之前写 md 文档都是用的 Typora ,这款编辑器很简洁方便, 但是在处理图片的时候有点蛋疼,当然你可以用付费插件自动上传,但是秉着勤俭节约的特质,我就逛了逛了其他方案。然后发现其实用 vscode 写 Markdown 也非常爽啊。
主题插件
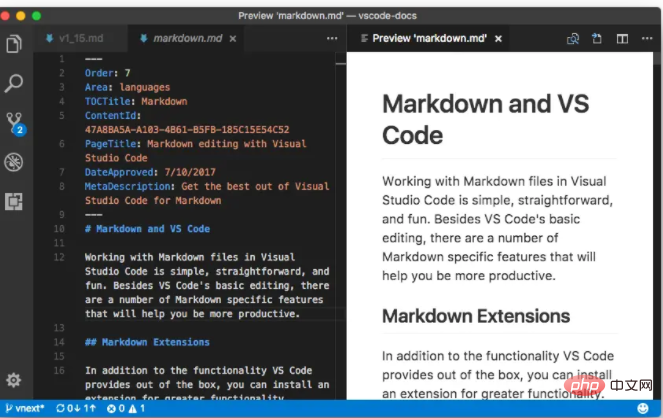
这一步其实很重要,毕竟写文章,一方面是写的好,另一方面是排版好看清楚,可以说 Github 主题的 md 渲染方式是个人最喜欢的了,简洁清爽又不失专业。【推荐:vscode使用教程】
Markdown Preview Github Styling

图片自动工具
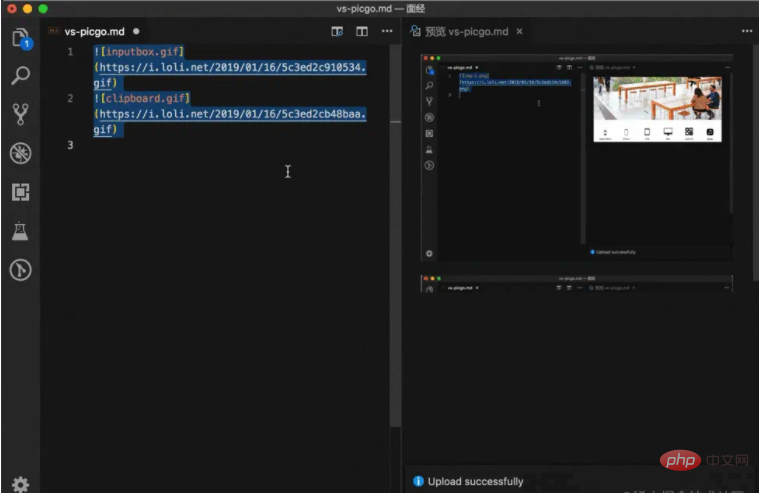
这是一款 vscode 插件,支持快捷键将你的图片上传到远端,默认用的是图床 sm.ms(免费的)。 但是个人建议配置自己的七牛云 存储或者阿里☁️等。毕竟自己的东西更加安全可靠一些。
支持截图上传,本地上传等方式直接转化成线上地址,无需手动在图床上传再来回粘贴。


录制 Gif 工具
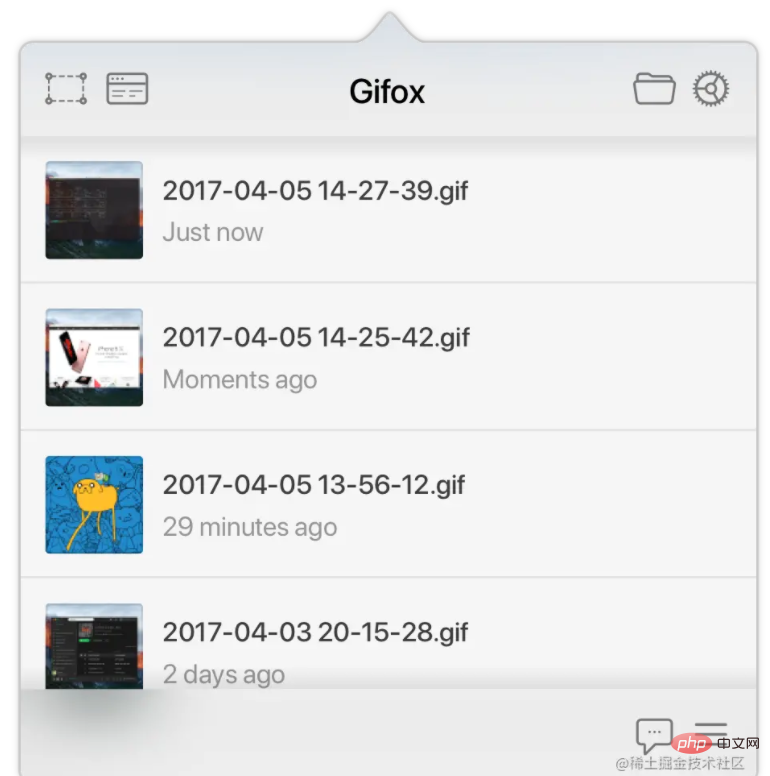
强烈推荐 Gifox 。当然还有 Kap,这个生成的gif太大了。
这是一款高颜而且高质量的 Gif 生成工具, 一般生成的 gif 只有几百 k。 我这篇文章基本上的 gif 图只有 100k 左右。

