分享给你14个JavaScript数据可视化库
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2021-12-30 18:10:313422浏览
本篇文章给大家带来了14个JavaScript数据可视化库,对于 JS 开发人员来说,可视化数据的能力与制作交互式网页一样有价值。希望对大家与帮助。

JavaScript数据可视化库
我们选择了14个用于数据可视化的 JavaScript 库(这些库目前是最受欢迎或最有趣的)并做了一些研究,看看哪个最适合我们的项目。在这里要考虑许多因素:
我想要什么样的图表?饼图,地理图,折线图, 条形图?
有些库只支持少数几种类型。首先要知道自己到底需要哪些。
数据集有多大?
基于 SVG 的库通常更适合中小型数据集,因为每个元素都是唯一的节点并存在于 DOM 树中。这也意味着它们允许被直接访问,从而具有更多的灵活性。虽然你可以借助一些数据聚合算法、智能内存管理和其他花哨的技巧使它们能够处理大型数据集,但是使用基于 Canvas 的大型数据集工具是更可靠的选择。Canvas 非常快。
该应用是用于Web端、移动端还是两者兼而有之?
有些库在响应性方面更好,而其他一些库有自己的 React Native 版本,如 Victory。
浏览器支持给定的库吗?
你使用哪种 JavaScript 框架?
确保你的数据库库能够顺利运行。如果你在用 React,那么使用特定于 React 的库可能比使用包装器更好。
你需要什么样的外观?
如果你需要一些高级动画,也应该考虑到这一点。
在某些情况下,你可能根本不需要数据可视化库。有时用原生 JavaScript 从头开始编写是个好主意。虽然开始代价很大(特别是在你第一次这样的时候),但对于那些带有自定义定制图表的项目来说,可能会在未来获得回报。有时最好保持理智并在开发部分上花费更多资源,而不是试图改造库来满足你的特定需求。虽然一开始听起来很可怕,但是以 SVG 为导向的心态和几小时的实验 —— 谁知道呢,它可能很有趣!
如果你熟悉现代前端框架,那么 Vue.js 在这方面尤为出色,它与 SVG 的协作轻而易举。请注意,我正在严格地讨论基于 SVG 的图表,因为它更容易实现。 HTML5 Canvas 只是一个位图的绘图表面,它并不知道内部绘制的对象是什么 —— 它们是像素,而不是像 SVG 一样的 DOM 元素。如果你想让它具有交互性,需要自己去处理所有的逻辑。虽然基于 Canvas 的方法提供了大型数据集(1000多个元素)的性能优势和严谨的操作,但我不建议从头开始编写 —— 除非它是你产品的核心功能。
那么什么情况下才能使用库?
当你的项目中有一个奇怪的图表,一个需要漂亮的界面基本功能,有所有的花里胡哨(工具提示、图例、X/Y 轴等)的东西,或当应用需要标准化、响应和详细的图表,特别是需要有多种类型时。
最后,我们用库来避免一次又一次地重新发明轮子,并且大多数库已经存在了很久,并考虑到了大多数的使用情况。对了,他们也带有内置的动画效果。
在项目中尝试所有这些库是不可能的,下面是我根据自己和其他人的经验列出的的列表。请记住,在深入了解一个库之前,搞清楚怎样把它集成到你的项目中总是一个好主意。最后,选哪个是你的事 —— 这只是一个清单!
免费数据可视化库
如果你不是一家大公司,那么开源库提供的选择就足够多了。加入你能够回答我上面提到的问题,会很容易找到完美的匹配。
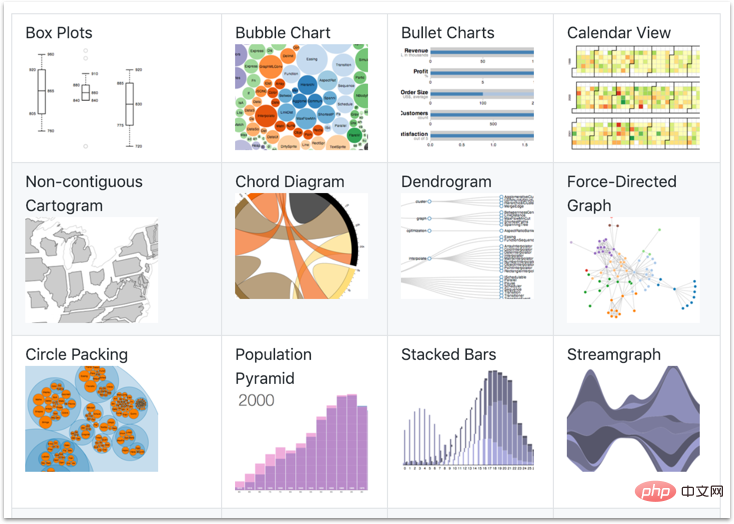
1、D3.js

