html5中什么元素可以插入折行
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-01-05 14:30:534480浏览
在html5中,可以利用br标签元素插入折行,该标签的作用就是插入一个简单的换行符,是一个空标签,意味着它没有结束标签,语法为“0c6dc11e160d3b678d68754cc175188a”或者“076402276aae5dbec7f672f8f4e5cc81”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中什么元素可以插入折行
0c6dc11e160d3b678d68754cc175188a 标签插入一个简单的换行符。
0c6dc11e160d3b678d68754cc175188a 标签是一个空标签,意味着它没有结束标签。
请使用 0c6dc11e160d3b678d68754cc175188a 标签来输入空行,而不是分割段落。
在写地址信息或者写诗词时 0c6dc11e160d3b678d68754cc175188a 标签非常有用。
示例如下:
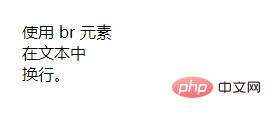
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p> 使用 br 元素<br>在文本中<br>换行。 </p> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5中什么元素可以插入折行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

