html中显示图片的代码是什么
- 青灯夜游原创
- 2021-12-23 13:51:5220617浏览
html中显示图片的代码是“cb5353022a1af9c0d8d1f49fa9ded1f5”。HTML img标签定义HTML页面中的图像,该标签的src属性规定显示图像的URL。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以通过添加img标签来显示图片;img标签定义HTML页面中的图像。
语法:
<img src="图片文件地址" alt="图像的替代文本" width="图像宽度值" height="图像高度值">
src:规定显示图像的 URL。
alt:规定图像的替代文本。
width:规定图像的宽度。
height:规定图像的高度。
示例:
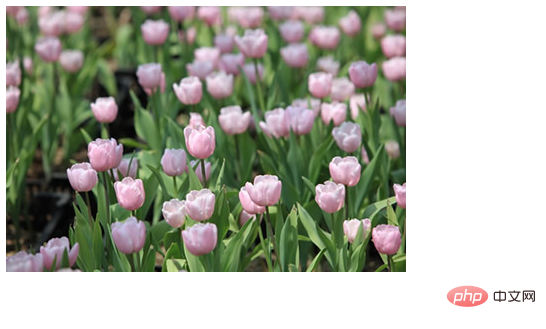
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" /> </body> </html>

相关推荐:《html视频教程》
以上是html中显示图片的代码是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:web标准包括html标准吗下一篇:什么是html5广告