D3 是最受欢迎的 JS 库之一,不仅可用于数据可视化,还包括动画、数据分析、地理和数据实应用。使用HTML,SVG 和 CSS 等技术。它有一堆庞大的 API,有些人认为它根本不是数据可视化库 。凡是你能想到的,都可以通过这个库完成,但它也有其缺点,学习曲线非常陡峭,而且文档已经过时,这很容易导致混乱。
大部分 API 都暴露了对 DOM 的直接访问,这可能与 React 或 Vue 等现代前端框架的工作方式产生冲突。但还是有办法解决这个问题的。有一份声明性数据驱动文档(简称d4)建议让框架操纵 DOM 并严格使用 D3 作为数据 API。你可以在这里找到更多信息和例子。
适用于:任何环境
GitHub:https://github.com/d3
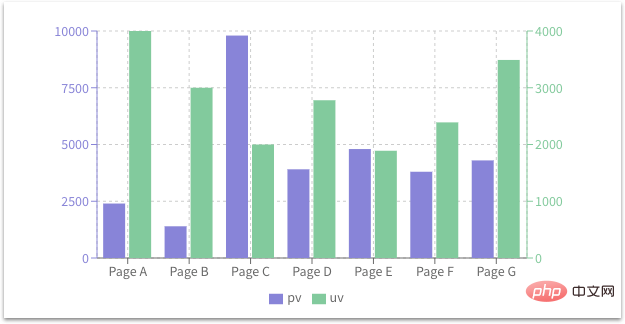
2、Recharts

为 React 专用。 Recharts 在使用 D3 作为引擎,并导出了声明性组件。它非常轻巧,可以通过渲染 SVG 元素来创建漂亮的交互式图表。它易于使用而且文档完整。图表是可自定义的,库本身提供了一些很好的例子。它的静态图表性能表现非常出色,并包含内置的通用图表工具,比如:图例工具提示和标签。在同一页面和大型数据集上处理多个动画图表时可能会出现滞后现象,不过它仍适用于大多数应用场合。
有点令人不安的是在 GitHub 上有大量未解决的问题。这些问题可能并不重要,但作者似乎并不是很热血回答这些问题。所以如果你遇到困难,请做好深入研究代码的准备。
适用于:React
GitHub:https://github.com/recharts
3、Victory

这是一组专为 React 和 React Native 设计的模块化图表组件。 Victory 在基础方面做得很好 —— 例如坐标轴定制、标签、为单个图表传递不同的数据集都非常简单,并且对样式和行为进行调整时非常简单直观。它真的很好用,能让你用最少的代码创建漂亮的图表。这是绝对值得一试的跨平台的库。
适用于:React,React Native
4、React-vis

