聊聊JavaScript中的7种位运算符,看看在实战中如何妙用?
- 青灯夜游转载
- 2022-01-06 10:46:373053浏览
本篇文章带大家了解一下JavaScript中的7种位运算符,看看如何妙用这7种位运算符,希望对大家有所帮助!

位运算符
操作符用于数值的底层操作,也就是操作内存中表示数据的比特(位)。
ECMAScript 中的所有数值都以 IEEE 754 64 位格式存储,但位操作并不直接应用到 64 位表示,而是先把值转换为 32 位整数,再进行位操作,之后再把结果转换为 64 位。
对开发者而言,就好像只有 32 位整数一样,因 为 64 位整数存储格式是不可见的。既然知道了这些,就只需要考虑 32 位整数即可。
有符号整数使用 32 位的前 31 位表示整数值。第 32 位表示数值的符号,如 0 表示正,1 表示负。这 一位称为符号位(sign bit),它的值决定了数值其余部分的格式。正值以真正的二进制格式存储,即 31 位中的每一位都代表 2 的幂。第一位(称为第 0 位)表示 20 ,第二位表示 21 ,依此类推。
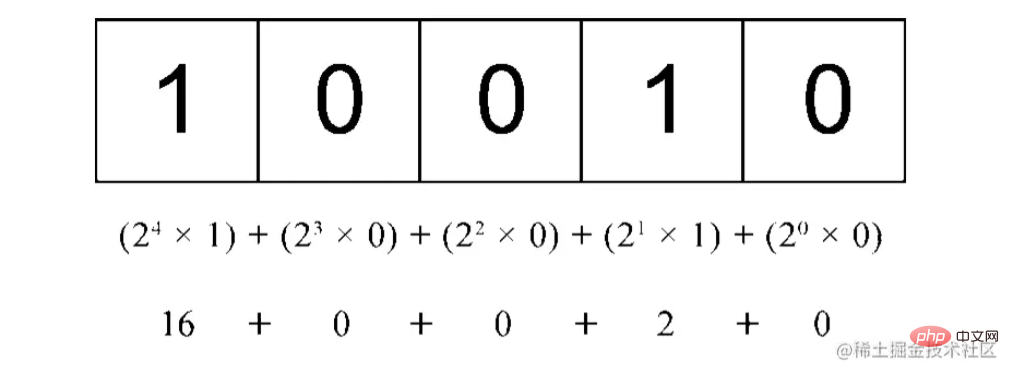
如果一个位是空的,则以0填充,相当于忽略不计。比如,数值18的二进制格式为00000000000000000000000000010010, 或更精简的 10010。后者是用到的 5 个有效位,决定了实际的值(如下图所示)。

按位非 ~
按位非操作符用波浪符(~)表示,它的作用是返回数值的一补数。按位非是 ECMAScript 中为数 不多的几个二进制数学操作符之一。看下面的例子:
let num1 = 25; //二进制 00000000000000000000000000011001 let num2 = ~num1; // 二进制 11111111111111111111111111100110 console.log(num2); // -26
这里,按位非操作符作用到了数值 25,得到的结果是26。由此可以看出,按位非的最终效果是对 数值取反并减 1,就像执行如下操作的结果一样:
let num1 = 25; let num2 = -num1 - 1; console.log(num2); // "-26"
实际上,尽管两者返回的结果一样,但位操作的速度快得多。这是因为位操作是在数值的底层表示 上完成的。
按位与 &
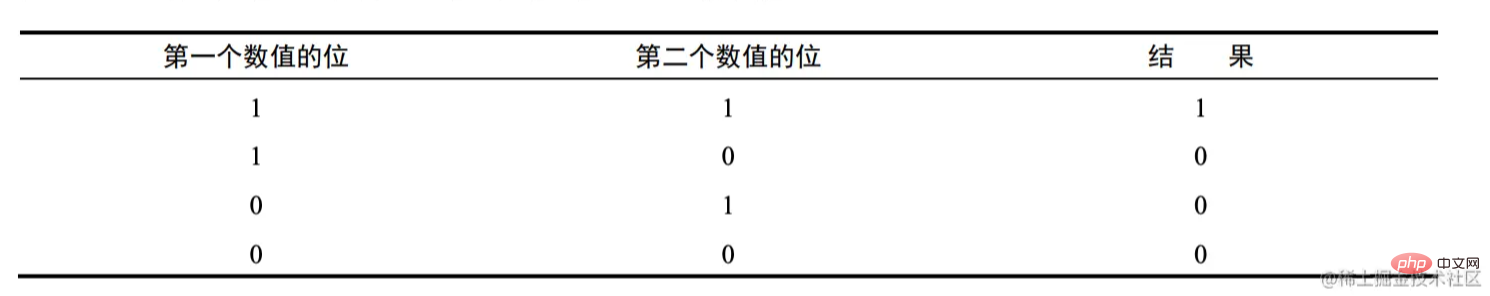
按位与操作符用和号(&)表示,有两个操作数。本质上,按位与就是将两个数的每一个位对齐, 然后基于真值表中的规则,对每一位执行相应的与操作。

