vue控制元素隐藏与显示的方法:1、利用“v-if”和“v-else”指令来控制显隐;2、使用“v-show”指令,通过切换元素的CSS display属性来控制显隐;3、直接给元素设置display或opacity样式来控制显隐。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue中控制元素的隐藏和显示的几种方法
1、v-if v-else 指令
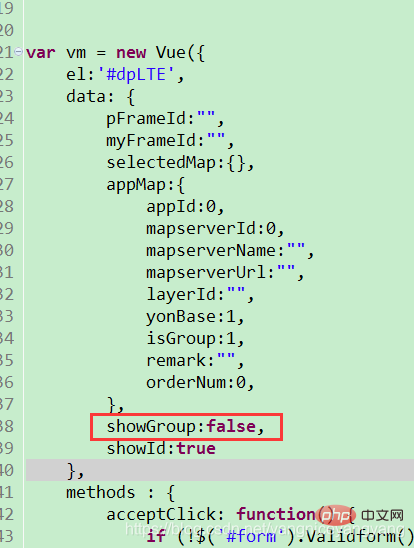
2、v-show
<div v-show="showGroup">
<div class="formTitle">图层组</div >
</div >比如想要隐藏 上面这个div 那么给这个div加一个 v-show的属性。名字你随便起
然后再js代码中 设置 showGroup的默认值 为false,也就是刚启动的时候,默认是不显示的,后面如果想要显示这个div,那么可以直接设置vm.showGroup=true即可

3、display:none & opacity:0【通过属性绑定还是 ref获取到dom元素在设置display:none 或者 设置透明度即可】 && 把元素移到文档可视区之外(transform:translate()) 【变相隐藏,显示,结合动画实现炫酷效果】
【相关推荐:《vue.js教程》】
以上是vue怎么控制元素的隐藏与显示的详细内容。更多信息请关注PHP中文网其他相关文章!
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。
 了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AM
了解HTML5规范:关键目标和利益May 12, 2025 am 12:06 AMHTML5的关键目标和优势包括:1)增强网页语义结构,2)改进多媒体支持,3)促进跨平台兼容性。这些目标带来更好的可访问性、更丰富的用户体验和更高效的开发流程。
 HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AM
HTML5的目标:网络未来的开发人员指南May 11, 2025 am 12:14 AMHTML5的目标是简化开发过程、提升用户体验和确保网络的动态性和可访问性。1)通过原生支持音视频元素简化多媒体内容的开发;2)引入语义元素如、等,提升内容结构和SEO友好性;3)通过应用缓存增强离线功能;4)使用元素提高页面交互性;5)优化移动兼容性,支持响应式设计;6)改进表单功能,简化验证过程;7)提供性能优化工具如async和defer属性。
 HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AM
HTML5:使用新功能和功能转换网络May 11, 2025 am 12:12 AMhtml5transformswebdevelopmentbyIntroducingSemanticlements,多种型,功能强大,功能性和表现性影响力图。1)semanticelementslike,,, andenhanceseoandAcccostibility.2)多层次andablawlyementsandablowemediaelementsandallawallawaldawallawaldawallawallawallawallawallawallawallawallallownallownallownallownallownallowembedembbeddingwithingwithingwithoutplugins iff inform
 ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AM
ID与CSS中的课程:全面比较May 11, 2025 am 12:12 AMTherealdifferencebetweenusinganIDversusaclassinCSSisthatIDsareuniqueandhavehigherspecificity,whileclassesarereusableandbetterforstylingmultipleelements.UseIDsforJavaScripthooksoruniqueelements,anduseclassesforstylingpurposes,especiallywhenapplyingsty


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





