pm2怎么自动化部署nodejs项目?下面本篇文章给大家介绍一下安装和配置pm2,并实现自动化部署node项目的方法,希望对大家有所帮助!

1、pm2简介
pm2(process manager)是一个进程管理工具,维护一个进程列表,可以用它来管理你的node进程,负责所有正在运行的进程,并查看node进程的状态,也支持性能监控,负载均衡等功能。
1.1、使用pm2管理的node程序的好处
监听文件变化,自动重启程序
支持性能监控
负载均衡
程序崩溃自动重启
服务器重新启动时自动重新启动
自动化部署项目
2、pm2安装与使用
2.1、全局安装
npm install pm2 -g
2.2、常用命令
-
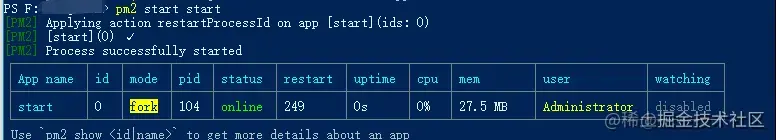
启动一个node程序
pm2 start start.js

-
启动进程并指定应用的程序名
pm2 start app.js --name application1
-
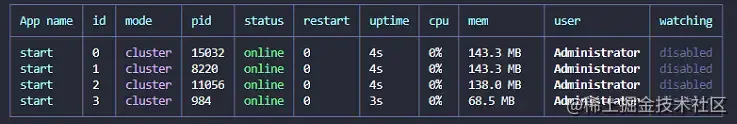
集群模式启动
// -i 表示 number-instances 实例数量 // max 表示 PM2将自动检测可用CPU的数量 可以自己指定数量 pm2 start start.js -i max

-
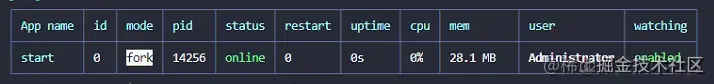
添加进程监视
// 在文件改变的时候会重新启动程序 pm2 start app.js --name start --watch

-
列出所有进程
pm2 list pm2 ls // 简写 -
从进程列表中删除进程
// pm2 delete [appname] | id pm2 delete app // 指定进程名删除 pm2 delete 0 // 指定进程id删除 -
删除进程列表中所有进程
pm2 delete all
-
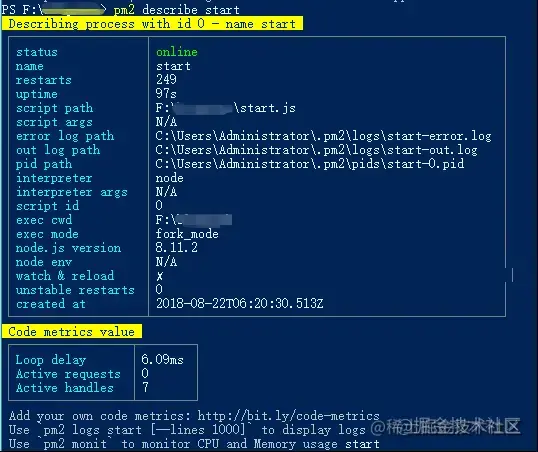
查看某个进程具体情况
pm2 describe app