按位与操作在两个位都是 1 时返回 1,在任何一位是 0 时返回 0。 下面看一个例子,我们对数值 25 和 3 求与操作,如下所示:
let result = 25 & 3; console.log(result); // 1 25 和 3 的按位与操作的结果是 1。
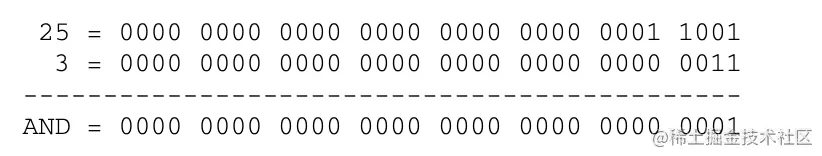
为什么呢?看下面的二进制计算过程:

如上图所示,25 和 3 的二进制表示中,只有第 0 位上的两个数都是 1。于是结果数值的所有其他位都 会以 0 填充,因此结果就是 1。
按位或 |
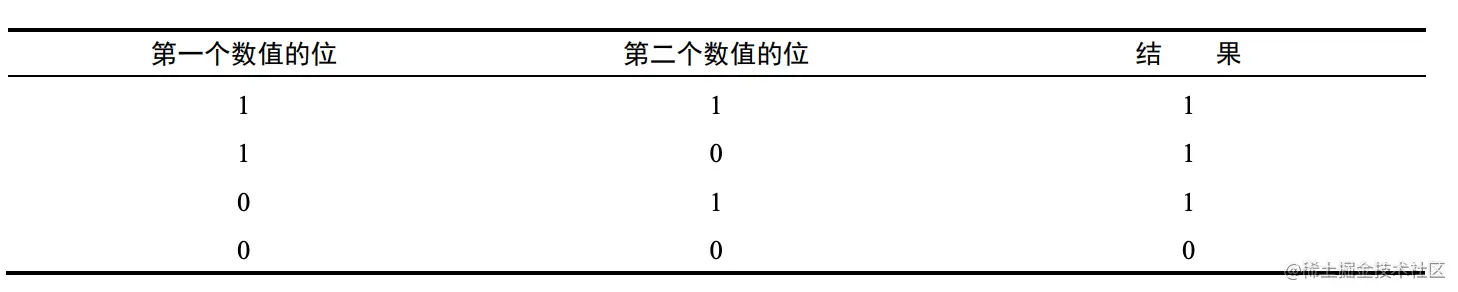
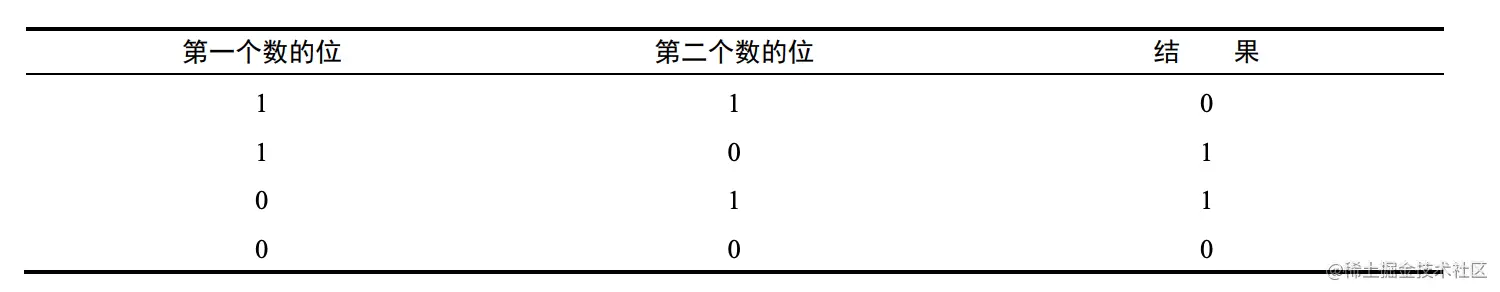
按位或操作符用管道符(|)表示,同样有两个操作数。按位或遵循如下真值表:

