css3的圆角边框属性是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-23 16:32:024524浏览
css3圆角边框属性是“border-radius”,该属性是一个复合属性,语法为“border-radius:1-4 length|%;”;属性的四个值分别控制着元素左上角、右上角、右下角和左下角的圆角边框样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3的圆角边框属性是什么
css3的圆角边框属性是border-radius。
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性。
其中每一个值可以为 数值或百分比的形式。
length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。
如果是一个值,那么 top-left、top-right、bottom-right、bottom-left 四个值相等。
如果是两个值,那么 top-left和bottom-right相等,为第一个值,top-right和bottom-left值相等,为第二个值。
如果是三个值,那么第一个值是设置top-left,而第二个值是 top-right 和 bottom-left 并且他们会相等,第三个值是设置 bottom-right。
如果是四个值,那么第一个值是设置 top-left, 而第二个值是 top-right 第三个值 bottom-right 第四个值是设置 bottom-left
除了上述的简写外,还可以和border一样,分别写四个角,如下:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
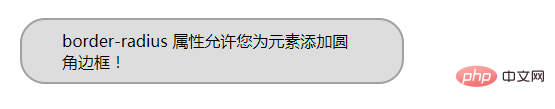
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>输出结果:
(学习视频分享:css视频教程)
以上是css3的圆角边框属性是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3怎样设置旋转点位置下一篇:css3中用什么连接class

