小程序中要怎么用threejs?下面本篇文章就来和大家一起聊聊微信小程序中使用threejs的方法,希望对大家有所帮助!

微信小程序本身提供了适配版,但是版本太旧了, 而且适配的不全,尝试自己手动适配一下。 这是官方适配threejs的github链接https://github.com/wechat-miniprogram/threejs-miniprogram
效果展示
适配后的小程序代码片段
https://developers.weixin.qq.com/s/y5tDPImr7xvs
1. 简单使用
GitHub地址: https://github.com/mrdoob/three.js,将整个项目拉下来,后面需要修改其中的代码。build目录下已有三个编译好的文件,由于大小超过500k,会跳过es6转es5,不能使用three.module.js,为了调试方便看报错的位置,将未压缩的three.js放到项目中。尝试引用。
import * as THREE from '../libs/three.js'
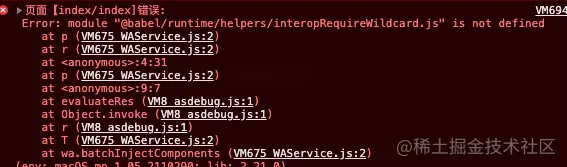
报错!!!

经过测试,是基础库最新几个版本的bug, 给微信官方反馈了,反馈地址(https://developers.weixin.qq.com/community/develop/doc/0002ca77aa420880162d1b08d5b800),官方人员解决问题很快,
其实,不解决也不影响,调低版本库版本到2.19.6或使用require导入也可以解决
解决报错
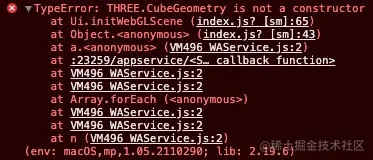
问题1 由于参考的代码太旧了,报了一个CubeGeometry的错误

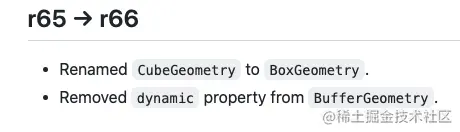
查找发现这个CubeGeometry早改名了
更新日志:https://github.com/mrdoob/three.js/wiki/Migration-Guide

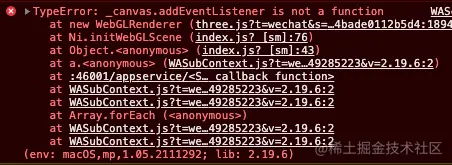
问题2 addEventListener报错

微信小程序没有addEventListener,会自动管理canvas的重载,注释掉three.js中下面的代码
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
问题3 canvas type有问题

仔细查看代码发现是_canvas.getContext这里报错了,类型改为webgl。
const context = _canvas.getContext('webgl', contextAttributes);
微信小程序的canvas有两种使用方式,webgl和2d,2d不代表是webgl2,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
而且contextNames里没有2d,代码里只有图片相关的方法用到了2d。 解决完上面的问题,就能跑起来了。
展示

手机调试时发现一个警告,EXT_blend_minmax扩展不支持,看代码是在threejs里面报的错误。仔细查找一番
MDN地址:https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
发现这就是两个常量,而且在webgl2中是默认支持了,
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};可以在代码里直接改为对应的值,警告想去掉的话在12551行左右
2. 使用TextureLoader
解决报错
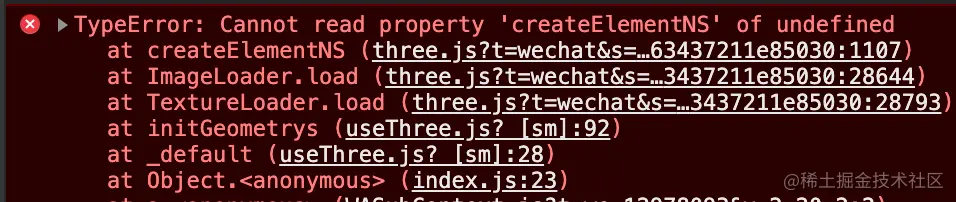
问题1 createElementNS