-
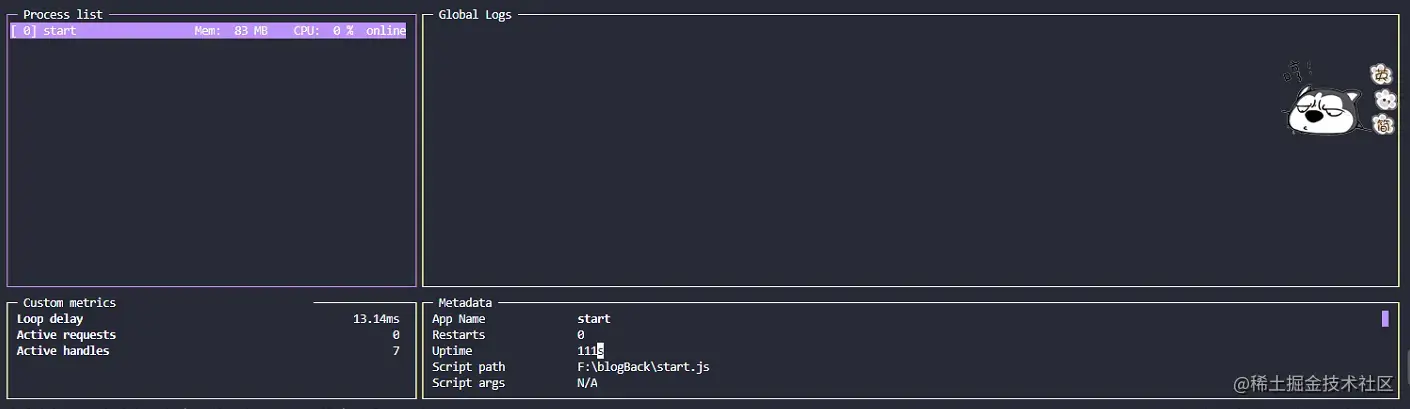
查看进程的资源消耗情况
pm2 monit

-
重启进程
pm2 restart app // 重启指定名称的进程 pm2 restart all // 重启所有进程 -
查看进程日志
pm2 logs app // 查看该名称进程的日志 pm2 logs all // 查看所有进程的日志 设置pm2开机自启
开启启动设置,此处是CentOS系统,其他系统替换最后一个选项(可选项:ubuntu, centos, redhat, gentoo, systemd, darwin, amazon)
pm2 startup centos
然后按照提示需要输入的命令进行输入
最后保存设置
pm2 save
3、通过pm2配置文件来自动部署项目
确保服务器安装了pm2,没有安装的话先安装
npm install pm2 -g
3.1 在项目根目录下新建一个 deploy.yaml 文件
# deploy.yaml
apps:
- script: ./start.js # 入口文件
name: 'app' # 程序名称
env: # 环境变量
COMMON_VARIABLE: true
env_production:
NODE_ENV: production
deploy: # 部署脚本
production: # 生产环境
user: lentoo # 服务器的用户名
host: 192.168.2.166 # 服务器的ip地址
port: 22 # ssh端口
ref: origin/master # 要拉取的git分支
ssh_options: StrictHostKeyChecking=no # SSH 公钥检查
repo: https://github.com/**.git # 远程仓库地址
path: /home # 拉取到服务器某个目录下
pre-deploy: git fetch --all # 部署前执行
post-deploy: npm install && pm2 reload deploy.yaml --env production # 部署后执行
env:
NODE_ENV: production3.2 配置git的ssh免密认证
在服务器中生成rsa公钥和私钥,当前是 centos7 下进行
-
前提服务器要安装git,没有安装的先安装git,已安装的跳过
yum –y install git
-
生成秘钥
ssh-keygen -t rsa -C "xxx@xxx.com"
在~/.ssh目录下有 id_rsa和 id_rsa.pub两个文件,其中id_rsa.pub文件里存放的即是公钥key。
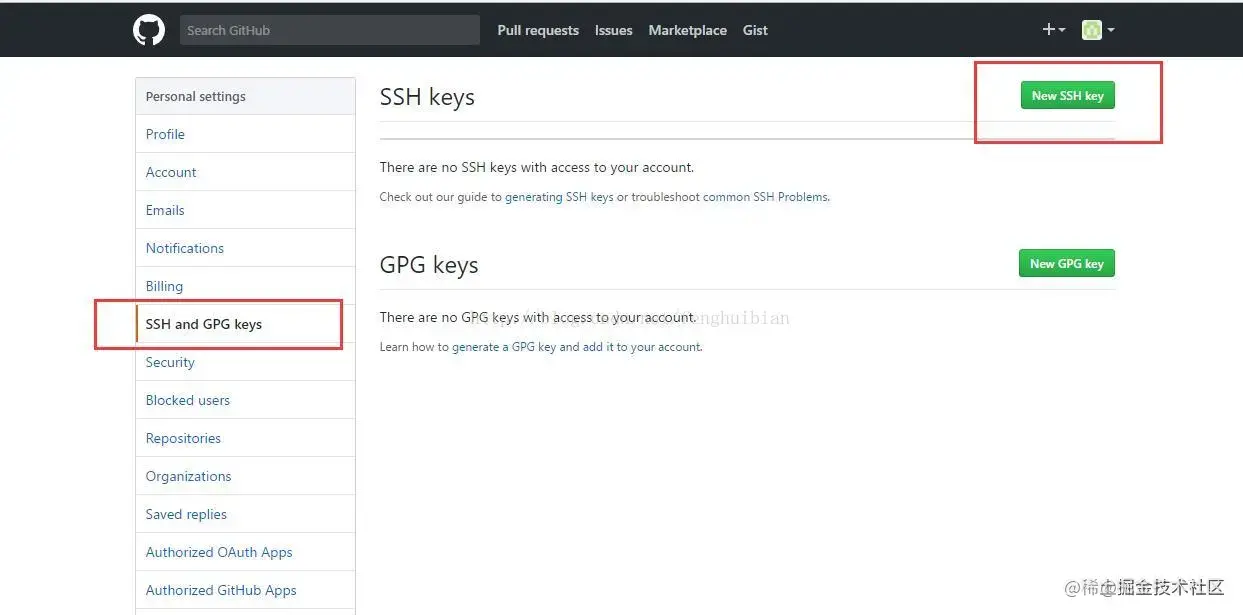
登录到GitHub,点击右上方的头像,选择settings ,点击Add SSH key,把id_rsa.pub的内容复制到里面即可。

3.3 使用pm2部署项目
每次部署前先将本地的代码提交到远程git仓库
首次部署
pm2 deploy deploy.yaml production setup
部署完成后,既可登陆服务器查看配置的目录下是否从git上拉取了项目
再次部署
pm2 deploy deploy.yaml production update
3.4 该部署流程同样适用前端项目
如vue-cli的项目,自动部署到服务器,自动执行npm run build 命令,生成的dist目录,指定到nginx的静态文件目录下。
4、可能会遇到的坑
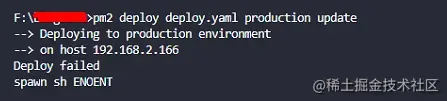
在window系统下 vscode的命令行程序,以及powershell执行部署的命令时,出现部署失败
pm2 deploy deploy.yaml production setup

解决方案:使用git命令行来执行
更多node相关知识,请访问:nodejs 教程!!
以上是手把手教你安装和配置pm2,实现自动化部署node项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器