这是 Uber 开发的一个简单的可视化库,它允许你创建所有常用的图表类型:条形图,树形图,折线图,面积图等。它的 API 非常简单,而且非常灵活。它很轻量,动画简单但流畅。还允许基于现有元素编写自定义图表。
然而,它极简主义的造型可能并不适合每个人的口味(但我喜欢它!)。虽然反响平平,但其文档简单易读。
适用于:React
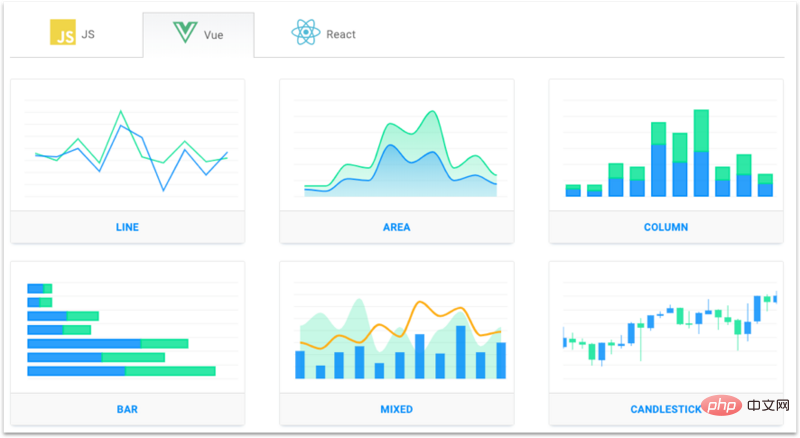
5、ApexCharts

这是一个相当简洁的 SVG 图表库,还附带 Vue.js 和 React 包装器。它在不同设备上的效果看起来都很不错,而且该库允许自定义徒步,并提供全面的文档。在较大的数据集上性能可能会受到影响,因此请确保它确实适合你的项目。根据 ApexCharts 的作者 Juned Chhipa 的说法,该库是为了更容易缩放、平移、滚动数据、在图表上放置信息性注释等目的而写的。
这个库比较新,还有很大的发展空间,但如果响应性和互动性对你来说特别重要,那么这个漂亮的库是值得一试的!
适用于:React,Vue.js,纯 JavaScript
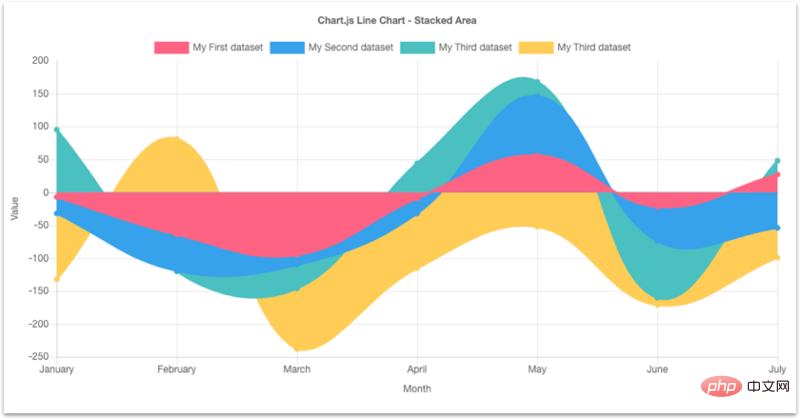
6、Chart.js