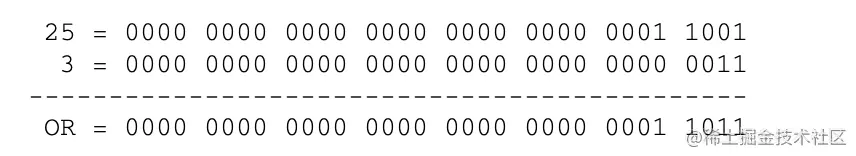
按位或操作在至少一位是 1 时返回 1,两位都是 0 时返回 0。 仍然用按位与的示例,如果对 25 和 3 执行按位或,代码如下所示:
let result = 25 | 3; console.log(result); // 27
可见 25 和 3 的按位或操作的结果是 27:

在参与计算的两个数中,有 4 位都是 1,因此它们直接对应到结果上。二进制码 11011 等于 27。
按位异或 ^
按位异或用脱字符(^)表示,同样有两个操作数。下面是按位异或的真值表:

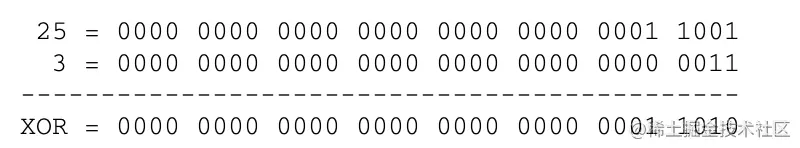
按位异或与按位或的区别是,它只在一位上是 1 的时候返回 1(两位都是 1 或 0,则返回 0)。 对数值 25 和 3 执行按位异或操作:
let result = 25 ^ 3; console.log(result); // 26
可见,25 和 3 的按位异或操作结果为 26,如下所示:

两个数在 4 位上都是 1,但两个数的第 0 位都是 1,因此那一位在结果中就变成了 0。其余位上的 1 在另一个数上没有对应的 1,因此会直接传递到结果中。二进制码 11010 等于 26。(注意,这比对同样 两个值执行按位或操作得到的结果小 1。)
左移 3efb2a4c7171089b66524075cc90af61>
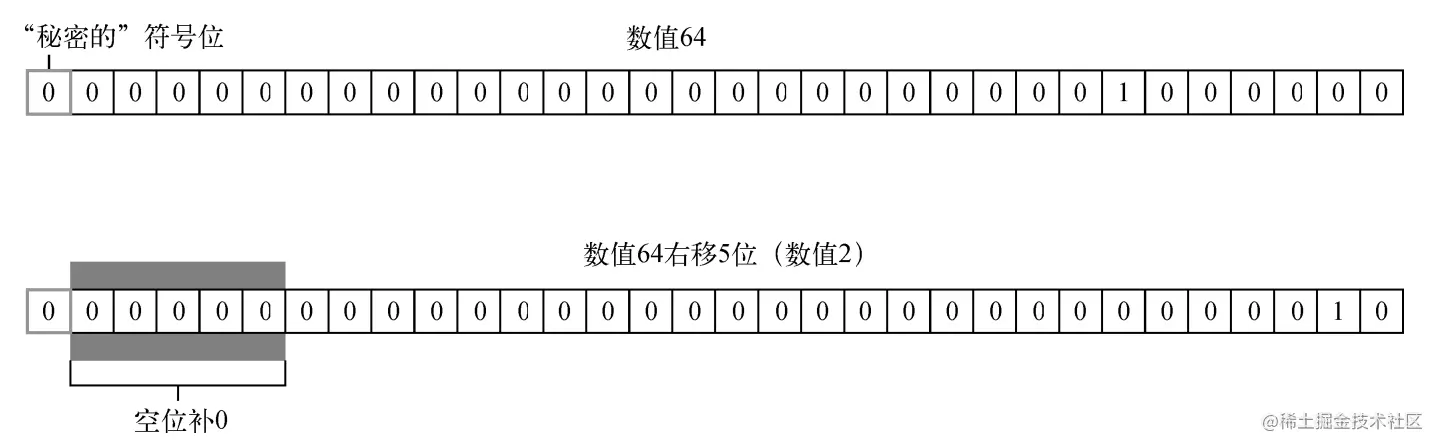
有符号右移由两个大于号(>>)表示,会将数值的所有 32 位都向右移,同时保留符号(正或负)。 有符号右移实际上是左移的逆运算。比如,如果将 64 右移 5 位,那就是 2:
let oldValue = 64; // 等于二进制 1000000 let newValue = oldValue >> 5; // 等于二进制 10,即十进制 2
同样,移位后就会出现空位。不过,右移后空位会出现在左侧,且在符号位之后(见图 3-3)。 ECMAScript 会用符号位的值来填充这些空位,以得到完整的数值。

