原型和原型链是JavaScript中的难点也是重点,下面本篇文章就来带大家搞懂原型和原型链,希望对大家有所帮助!

如果你对原型和原型链的了解还停留在一个很浅的、模棱两可的阶段,不妨来看看我的这篇文章,它应该能对你能有所帮助,如果对你有那么一丢丢帮助的话,欢迎点赞评论加转发。有问题和疑惑的话也可以在评论区留言,我会第一时间回复大家,如果觉得我的文章哪里有知识点错误的话,也恳请能够告知,把错的东西理解成对的,对我们这个行业来说,是致命的。
之前虽然也经常刷原型方面的面试题,但是总是停留在一个很浅的、对知识点模棱两可的阶段,而且经常忘记(这点相信大伙也是这样,哈哈哈),趁着元旦假期的最后一天(终于摸起了键盘),跟着b站一个视频过了下相关方面的知识,对此终于有了一个整体的理解。这里对其进行了一个整理和归纳。
呜呜呜,本猿在这里立誓,未来一周,不管多忙,都需要回顾一遍本文,
否则
否则
掘金永远抽bug。
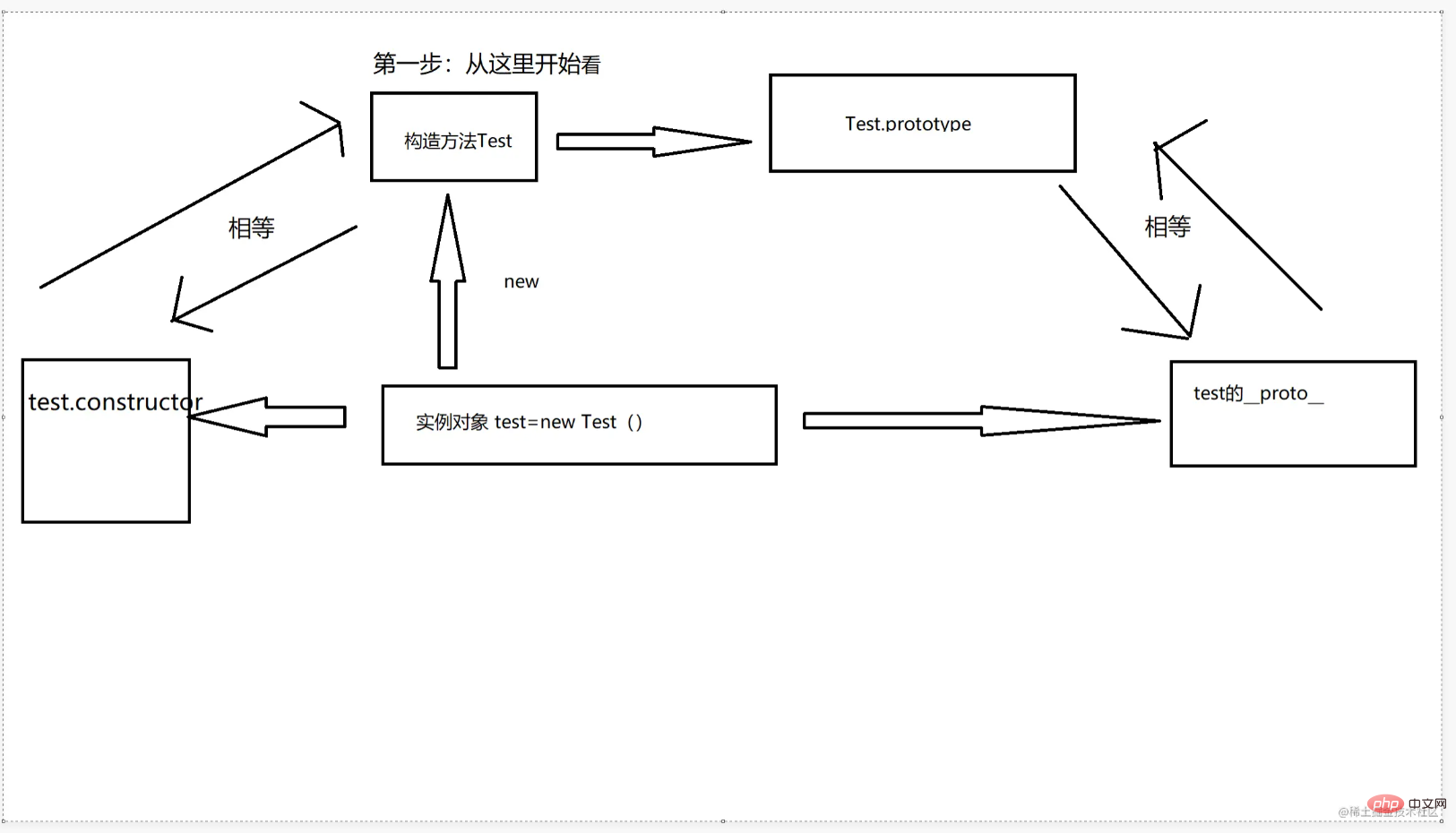
先知道对应关系
prototype:原型__proto__:原型链(链接点)
-
从属关系
-
prototype: 函数的一个属性 -> 不要想的太复杂,其实就是一个普通对象{} -
__proto__: 对象上的一个属性 -> 不要想的太复杂,其实就是一个普通对象{}
-
对象的
__proto__保存着对象的构造函数的prototype函数是特殊对象 所以
__proto__在函数上也是存在的,且是个function
大家经常忽略忘记的一点:Object是个方法(构造函数),new Object是个实例对象!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
constructor就是实例化对象的构造函数
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
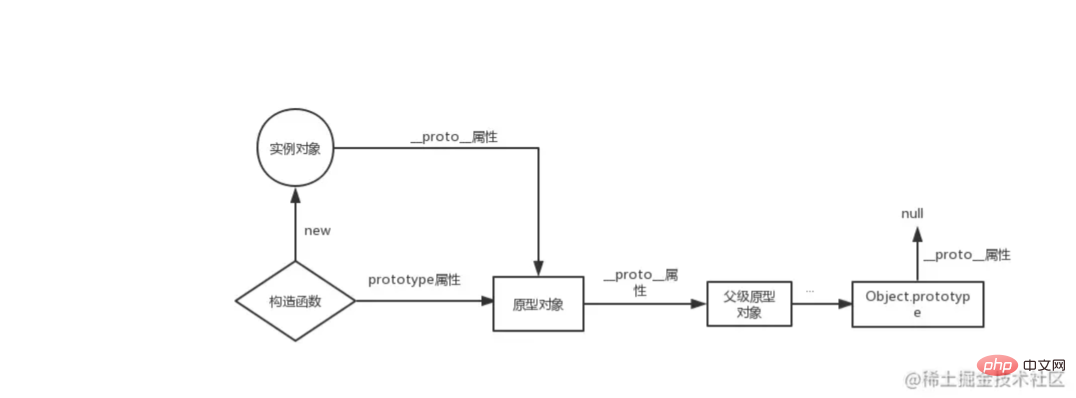
能不能描述一下原型链
对象的__proto__保存着对象的构造函数的prototype,prototype又是个对象,所以也有自己的__proto__,这样往复到终点Object.__proto__,这样就形成了一个以__proto__为链接点(为key)值为构造方法的prototype对象的一根链条, 即为原型链。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函数对象
重点:JS中,函数是一种特殊的对象!!!
记住文章开头的对应关系表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是个函数,那么底层必然也是new Function实现的,那么
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是个构造函数,那么他是不是也应该有__proto__和prototype,是的,但是这里有一个特殊的点需要记住。
底层规则规定 :Function.__proto__===Function.prototype是相等的,且两者返回的都是一个function,我的理解是Function自己构造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用来判断是否是对象自身的属性(非原型链继承过来的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in用来检查对象是是否包含某个属性(包含原型链上的属性)
console.log('a' in test) //true console.log('b' in test) //true console.log('c' in test) //true console.log('toString' in test) //true console.log('d' in test) //false
【相关推荐:javascript学习教程】
以上是一文带你搞懂JavaScript中的原型和原型链的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用