一个非常受欢迎的开源库,在GitHub上超过 4 万 star。它是轻量级的,允许你用 HTML5 Canvas 元素构建响应式图表。可以轻松地对折线图和条形图进行混合和匹配以组合不同的数据集,这是非常棒的功能。
Chart.js 默认为你提供六种不同的图表类型,它支持响应式,并且对初学者非常友好。它也是我处理大数据集时的首选库。绝对是最有趣的开源库之一。
适用于:React,Vue.js
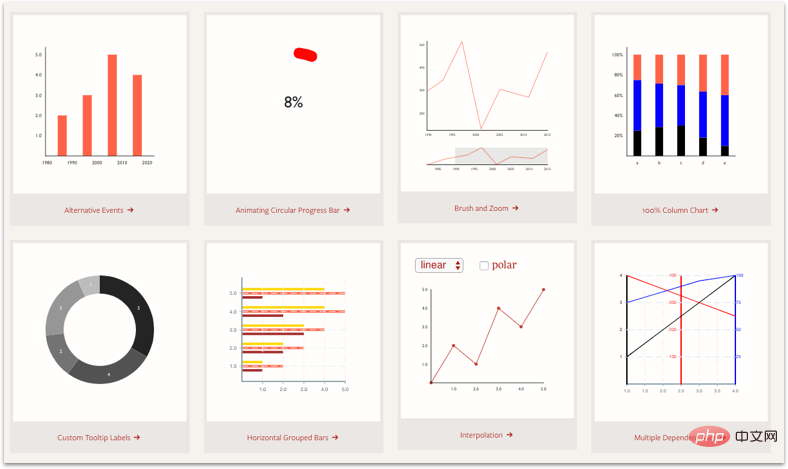
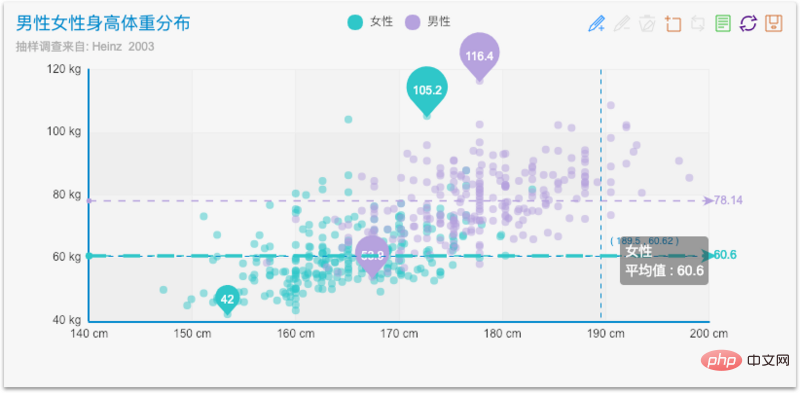
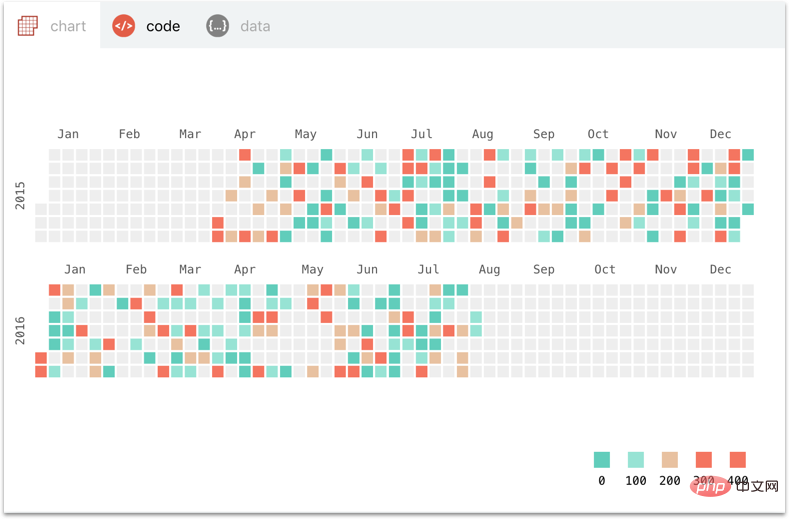
7、Echarts