无符号右移
无符号右移用 3 个大于号表示(>>>),会将数值的所有 32 位都向右移。对于正数,无符号右移与 有符号右移结果相同。仍然以前面有符号右移的例子为例,64 向右移动 5 位,会变成 2:
let oldValue = 64; // 等于二进制 1000000 let newValue = oldValue >>> 5; // 等于二进制 10,即十进制 2
对于负数,有时候差异会非常大。与有符号右移不同,无符号右移会给空位补 0,而不管符号位是 什么。对正数来说,这跟有符号右移效果相同。但对负数来说,结果就差太多了。无符号右移操作符将负数的二进制表示当成正数的二进制表示来处理。因为负数是其绝对值的二补数,所以右移之后结果变 得非常之大,如下面的例子所示:
let oldValue = -64; // 等于二进制 11111111111111111111111111000000 let newValue = oldValue >>> 5; // 等于十进制 134217726
在对-64 无符号右移 5 位后,结果是 134 217 726。这是因为-64 的二进制表示是 1111111111111111111 1111111000000,无符号右移却将它当成正值,也就是 4 294 967 232。把这个值右移 5 位后,结果是 00000111111111111111111111111110,即 134 217 726。
实战中的妙用
1.判断奇偶数
// 偶数 & 1 = 0 // 奇数 & 1 = 1 console.log(2 & 1) // 0 console.log(3 & 1) // 1
2. 使用<span style="font-size: 16px;">^</span><span style="font-size: 16px;"></span>来完成值的交换
let a = 2 let b = 5 a ^= b b ^= a a ^= b console.log(a) // 5 console.log(b) // 2
3. 使用<span style="font-size: 16px;">~</span><span style="font-size: 16px;"></span>进行判断
// 常用判断
if (arr.indexOf(item) > -1) {
// code
}
// 按位非 ~-1 = -(-1) - 1 取反再 -1
if (~arr.indexOf(item)) {
// code
}4. 使用&<span style="font-weight: bold; font-size: 16px;"></span><span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">、</span>、<strong><span style="font-size: 16px;">|</span></strong><span style="font-size: 16px;"></span>来完成rgb值和16进制颜色值之间的转换
/**
* 16进制颜色值转RGB
* @param {String} hex 16进制颜色字符串
* @return {String} RGB颜色字符串
*/
function hexToRGB(hex) {
var hexx = hex.replace(&#39;#&#39;, &#39;0x&#39;)
var r = hexx >> 16
var g = hexx >> 8 & 0xff
var b = hexx & 0xff
return `rgb(${r}, ${g}, ${b})`
}
/**
* RGB颜色转16进制颜色
* @param {String} rgb RGB进制颜色字符串
* @return {String} 16进制颜色字符串
*/
function RGBToHex(rgb) {
var rgbArr = rgb.split(/[^\d]+/)
var color = rgbArr[1]<<16 | rgbArr[2]<<8 | rgbArr[3]
return &#39;#&#39;+ color.toString(16)
}
// -------------------------------------------------
hexToRGB(&#39;#ffffff&#39;) // &#39;rgb(255,255,255)&#39;
RGBToHex(&#39;rgb(255,255,255)&#39;) // &#39;#ffffff&#39;5. 使用<span style="font-size: 16px;">|</span>、<span style="font-size: 16px;">~</span>、、<span style="font-size: 16px;">bd4407abbb7e58eebda141e199bd8123>></span>来取整
console.log(~~ 3.1415) // 3 console.log(3.1415 >> 0) // 3 console.log(3.1415 << 0) // 3 console.log(3.1415 | 0) // 3 // >>>不可对负数取整 console.log(3.1415 >>> 0) // 3
【相关推荐:javascript学习教程】
以上是聊聊JavaScript中的7种位运算符,看看在实战中如何妙用?的详细内容。更多信息请关注PHP中文网其他相关文章!

