javascript中search()怎么用
- 青灯夜游原创
- 2021-12-29 18:13:334057浏览
在javascript中,search()方法用于检索字符串中指定的子串,或检索与正则表达式相匹配的子串,返回子串第一次出现的位置,语法“string.search(searchvalue)”;如果没有找到任何匹配的子串,则返回“-1”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript search() 方法--搜索字符串
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
语法:
string.search(searchvalue)
参数说明:
searchvalue 必须。查找的字符串或者正则表达式。
返回值:
返回与指定查找的字符串或者正则表达式相匹配的 String 对象起始位置。
如果没有找到任何匹配的子串,则返回 -1。
示例:
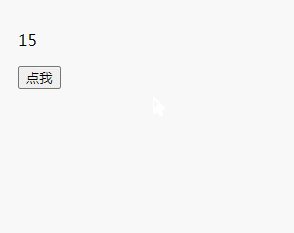
执行一次对大小写敏感的查找
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
执行一次忽略大小写的检索
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上是javascript中search()怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

