本篇文章带大家了解一下vue2中的 v-model,看看v-model 是双向绑定还是单向数据流,如何让你开发的组件支持 v-model,希望对大家有所帮助。

阅读本文
你将:
- 弄明白:
v-model是什么的语法糖?vue2对原生组件究竟做了什么特殊处理? - 弄明白:
v-model到底是单向数据流还是数据双向绑定? - 弄明白:
v-model在语法糖之外的『副作用』? - 学会如何让你的组件也支持
v-model语法。
一、v-model 的本质是语法糖。
『
v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。』 -- 官方文档。【相关推荐:vue.js教程】
什么是语法糖?
语法糖,简单来说就是『便捷写法』。
在大部分情况下, v-model="foo" 等价于 :value="foo" 加上 @input="foo = $event";
<!-- 在大部分情况下,以下两种写法是等价的 --> <el-input v-model="foo" /> <el-input :value="foo" @input="foo = $event" />
没错,在大部分情况下如此。
但也有例外:
vue2给组件提供了model属性,可以让用户自定义传值的prop名和更新值的事件名。这个暂且略过,第四节会细说。对于原生
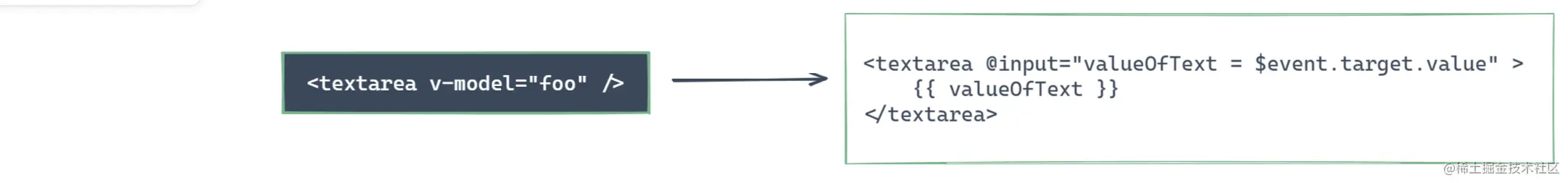
html原生元素,vue干了大量『脏活儿』,目的是为了能让我们忽视html在api上的差异性。以下元素的左右两种写法是等价的:-
textarea元素:

-
select下拉框:

-
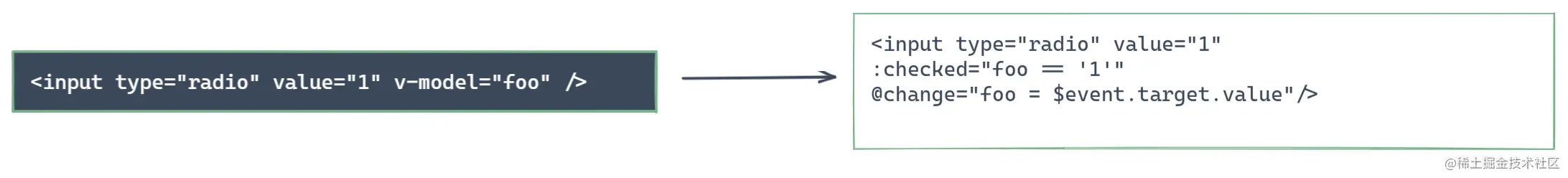
input type='radio'单选框:

-
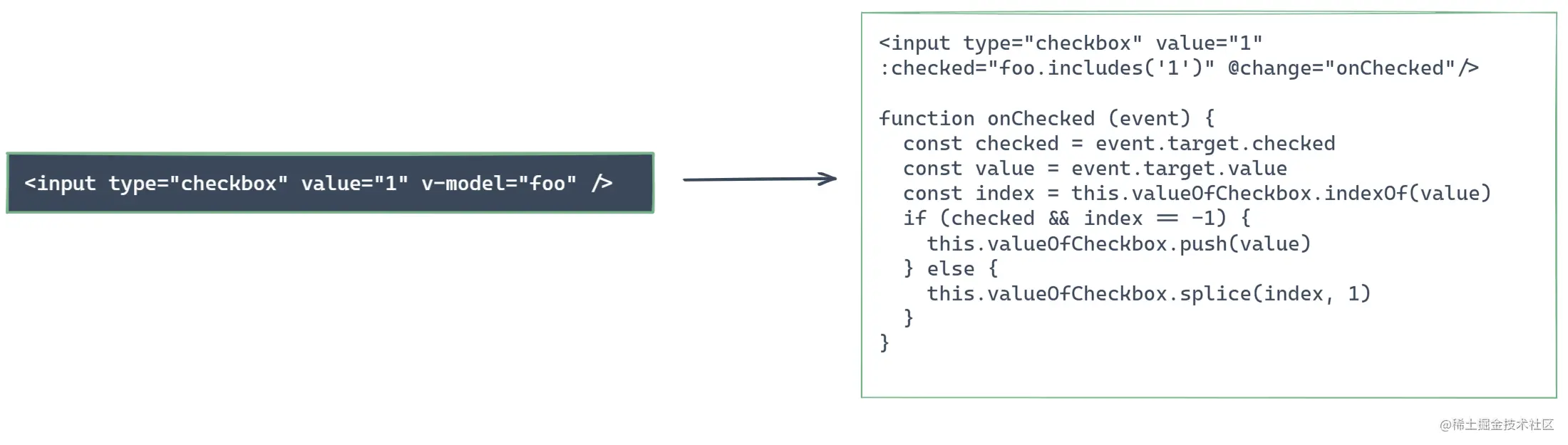
input type='checkbox'多选框:

在编程思想上,这种帮助使用者『隐藏细节』的方式叫封装。
二、v-model 仅仅是语法糖吗?(冷知识)
v-model不仅仅是语法糖,它还有副作用。
副作用如下:如果 v-model 绑定的是响应式对象上某个不存在的属性,那么 vue 会悄悄地增加这个属性,并让它响应式。
举个例子,看下面的代码:
// template中:
<el-input v-model="user.tel"></el-input>
// script中:
export default {
data() {
return {
user: {
name: '公众号: 前端要摸鱼',
}
}
}
}响应式数据中没有定义 user.tel 属性,但是 template 里却用 v-model 绑定了 user.tel,猜一猜当你输入时会发生什么?
看效果:

揭晓答案吧:user 上会新增 tel 属性,并且 tel 这个属性还是响应式的。
这就是『副作用』带来的效果,你学会了吗?
三、 v-model 是双向绑定还是单向数据流?
2.1 v-model 是双向绑定吗?
是,官方说是。
『你可以用 v-model 指令在表单 d5fd7aea971a85678ba271703566ebfd、4750256ae76b6b9d804861d8f69e79d3 及 221f08282418e2996498697df914ce4e 元素上创建双向数据绑定。』 —— vue2官方文档
2.2 那 v-model 是单向数据流吗?
是的,它甚至是单向数据流的典型范式。
虽然官方没有明确表示这点,但我们可以捋一捋两者的关系。
- 什么是单项数据流?
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
-
v-model的做法是怎样的?
v-model 做法完全符合单项数据流。甚至于,它给出了一种在命名和事件定义上的规范。
众所周知 .sync 修饰符是单向数据流的另一个典型范式。

