本篇文章给大家分享一个UniApp实战,动手实现一个复杂场景的表格组件(UniApp),希望对大家有所帮助!

是一个成熟的程序猿了,要懂得自己造轮子(uniApp的插件市场找了一遍都没发现符合需求的插件,没有办法了,只能自己动手造个轮子)。本文旨在复盘+记录。
使用场景: uniApp 、 移动端(兼容小程序、App、H5)
根据需求整理下具体功能:
需求整理
-
表格名称
可配置背景
字体样式可修改(大小、颜色)
菜单按钮(需要对外暴露事件)
-
表头
支持多级表头
表头固定
表头行支持自定义名称
-
表格
支持设置单元格宽度
固定首列
支持树形数据
内容支持图片、链接
-
其他
内部实现排序
内部实现分页
内部计算总计行
对于整个组件的一些思考
功能比较复杂,挤在一个文件不太优雅并且会比较乱 -> 按大的方向分成几个模块(细化粒度)
需求比较多,直观就是需要传递的参数也非常多 -> 根据模块定义,将参数也分类
参数比较多,怎样更优雅的管理,减少上手难度? -> 配置文件
config.js并在其中设定默认值,起到字段说明及默认状态管理的作用其中会涉及一些图标的使用 -> 选定
iconfont图标库
技术实现难点
由于使用环境限制:uniApp实现的表格相关组件比较简单,对于非H5环境限制比较大(例如不能设置rowspan,colspan),使用起来也显得比较麻烦,达不到项目的需求,最后决定自己造个轮子。