百度创建的这个库对于 Web 的数据可视化非常有用。它也提供英文版本,适用于大数据集。它还支持 SVG 和 Canvas 渲染。
适用于:所有环境
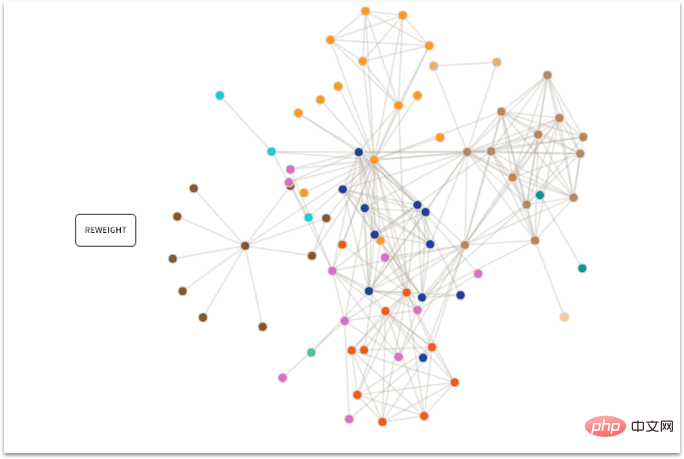
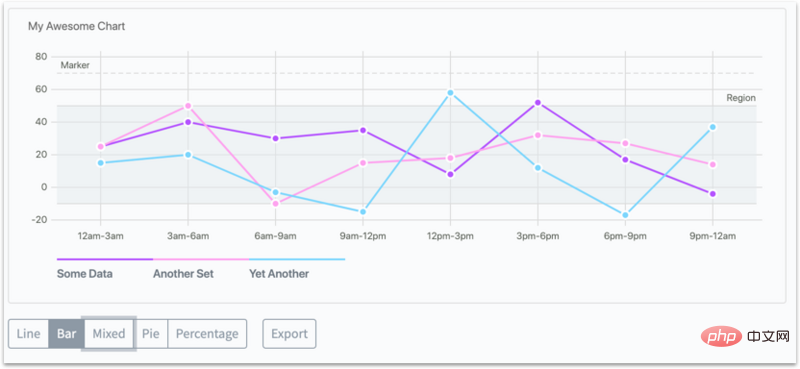
8、Frappe Charts

这是一个非常简单的库,用于零依赖关系的图表。它是开源的,只有 17 个贡献者,是本列表中最小的库之一。
Frappe Charts 的灵感来自一个类似 GitHub 视觉效果的软件包,支持折线图,条形图和其他类型的图表。如果你正在找一个小巧轻量的包,这就是其中一个!
适用于:任何环境
GitHub:https://github.com/frappe/charts
官网:https://frappe.io/charts
9、Nivo

Nivo 是一个基于 D3 和 React 的漂亮框架,提供十四种不同类型的组件来呈现你的数据。它于 2017 年发布,在2017 年 8 月 20 日作为 ProductHunt 的产品推出。
Nivo 提供了许多自定义选项和三个渲染选项:Canvas,SVG,甚至基于 API 的HTML。它的文档非常出色,Demo 可配置且有趣。这是一个高级库,非常简单,不过提供自定义可视化的余地很小。
适用于:React
GitHub:https://github.com/plouc/nivo
官网:https://nivo.rocks/
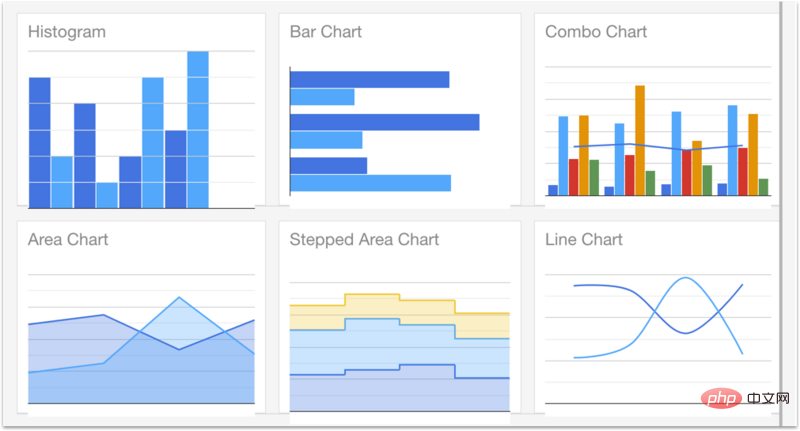
10、Google Charts