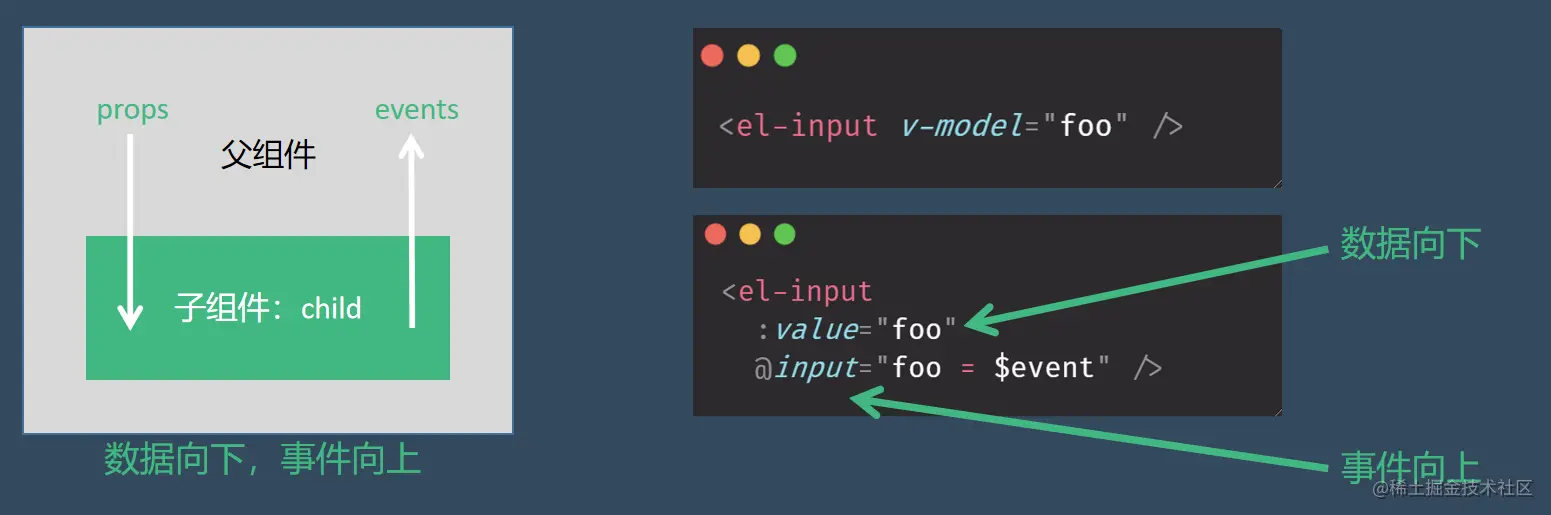
『单向数据流』总结起来其实也就8个字:『数据向下,事件向上』。
四、如何让你开发的组件支持 v-model
虽然不想说,但这确实是高频面试题。
在定义 vue 组件时,你可以提供一个 model 属性,用来定义该组件以何种方式支持 v-model。
model 属性本身是有默认值的,如下:
// 默认的 model 属性
export default {
model: {
prop: 'value',
event: 'input'
}
}也就是说,如果你不定义 model 属性,或者你按照当面方法定义属性,当其他人使用你的自定义组件时,v-model="foo" 就完全等价于 :value="foo" 加上 @input="foo = $event"。
如果把 model 属性进行一些改装,如下:
// 默认的 model 属性
export default {
model: {
prop: 'ame',
event: 'zard'
}
}那么,v-model="foo" 就等价于 :ame="foo" 加上 @zard="foo = $event"。
没错,就是这么容易,让我们看个例子。
先定义一个自定义组件:
<template>
<div>
我们是TI{{ ame }}冠军
<el-button @click="playDota2(1)">加</el-button>
<el-button @click="playDota2(-1)">减</el-button>
</div>
</template>
<script>
export default {
props: {
ame: {
type: Number,
default: 8
}
},
model: { // 自定义v-model的格式
prop: 'ame', // 代表 v-model 绑定的prop名
event: 'zard' // 代码 v-model 通知父组件更新属性的事件名
},
methods: {
playDota2(step) {
const newYear = this.ame + step
this.$emit('zard', newYear)
}
}
}
</script>然后我们在父组件中使用该组件:
// template中
<dota v-model="ti"></dota>
// script中
export default {
data() {
return {
ti: 8
}
}
}看看效果:

让你的组件支持 v-model 就这么容易。
五、demo和源码
获取源码请访问github
https://github.com/zhangshichun/blog-vue2-demos/tree/master/src/views/about-v-model
更多编程相关知识,请访问:编程视频!!
以上是带你深入了解vue2中的 v-model,看看如何让组件支持该语法的详细内容。更多信息请关注PHP中文网其他相关文章!
 React和Netflix:探索关系Apr 26, 2025 am 12:11 AM
React和Netflix:探索关系Apr 26, 2025 am 12:11 AMNetflix使用React来提升用户体验。1)React的组件化特性帮助Netflix将复杂UI拆分成可管理模块。2)虚拟DOM优化了UI更新,提高了性能。3)结合Redux和GraphQL,Netflix高效管理应用状态和数据流动。
 vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AM
vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AMVue.js是前端框架,后端框架用于处理服务器端逻辑。1)Vue.js专注于构建用户界面,通过组件化和响应式数据绑定简化开发。2)后端框架如Express、Django处理HTTP请求、数据库操作和业务逻辑,运行在服务器上。
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具






