深入浅出了解一下html中的特殊符号、表单和表格
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2021-12-28 19:29:143004浏览
本篇文章给大家带来了关于html中特殊符号、表格和表单的相关知识,希望对大家有帮助。

特殊符号
(1)什么是特殊符号?
特殊符号就是网页上一些比较特殊的符号。
(2)为什么需要特殊符号?
因为有时候我们需要特殊符号,比如:把html代码显示在网页上。(你可以试试直接打是啥效果哦!)
注意:如果打印空格,不管你输入了多少个空格,最后在网页上只显示一个!
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7特殊字符6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e514de817521048888523d06828fd52b 45a2772a6b6107b401db3c9b82c049c2这个是 空格54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是一个中文字的 宽度(字符宽)54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是个大于号>54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是个小于号<54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是一个双引号:"54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是个特殊符号,输出是©。©54bdf357c58b8a65c66d7c19c8e4d114 45a2772a6b6107b401db3c9b82c049c2这是个特殊符号,输出为&。&54bdf357c58b8a65c66d7c19c8e4d114 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
表格
(1)什么是表格?
比如Excel表格之类的。
(2)表格如今用来干啥?
一般用于后台展示数据。
(3)表格初识
分为:表头,表身和表脚。
需要注意的是:
table:是表格标签
tr: 是行标签
td: 是列表签
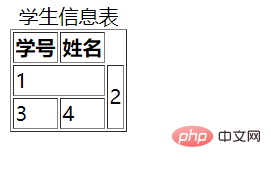
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7表格6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c684e25378608a0aa02c2e4b83206e6f 7c81bdecaf9351bfddddc490ee531cbb 63bd76834ec05ac1f4c0ebbeaafb0994学生信息表37eb775bb5a9e6f3d094e96a76117fe8 13933dfa8a8a2f4eb542e79f84acf2dd a34de1251f0d9fe1e645927f19a896e8 b4d429308760b6c2d20d6300079ed38e学号01c3ce868d2b3d9bce8da5c1b7e41e5b 0e1ab9a7c2cd353fe63294b7bffcec79 b4d429308760b6c2d20d6300079ed38e姓名01c3ce868d2b3d9bce8da5c1b7e41e5b fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 2dfc9740369e821184bc2c5ad57c10661b90dd5946f0946207856a8a37f441edf 22afbbebd97eec4f56feb2dce5c954e0 9aa15674408403e96547351d9e1d2d792b90dd5946f0946207856a8a37f441edf 2da189aa3ca87121dc525e69f5281c00 fd273fcf5bcad3dfdad3c41bd81ad3e5 a34de1251f0d9fe1e645927f19a896e8 b6c5a531a458a2e790c1fd6421739d1c3b90dd5946f0946207856a8a37f441edf b6c5a531a458a2e790c1fd6421739d1c4b90dd5946f0946207856a8a37f441edf fd273fcf5bcad3dfdad3c41bd81ad3e5 f16b1740fad44fb09bfe928bcc527e08 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
实现效果:

表单
1.是什么&什么作用&哪些应用
(1)表单是什么?
表单是搜集用户数据信息的各种表单元素的集合区域。(还记得请求方式GET和POST不!!!)
(2)表单的作用?
①用于收取用户数据,并向后台发送;
②前后端交互的方式之一。
(3)表单的应用?
登录注册,搜索,文件上传等。
2.表单(form)的属性:
- action: 提交时候的地址,默认使用当前页面。指向服务器的某个程序。
- method: 提交时候的方法,默认使用get