表头部分
主要难点在于 多级表头的处理,怎么样做到根据数据来驱动显示。刚开始是打算按 html table 的方式实现,开发过程中遇到的问题比较多,首先数据处理比较麻烦,要计算有多少行、每行单元格的colspan、rowspan。而且没有td, tr等组件,需要自己额外实现。
columns的数据是树形的,如下
columns = [
{ "title": "区域", "dataIndex": "区域" },
{
"title": "广州一区",
"children": [
{ "title": "销售", "dataIndex": "广州一区销售"},
{ "title": "计划销售", "dataIndex": "广州一区计划销售" },
{ "title": "达成", "dataIndex": "广州一区达成"}
]
},
// ...
]似乎用 flex 布局就能实现了
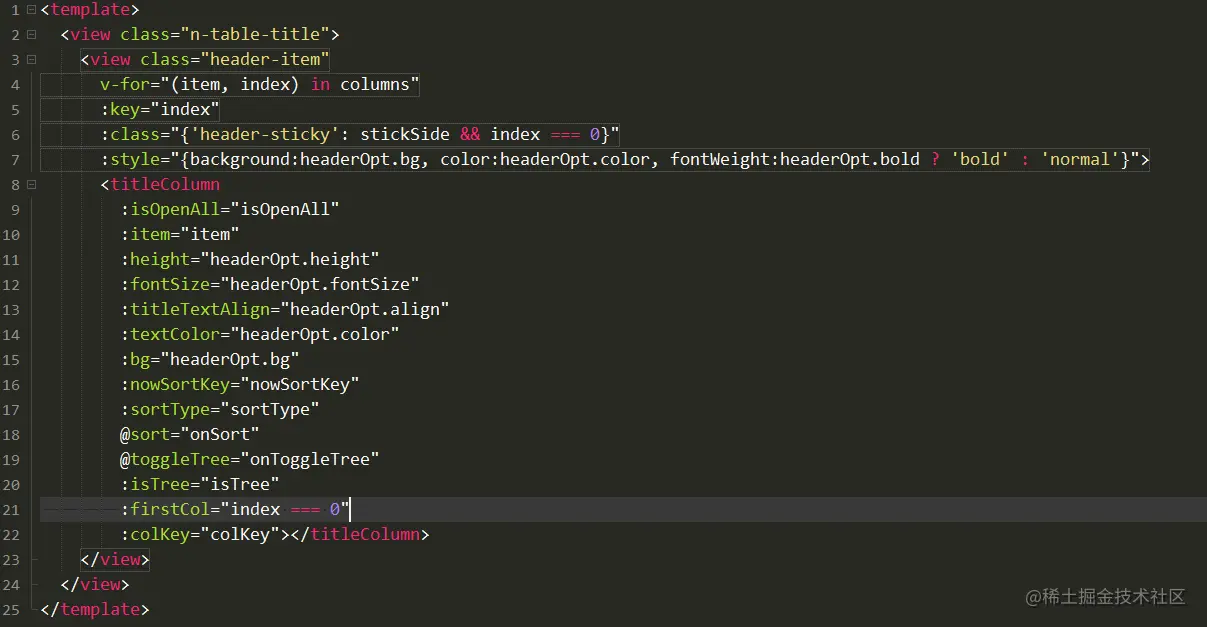
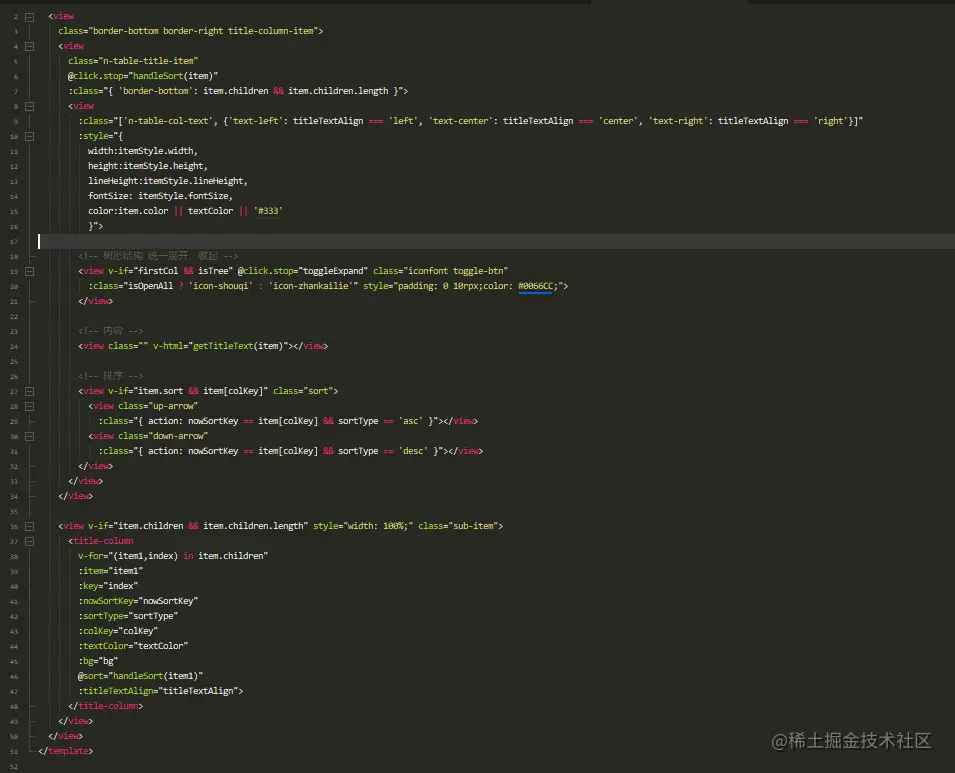
每个格子设置垂直居中,如果存在children则遍历递归渲染,由于需要递归调用渲染,把递归的部分在分出来一个组件:titleColumn 。先贴个代码(代码已发布到社区,有兴趣可以去看看 传送门):
table-header.vue