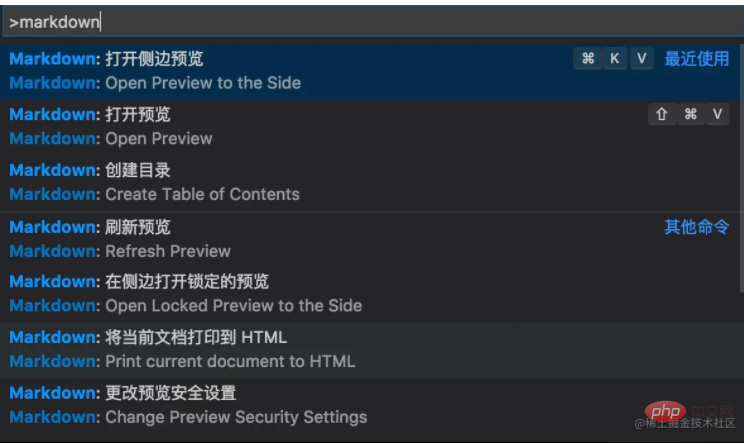
目录以及快捷键
支持以下功能 + 快捷键
按下 shift + command + p 可以查看。

| Key | Command |
|---|---|
| Ctrl+B | 切换粗体 |
| Ctrl+I | 切换斜体 |
| Alt+S | 切换下划线 |
| Ctrl+Shift+] | 标题升级 |
| Ctrl+Shift+[ | 标题降级 |
| Ctrl+M | 切换数学环境 |
| Alt+C | 选中/不选中任务 |
| Ctrl+Shift+V | 切换预览 |
| Ctrl+KV | 将预览切换到侧边 |
截图工具
qq/微信自带的快捷功能即可。
当然如果你想要这种高大上的截图,带阴影的。

这个其实是 Mac 自带的功能。
Command + Shift + 3
这个组合键可以将当前屏幕的整个图像截取下来,然后以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
Command + Shift + 4
这个组合键可以截取当前屏幕上任意一块区域的图像,按完组合键即可松手,然后鼠标自动变为一个标准器,当你移动光标(用鼠标单击拖动或是在触控板上三指同时拖动)选择截取区域时,旁边会出现一个即时变化的长宽像素数值,确定后松开手势(或鼠标)即可完成截图。同样,这种操作以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
Command + Shift + 4 + Spacebar
如果你想完整的截取屏幕上某一个窗口的图像,可以先按完 Command + Shift + 4 的组合键,然后按下空格键(或者 Command + Shift + 4 + 空格键同时按下),光标会自动变成一个照相机图标,此时所有区域处于蒙版状态,将光标移动到目标窗口单击即可完成截图。
如果你不选择任何窗口,只是把光标放在桌面上,单击就会自动截取整个背景壁纸的图像,注意,是背景壁纸。同样,这种操作以「屏幕快照 + 日期」的编号形式命名,并自动以.PNG 格式保存到桌面。
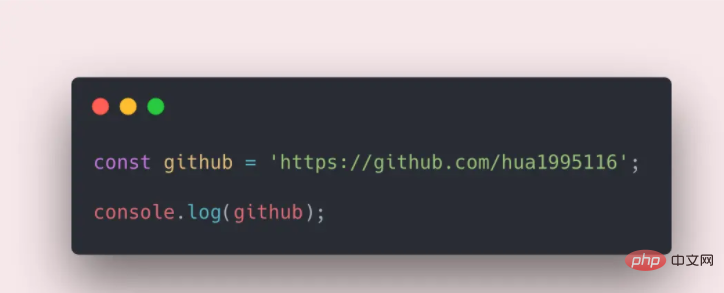
特效
代码的阴影: carbon.now.sh/ (装 X 必备)

