bootstrap按钮可以是:1、a标签,语法“9dba6f1f949f5e07bed667bf670fd9c45db79b134e9f6b82c0b36e0489ee08ed”;2、button标签,语法“bb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0”;3、button类型的input标签,语法“6e63ca93929ae453ed909631d485d875”。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap按钮可以是:a标签、 button标签、button类型的input标签
一、btn类
基础按钮类,将a标签、 button标签、button类型的input标签转换成bootstrap下基础按钮样式。
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

a标签、 button标签、button类型的input标签的原始样式
用于a标签、 button标签、button类型的input标签。
给以上标签添加bootstrap默认的按钮样式。
<div style="margin-bottom:15px"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

a标签、 button标签、button类型的input标签设置btn类后的样式
二、btn-primary类、btn-info类、btn-success类、btn-warning类、btn-danger类、btn-inverse类
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*按钮样式
三、btn-large类、btn-small类、btn-mini类
用于设置标签大小,貌似不起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

使用btn-large类、btn-small类、btn-mini类后的样式
四、i标签
用于按钮标签内部,为按钮添加图标。没起作用。
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

加i标签后的样式
五、按钮群组
-btn-group类:用于包含一组按钮群组。
-btn-toolbar类:用于将多个按钮群组同行显示,且中间留出空间。
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

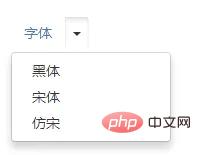
六、带下拉菜单的按钮
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
div标签:用于包含带下拉菜单的按钮和下拉菜单。
-btn-group类
a标签 :带下拉菜单的按钮,可包含span标签和按钮名。
-dropdown-toggle类:给下拉菜单按钮添加样式。
-data-toggle属性:
设置data-toggle="dropdown"后,可以通过点击按钮控制下拉菜单的弹出和收起。
span标签
-caret类:添加三角形下拉标志
ul标签:包含下拉菜单的内容
-dropdown-menu类
li标签:包含各列表项

带下拉菜单的按钮
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
将按钮名提取出来单独放到一个a标签中。

小三角单独控制下拉菜单
【相关推荐:《bootstrap教程》】
以上是bootstrap按钮是什么标签的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