仔细看一下逻辑: TextureLoader -> ImageLoader ->createElementNS
微信小程序没有createElementNS,找了一圈发现有个替代方法,就是canvas的createImage,但是canvas去哪拿,没有方法能直接创建,为了方便,直接在new TextureLoader的时候传进去,注意第一个参数是有意义的,传空即可
const texture = new THREE.TextureLoader(undefined, canvas)
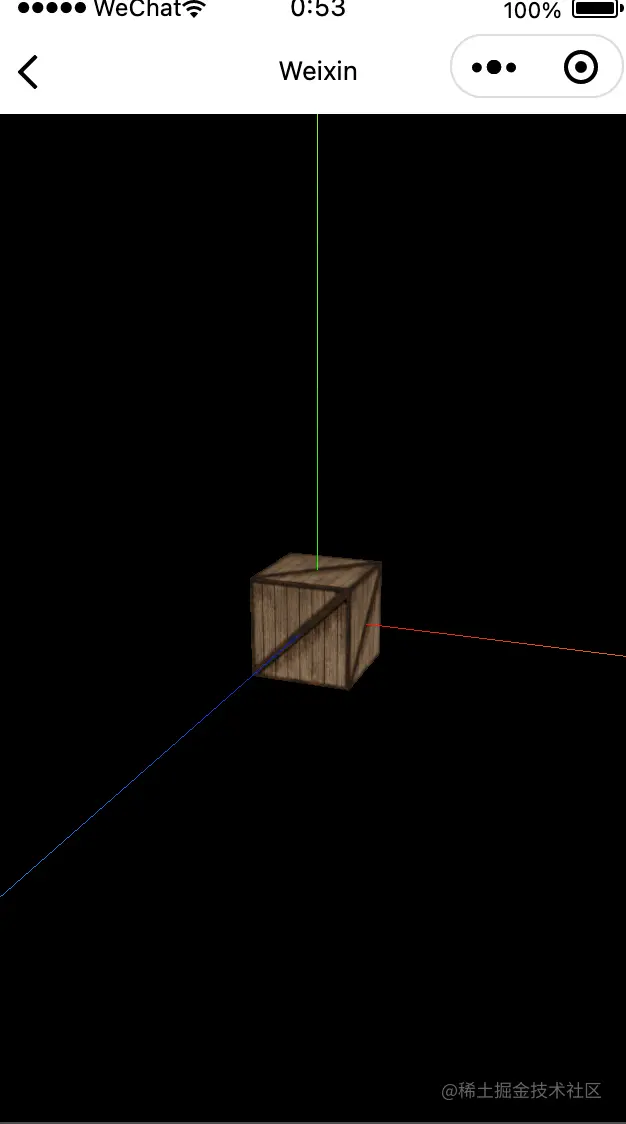
展示
解决,可以使用Texture了

3. 使用OrbitControls
解决报错
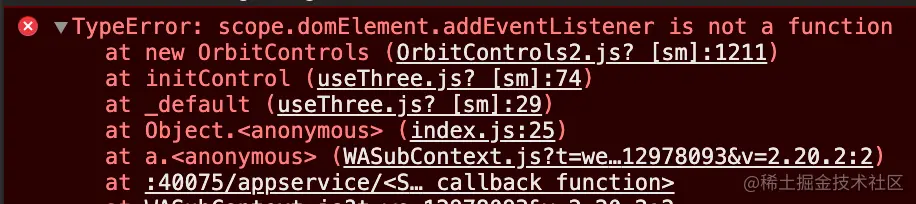
问题1 addEventListener