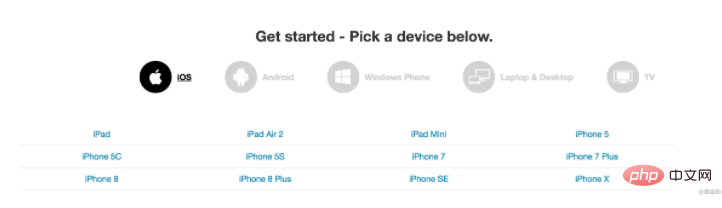
移动端套壳

Android、iOS、Window各种壳。
生成的图片较大, 这张图约为1.7M。所以需要后面的图片压缩。

图片压缩
Tinypng 可以看到效果巨明显。

写到最后
大家就可以开心地装X了,有了这么些强大的工具,嗯,真香。
以上是在VSCode中写Markdown也太爽了吧!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio是用什么?Apr 16, 2025 am 12:04 AM
Visual Studio是用什么?Apr 16, 2025 am 12:04 AMVisualStudio支持多种编程语言,如C#、C 、Python、JavaScript等。1)它提供语法高亮、代码补全和错误提示,帮助编写代码。2)集成调试器可逐步执行代码、设置断点和查看变量值。3)支持版本控制系统如Git,管理代码变更和协同开发。4)项目管理功能组织和构建大型项目,确保可维护性和可扩展性。
 vscode怎样打多行注释Apr 15, 2025 pm 11:57 PM
vscode怎样打多行注释Apr 15, 2025 pm 11:57 PMVS Code 多行注释的方法有:1. 快捷键(Ctrl K C 或 Cmd K C);2. 手动添加注释符号(/ /);3. 选择菜单(“Comment Block”);4. 使用扩展;5. 递归注释(/* /)和块注释({/ 和 /})。多行注释有助于提高代码可读性和可维护性,但应避免过度使用。
 vscode和pycharm有啥区别Apr 15, 2025 pm 11:54 PM
vscode和pycharm有啥区别Apr 15, 2025 pm 11:54 PMVS Code 与 PyCharm 的主要区别在于:1. 扩展性:VS Code 是高可扩展的,拥有丰富的插件市场,而 PyCharm 默认功能更广;2. 价格:VS Code 免费开源,PyCharm 专业版付费;3. 用户界面:VS Code 现代友好,PyCharm 更复杂;4. 代码导航:VS Code 适用于小型项目,PyCharm 更适合大型项目;5. 调试:VS Code 基础,PyCharm 功能更强大;6. 代码重构:VS Code 基本,PyCharm 功能更丰富;7. 代码
 vscode什么语言写的Apr 15, 2025 pm 11:51 PM
vscode什么语言写的Apr 15, 2025 pm 11:51 PMVSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode不联网怎么设置中文Apr 15, 2025 pm 11:48 PM
vscode不联网怎么设置中文Apr 15, 2025 pm 11:48 PM离线设置 VS Code 为中文: 下载中文语言包、解压语言包文件、复制语言包文件、重启 VS Code、设置中文语言(可选择更改界面语言)。
 vscode设置中文教程Apr 15, 2025 pm 11:45 PM
vscode设置中文教程Apr 15, 2025 pm 11:45 PMVS Code 支持中文设置,可通过以下步骤完成:打开设置面板并搜索 "locale"。将 "locale.language" 设置为 "zh-CN"(简体中文)或 "zh-TW"(繁体中文)。保存设置并重启 VS Code。设置菜单、工具栏、代码提示和文档将显示为中文。还可自定义其他语言设置,如文件标签格式、条目描述和诊断流程语言。
 vscode安装教程Apr 15, 2025 pm 11:42 PM
vscode安装教程Apr 15, 2025 pm 11:42 PM如何安装 Visual Studio Code?下载安装程序安装安装程序启动 Visual Studio Code配置设置安装扩展开始编码
 vscode怎么切换中文模式Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式Apr 15, 2025 pm 11:39 PMVS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器






