区别:1、MiniUI是一个基于jquery的框架,而bootstrap是基于HTML、CSS、JavaScript的前端框架;2、MiniUI能缩短开发时间、减少代码量、提高用户体验感,而bootstrap用来快速创建一个响应式网站。

本教程操作环境:Windows7系统、bootsrap3.3.7&&jQuery MiniUI3.9.7版、DELL G3电脑
MiniUI简介
一个基于jquery 的框架,开发的界面功能都很丰富。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。

功能特点:
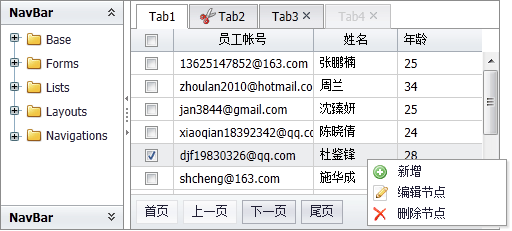
强大表格控件
实现锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行信息、Excel导出等功能。
● 树形控件
实现懒加载、CheckBox选择、节点绘制、折叠展开、节点编辑、增加、删除、修改、移动节点。
● 表单控件
包含:弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等。
开发者可以批量操作表单控件,比如表单加载、提交、验证等。
● 布局控件
包含:标题面板、弹出面板、折叠分割器、布局器、表单布局器等。
● 导航控件
包含:分页导航器、导航菜单、选项卡、菜单、工具栏等。
● 数据验证
输入框组件可以监听处理验证事件,自定义验证规则。
当验证失败时,会自动减少宽度,显示一个提示图标。
● 格式化显示
组件支持格式设置(format),灵活控制相同的数据不同的展现格式。
表格控件可以格式化显单元格内容。
● 外观自定义
开发者可以通过修改CSS样式,改变组件外观,定制出自己的风格。
● 语言本地化
支持组件字符串本地化定义,实现多语言切换。
● 跨浏览器
支持IE(1.6+)、FireFox、Chrome、Opera、Safari等所有主流浏览器。
● 跨开发平台
支持多服务端平台,如Java、.NET、PHP、ASP、ColdFusion、Ruby on Rails等
Bootstrap简介
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。它是为实现快速开发Web应用程序而设计的一套前端工具包。它支持响应式布局,并且在V3版本之后坚持移动设备优先。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
Bootstrap 特点
Bootstrap 非常流行,得益于它非常实用的功能和特点。主要核心功能特点如下:
(1).跨设备、跨浏览器
可以兼容所有现代浏览器,包括比较诟病的 IE7、8。当然,本课程不再考虑 IE9 以下浏览器。
(2).响应式布局
不但可以支持 PC 端的各种分辨率的显示,还支持移动端 PAD、手机等屏幕的响应式切换显示。
(3).提供的全面的组件
Bootstrap 提供了实用性很强的组件,包括:导航、标签、工具条、按钮等一系列组件,方便开发者调用。
(4).内置 jQuery 插件
Bootstrap 提供了很多实用性的 jquery 插件,这些插件方便开发者实现 Web 中各种常规特效。
(5).支持 HTML5、CSS3
HTML5 语义化标签和 CSS3 属性,都得到很好的支持。
(6).支持 LESS 动态样式
LESS 使用变量、嵌套、操作混合编码,编写更快、更灵活的 CSS。它和 Bootstrap 能很好的配合开发。
推荐学习:《bootstrap使用教程》
以上是miniui和bootstrap有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用