一个非常流行的图表Web服务,我根本无法把它从列表中删除。对于许多人来说,它是首选的 JS 库,因为它提供了多种预先构建的图表类型,例如条形图、折线图、区域图、日历图、地理图表等等。然而,对我来说,在大多数情况下,这个库有点过分,坦率地说我不建议使用它。
它是免费的,但不是开源的(和每个 Google 产品一样)。它在默认情况下不是响应式的,但你可以使用代码调整图表大小。根据图表类型,有不同的自定义选项,它并不完全适合初学者。而且你必须直接从 Google URL 而不是 NPM 包加载它。
适用于:任何环境
商业图表库
有些库为个人提供了免费版,但你需要付费才能在商业应用中使用它们。下面列出的都是大公司常用的。因为它们都是真正全面的、可定制的,并提供了很好的客户支持。如果你是一个企业,你应该检查出来。
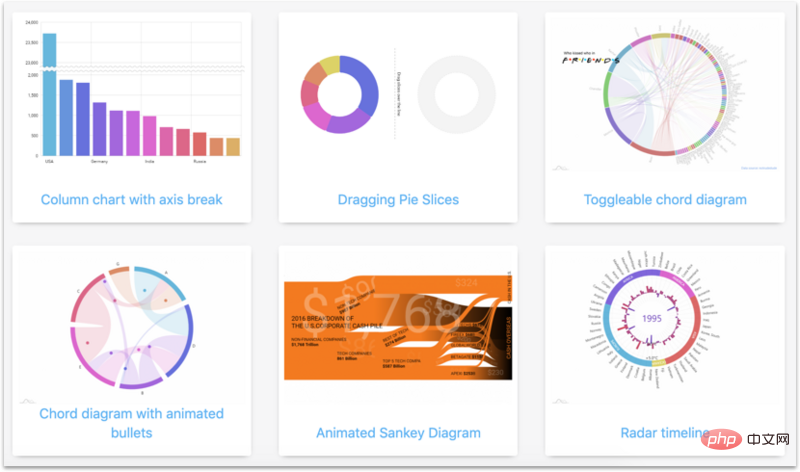
11、amCharts

这是最热门的图表库之一。它漂亮设计确实能够使它在竞争中脱颖而出。 苹果、亚马逊、美国宇航局和许多知名公司都是 amCharts 的用户,这是非常令人印象深刻的。
amCharts 是一种商业工具,每个网站许可的起价为 180 美元。作为投入的回报,你可以获得所需的所有类型的图表,包括地理地图和出色的用户支持,平均响应时间少于3小时。这对大公司来说是一个很好的解决方案。
适用于:Angular,React,Vue.js,普通JS应用,TypeScript
官网:https://www.amcharts.com/
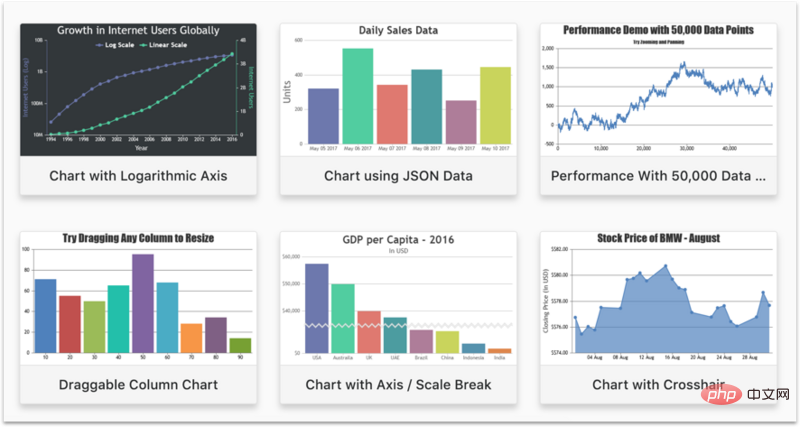
12、CanvasJS

