html中ol是什么意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-21 09:26:3810187浏览
html中ol是“ordered lists”的缩写,是有序列表的意思,ol标签与li列表项配合使用可定义了一个有序列表,列表排序以数字来显示,语法为“c34106e0b4e09414b63b2ea253ff83d625edfb22a4f469ecb59f1190150159c6...bed06894275b65c1ab86501b08a632ebf6f112ef45f603be226bc581f9dd5e90”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html中ol是什么意思
c34106e0b4e09414b63b2ea253ff83d6 标签定义了一个有序列表. 列表排序以数字来显示。使用25edfb22a4f469ecb59f1190150159c6 标签来定义列表选项。
语法为:
<ol><li>...</li></ol>
示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
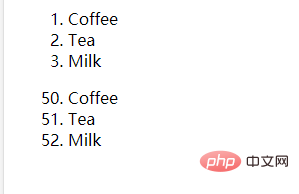
输出结果:

推荐教程:《html视频教程》
以上是html中ol是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