- entype: 目前使用默认即可

3.表单常用的标签:
- Input标签:表单中使用频率最高的标签,没有之一!
- textarea标签:文本域,一般用于多行文本;
- select标签:下拉框,一般用于选项。
(1)input标签:
1.input标签的常用属性:
| 知识点补给站: id主要用于样式或者js。不能用中文或者数字。主要用于表达唯一性!(在日后的页面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
- ①name属性:表单提交项的键,与id不同,name属性是和服务器通信时使用的名字(要求input标签都必须有),而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用;
- ②value属性:表单提交项的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项;
实战一——代码说明type属性值为image的情况:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e671db23a43006a4174ec0ab3c53673f 31548dd4d6d548cee4ec1c49754e5ab4 05cc75e350af5a2e1cc666f734508655 ffde23539ecdd0b1138427f329c55b78 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
- ③placeholder:提高用户体验度;
- ④readonly:只读;(比如你无法对你的QQ号进行操作)
- ⑤disabled:禁用;(比如你在使用pycharm时有些选项是灰白色的无法使用)
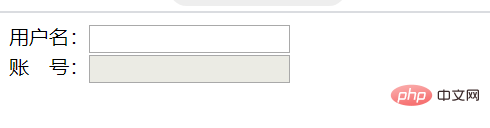
实战二——代码说明readonly属性和disabled属性的作用:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e671db23a43006a4174ec0ab3c53673f 用户名:e59755cbb833038bb282c9c3ac049aa80c6dc11e160d3b678d68754cc175188a 账 号:f35d39b562d7e4f7faf736d7f1ca4018 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。
2.input标签常用的type属性值讲解
text 文本框
password 密码框
radio 单选框
checkbox 复选框
file 文件选择
hidden 隐藏域 hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!
submit 提交
reset 重置
(2)select下拉框
- option :下拉选项(下拉框的基本标签):有多少个option就有多少个下拉选项;
- selected :下拉状态:表示选中某个下拉选项;
- size :下拉框显示:表示下拉框,显示多少个,默认为一个;
- name :下拉框的名字:表示下拉框向后台提交数据的时候所传的名字。
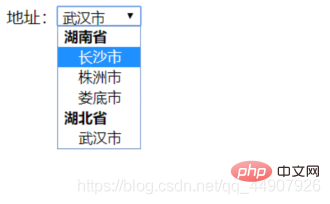
实战——多级下拉框实现:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e671db23a43006a4174ec0ab3c53673f 地址:fc8f8872d810c9748bc37a7b433410bb 702d78a18e983d51ba0ead8fa51ff58e 44bc21352d82206d4860390621bb9b46 3a076b8bfe89b04b9820037fbdb22a6e 13f0b93e5c1f64ca9f0e912ee8d7af7f长沙市4afa15d3069109ac30911f04c56f3338 04f31d17b1ea66d4a3c39b476c858c48 08702125097393cbfc1321c38939faf9株洲市4afa15d3069109ac30911f04c56f3338 8245b86b39ce7d3f933548dc709fa475娄底市4afa15d3069109ac30911f04c56f3338 bc2752b74169f27a1fb12a4976198c73 e1cced206e2e89c0044cf620097fa9b4 cab4d12713f3907cc9b47a48e0622aa5武汉市4afa15d3069109ac30911f04c56f3338 27cab1310b21d97044251cf31c1f1920 bc2752b74169f27a1fb12a4976198c73 18bb6ffaf0152bbe49cd8a3620346341 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
效果截图:
4.关于form表单总结:
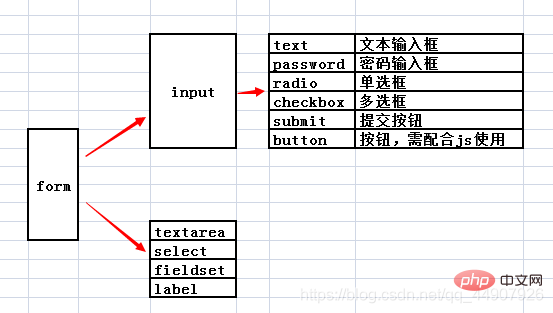
(1)一图总结form表单标签包含的元素:
表单标签form包含的元素一图总结:

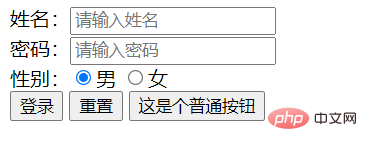
(2)综合实战例子使用:
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--表单的标签 form+Tab-->
<form action="" method="">
<!--action需要提交到的路径 method里get有长度限制,不是很安全,会把你的信息显示;post没长度限制,且安全-->
姓名:<input type="text" placeholder="请输入姓名"><br>
密码:<input type="password" placeholder="请输入密码"><br> <!--如果type属性值是password则在网页里输入的时候不显示-->
<!--当网页刷新时,加checked的这个选项是默认选中的选项,注意这个标签属性checked就是属性名和属性值一样-->
性别:<input type="radio"name="sex" value="male" checked>男 <!--name属性里面的值相同的代表他们是同一类,只能选其一。实现单选!!!-->
<input type="radio" name="sex" value="female">女 <!--加value是传数据时传的相应的值-->
<br>
<input type="submit" value="登录"> <!--提交按钮,默认是提交两个字,可以通过改value来改-->
<input type="reset"> <!--重置按钮,所有信息恢复默认-->
<input type="button" value="这是个普通按钮"> <!-- 普通按钮 要配合js使用-->
</form>
</body> 实现效果:
4.拓展骚操作:
(1)表单中另外一些常用的标签:
①legend:设置分组表单的标题
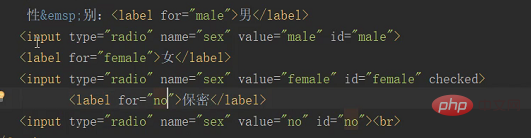
②label:提高用户体验度
单选框只有点圆圈才能选中。label实现点相应的字也能选中,但使用之前按钮要取id,因为label的实现是根据id一一匹配的。
③fieldset标签:给表单设置分组
直接实战说明效果:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Title6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d e671db23a43006a4174ec0ab3c53673f 2b5469ab79cf842344327415c3b3bb95 1522cc8a16560ba1c0731d7acdc71045 e911751791aa3ba95dc724e2fb905976这是这个分组的名字!a814477f903c8e27bd1ff8e5c6bbe7c1 92c2bf1c56fd3209c685db11f3e83fa9 用户名:92cbcd0e97809d90bf51ea8d38766c790c6dc11e160d3b678d68754cc175188a 密 码:453a079902aaefd2e88a4b1a7f5a2e2f0c6dc11e160d3b678d68754cc175188a a3ae74428855f48d0438405a4619fe75 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
实现效果:

(2)拓展一些简单使用小标签:
①斜体标签:
i em 起强调作用(文本内容需要强调的部分)
②加粗标签:
b strong 起强调作用(文本内容需要强调的部分)
③在网页中插入视频的标签:
video (src属性值为视频地址,可以是本地可以是网址 controls属性开启对视频的控制操作 width,height属性设置视频大小)

④在网页中加入音乐标签:
audio (src属性值为音频地址 controls属性打开对音频的控制操作)

注意:不管写了几个(单独一个标签放一首那样写),都可同时播放音频。 但是如果像下面这样写,只会播放第一个地址正确的音频!!!

⑤类似于字幕:
marquee
相关属性及属性值:
滚动方向direction(包括4个值:up、 down、 left和 right 默认是left);
滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动);
滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位);
滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒);
滚动循环loop(默认值是-1,滚动会不断的循环下去);
设定活动字幕的背景颜色bgcolor,背景颜色可用RGB、16进制值的格式或颜色名称来设定;
width和height设置活动字幕的宽度和高度。

换行标签:
br
分割线标签(两个常用属性:size属性——指定水平线的粗细;color属性——指定分割线的颜色!)
hr
推荐教程:《html视频教程》
以上是深入浅出了解一下html中的特殊符号、表单和表格的详细内容。更多信息请关注PHP中文网其他相关文章!