微信小程序没有addEventListener,但是可以在canvas上绑定事件,仔细看point event和小程序对应的事件
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
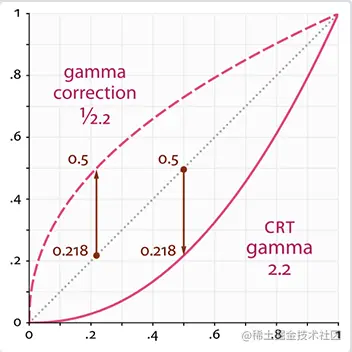
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
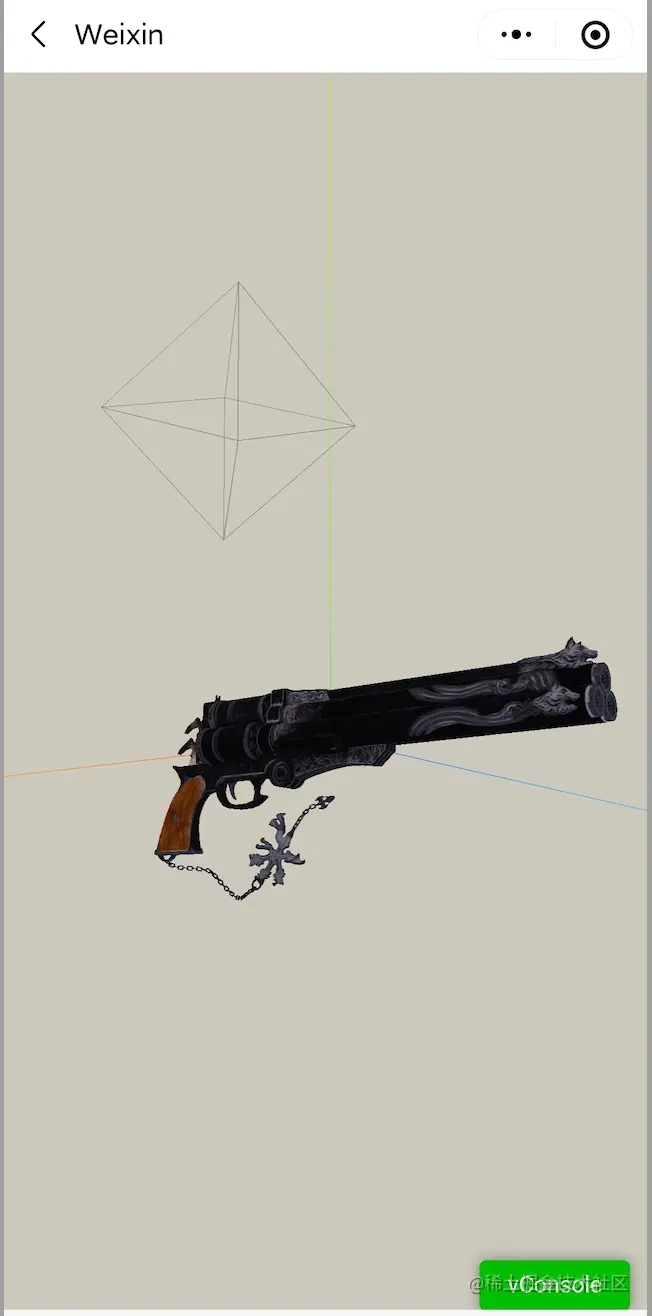
展示

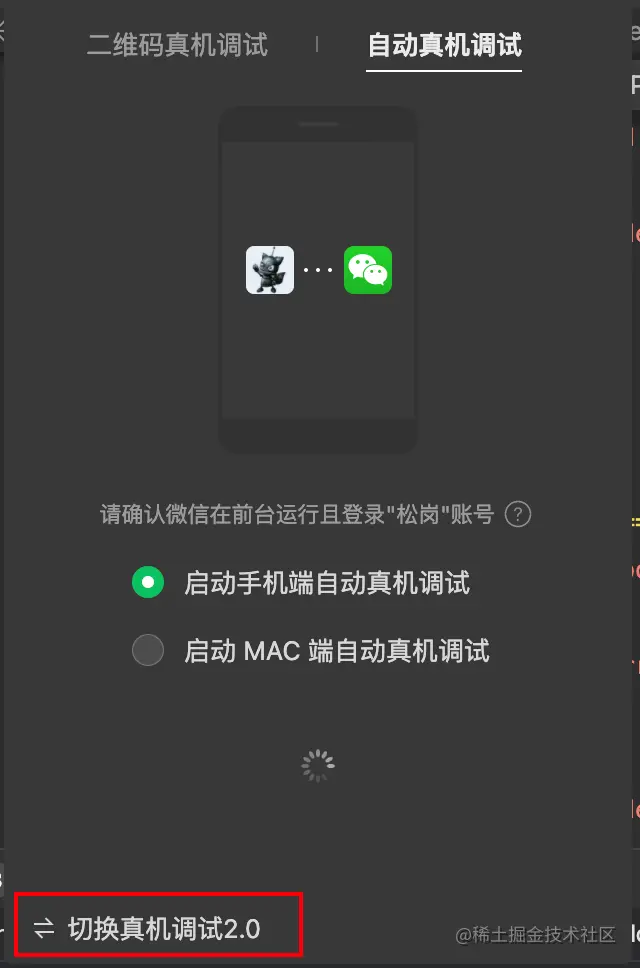
5 真机调试
真机调试2.0支持canvas

解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录

最后选择使用某云,有免费空间可以用。就是如果没有自己域名的话,测试域名只有一个月的有效期,刚好之前申请了个域名,绑定,修改cname, 把模型传到上去,可以访问,申请免费的证书,https可以访问,搞定
总结
微信小程序适配threejs的注意点:
事件系统,事件触发和事件参数
请求,
doucment上的属性适配
canvas上的属性适配
在查找相关问题时发现了下面这位大佬,threejs配套的基本都适配了, 还有demo展示,推荐看一下https://github.com/deepkolos/three-platformize
【相关学习推荐:小程序开发教程】
以上是浅析小程序中要怎么用threejs的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