这是另一种商业工具,提供能够跨设备和浏览器的精美图表。不过它缺少一些图表类型,例如网络图表、迷你图和仪表图。此外它的学习曲线非常陡峭。
另一方面,即使有多达 100k+ 的数据点,也非常的快,并且工作流畅。提供了四个默认主题,应该能够适合大多数场景。他们的客户名单也令人印象深刻:Apple、博世、西门子、惠普、微软等。
适用于:Angular,React,jQuery,纯 JavaScript
官网:https://canvasjs.com/
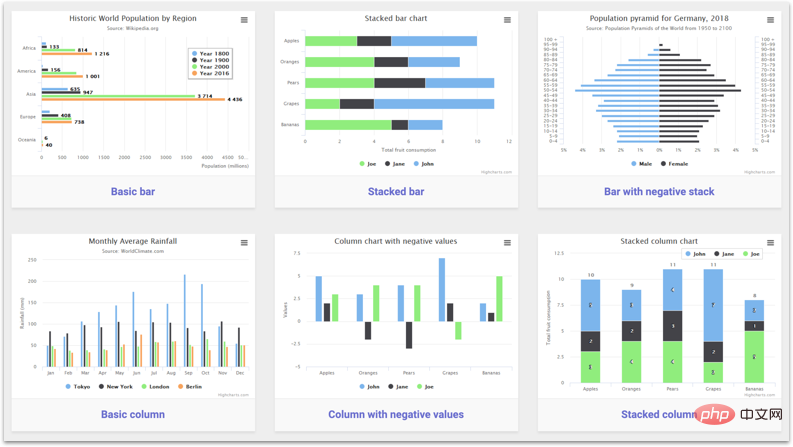
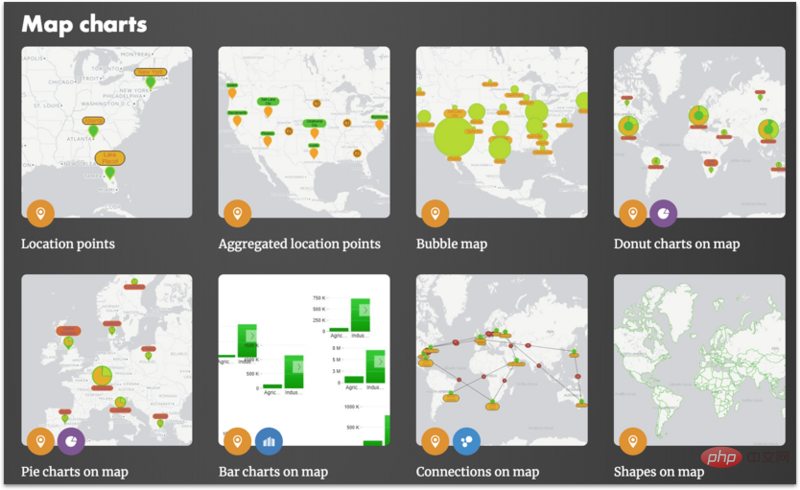
13、Highcharts

一个发布于 2009 年的 JS 库,基于 SVG ,支持旧版浏览器的 VML 和 Canvas。 它提供了不同的项目模板。 Highcharts 能够与旧版浏览器兼容,其中包括 Internet Explorer 6。
对于非开发人员来说,这是一个很好的解决方案,因为它有一个集成的 WYSIWYG(所见即所得)图表编辑器。它的学习曲线非常流畅,并被许多主要参与者使用,如 Facebook 或微软 —— 甚至有人声称世界上最大的 100 家公司中有 72 家曾经使用过它。这是一个付费的解决方案,价格为1500美元,无限制的商业许可证。
然而在光鲜的外表之下,感觉就像它是在 2009 年写的。最近我的一位同事带我体验了它,让我告诉你,这并不是很愉快。当你不是在深入到代码层摆弄它时,它很好用,但是当你想要。。。这是一件苦差事。
适用于:任何环境
官网:https://www.highcharts.com/
14、Zoomcharts

另一个商业 JS 数据工具,自称为 “世界上最具交互性的 JavaScript 图表库。” 除了反应灵敏之外,它主要关注多点触控手势和在各种设备上的原生感觉。该库自诩为美观的可视化,只需很少的代码就可以轻松地部署在你的产品中。
Zoomchatrts 是基于 Canvas 的,在相同的数据量下,使用默认设置,它的速度比基于 SVG 的竞争对手快20倍。我找不到 Zoomcharts 的确切价格,但我发现有一些评论称它 “价格昂贵”。但无论价格怎样,作为回报,你都会得到惊人的互动性、多点触控手势和高品质的用户支持。
【相关推荐:javascript学习教程】
以上是分享给你14个JavaScript数据可视化库的详细内容。更多信息请关注PHP中文网其他相关文章!

