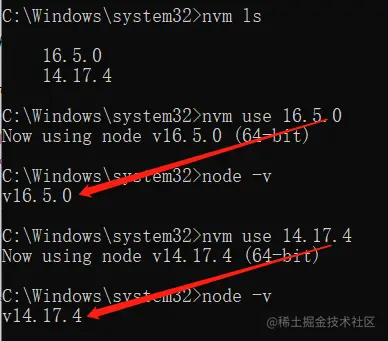
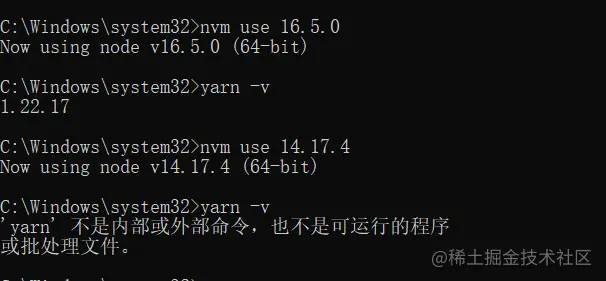
<em>nvm use [版本号]</em>: 使用已安装的node16.5.0版本,版本指定成功之前是没有全局变量node或npm的,不用试了
版本切换成功后
<em>node -v</em>:查看当前node版本<em>npm -v</em>:查看当前npm版本
坑:
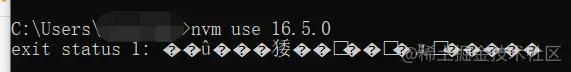
运行 nvm use [版本号] 报错:

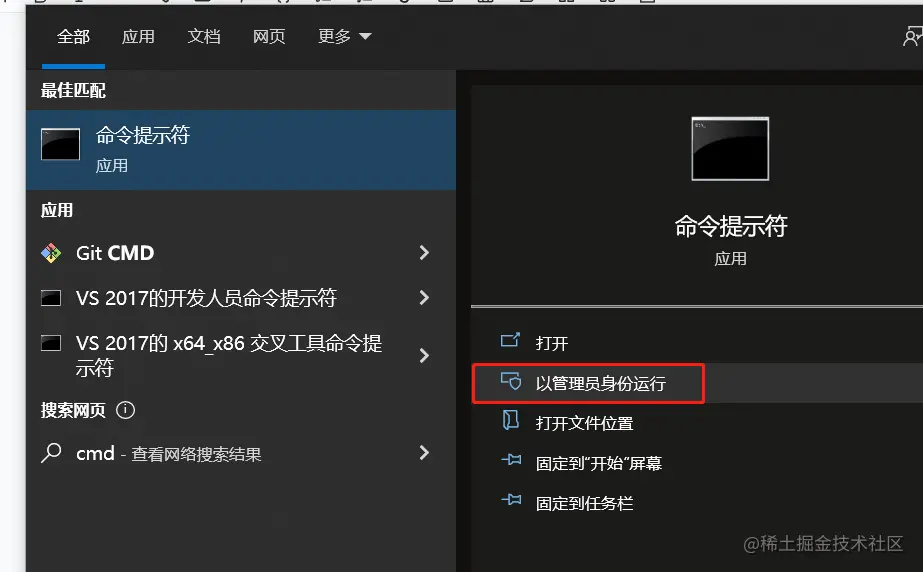
解决:使用管理员权限打开cmd,重新操作即可


看到Now using node vXXXX 就大功告成了, 可以使用node -v查看切换后的版本是否如预期

可以愉快玩耍啦!
但!某版本下使用<em>npm i -g [package]</em> 安装的全局包只有对应版本下才能使用
比如:

更多node相关知识,请访问:nodejs 教程!!
以上是windows下怎么安装node版本管理工具(nvm),怎么避坑?的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