titleColumn.vue

这里有个坑 :
在正常的vue中递归组件是不需要引入的,在 uniApp则需要。
// titleColumn.vue import titleColumn from "./title-column.vue"
样式方面不展开了,不好写。直接看看效果(自我感觉很好,哈哈哈):

表格内容
这里先要处理下columns的数据(要考虑到多级表头情况),根据上面的columns,得到实际要渲染的列:
新建一个变量
dataIndexs,用于保存需要实际渲染的列数据递归处理
columns拿到最终的 叶子节点 并保存起来。
关键代码:
// 根据Column 获取body中实际渲染的列
fmtColumns(list) {
// 保存叶子节点
this.dataIndexs = []
if (!list || !list.length) return
// 获取实际行
this.columnsDeal(list)
},
//
columnsDeal(list, level = 0) {
list.forEach(item => {
let { children, ...res } = item
if (children && children.length) {
this.columnsDeal(children, level + 1)
} else {
this.dataIndexs.push({ ...res })
}
})
},接下来就是处理列表数据中的树形结构了。
先看看数据结构 tableData:
tableData = [
{
"key": 1,
"区域": "广州",
"销售": 100,
"计划销售": 200,
"达成": "50.0%",
"达成排名": 1,
"GroupIndex": 1,
"GroupLayer": 1,
"GroupKey": "广州",
"children": [{
"key": 11,
"区域": "广州一区",
"小区": "广州一区",
"销售": 60,
"计划销售": 120,
"达成": "50.0%",
"达成排名": 1,
children: [{
"key": 111,
"区域": "广州一区1",
"小区": "广州一区1",
"销售": 60,
"计划销售": 120,
"达成": "50.0%",
"达成排名": 1,
}]
},
{ "key": 12, "区域": "广州二区", "小区": "广州二区", "销售": 40, "计划销售": 80, "达成": "50.0%", "达成排名": 1 },
],
},
]树形的结构,key是唯一值。
有想过使用递归组件的方式实现,但是考虑到会涉及到展开、收起的操作。也是比较麻烦。
最终的方案是把数据扁平化处理,为每条数据添加 层级、是否子数据、父级ID 等属性。并通过一个数组变量来记录展开的行,并以此控制子数据的显示与否。处理后的数据存放在 dataList中
扁平化处理函数:
// 递归处理数据,tree => Array
listFmt(list, level, parentIds = []) {
return list.reduce((ls, item) => {
let { children, ...res } = item
// 错误提示
if (res[this.idKey] === undefined || !res[this.idKey] === null) {
// console.error(`tableData 数据中存在 [idKey] 属性不存在数据,请检查`)
}
let nowItem = {
...res,
level,
hasChildren: children && children.length,
parentIds,
children,
[this.idKey]: res[this.idKey] && res[this.idKey].toString()
}
ls.push(nowItem)
if (children && children.length) {
this.isTree = true
ls = ls.concat(this.listFmt(children, level + 1, [...parentIds, nowItem[this.idKey]]))
}
return ls
}, [])
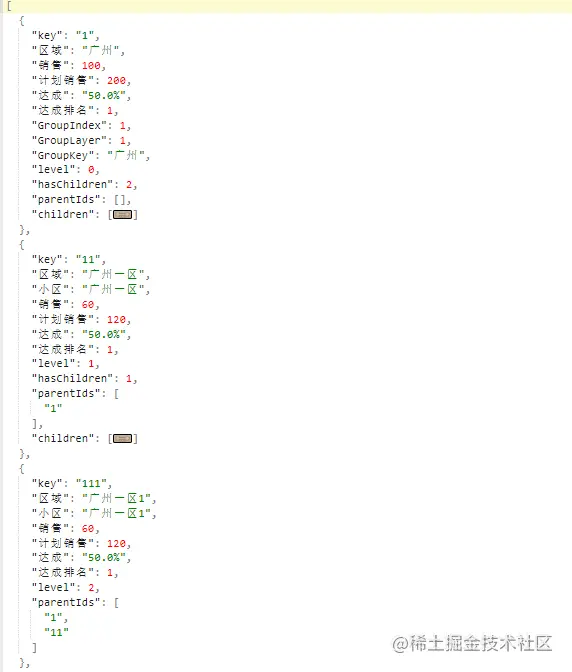
},最终得到的数据如下:

数据处理完可以渲染了,
需要嵌套两层遍历:
第一层 遍历 dataList 得到行
第二层 遍历 dataIndexs 得到列
最终完成渲染:

固定首列,固定表头
使用css属性:position: sticky实现。粘性定位元素(stickily positioned element)。大家都是成熟的前端程序猿啦~~,就不具体介绍了。说说一些需要注意的细节:
兼容性

uniapp中小程序模式、App模式是支持的!!!
限制
设置了
position:sticky之后必现指定top left right bottom其中任一,才会生效。不设置的话表现和相对定位相同。top和bottom或者left和right同时设置的情况下,top、left的优先级高。设定为
position:sticky元素的任意父节点的overflow属性必须是visible,否则 不会生效 (都不能滚动还能咋办)。
其他
造个轮子不难,造个好用的轮子不易。
涉及一些布局上和css部分的东西在文章中不好表达,不细说了,有兴趣的可以拉代码看看。传送门
开发过程中也遇到过不少的问题,都是一路修修补补过来,前期没有构思好会导致后面的开发磕磕碰碰(刚开始模块、参数没有划分好,整个东西逻辑都比较乱,后面停下来从新思考调整了,有种豁然开朗的痛快)
搬砖去了~
原文地址:https://juejin.cn/post/7083401121486045198
作者:沐夕花开
推荐:《uniapp教程》
以上是UniApp实战之开发一个复杂场景的表格组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能








