ColorUI是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的Css组件库。那么在uni-ui项目中怎么引入ColorUI?下面本篇文章给大家介绍一下uni-ui项目引入ColorUI-UniApp插件的方法。

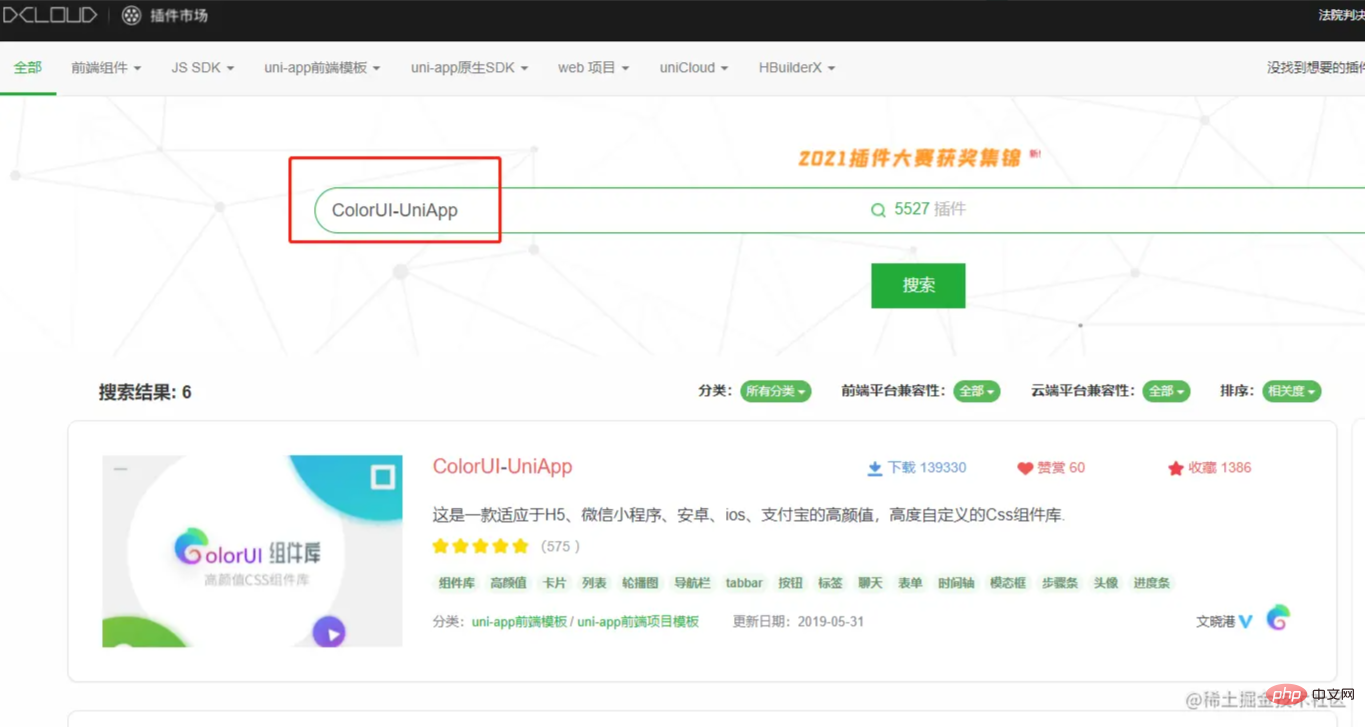
一、uniapp插件市场搜索ColorUI-UniApp插件,下载,解压



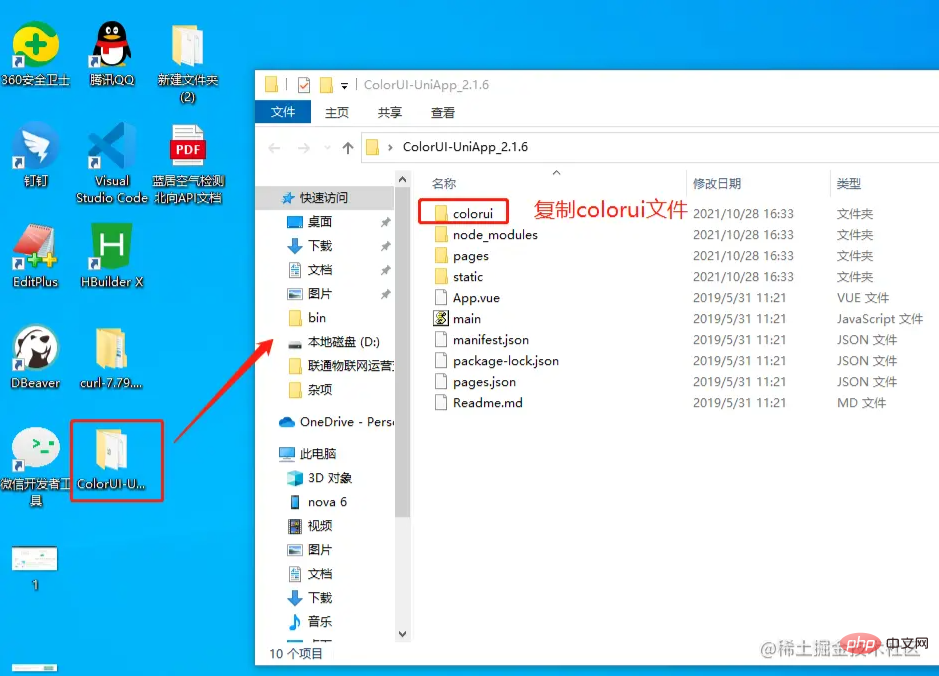
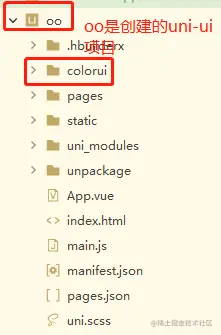
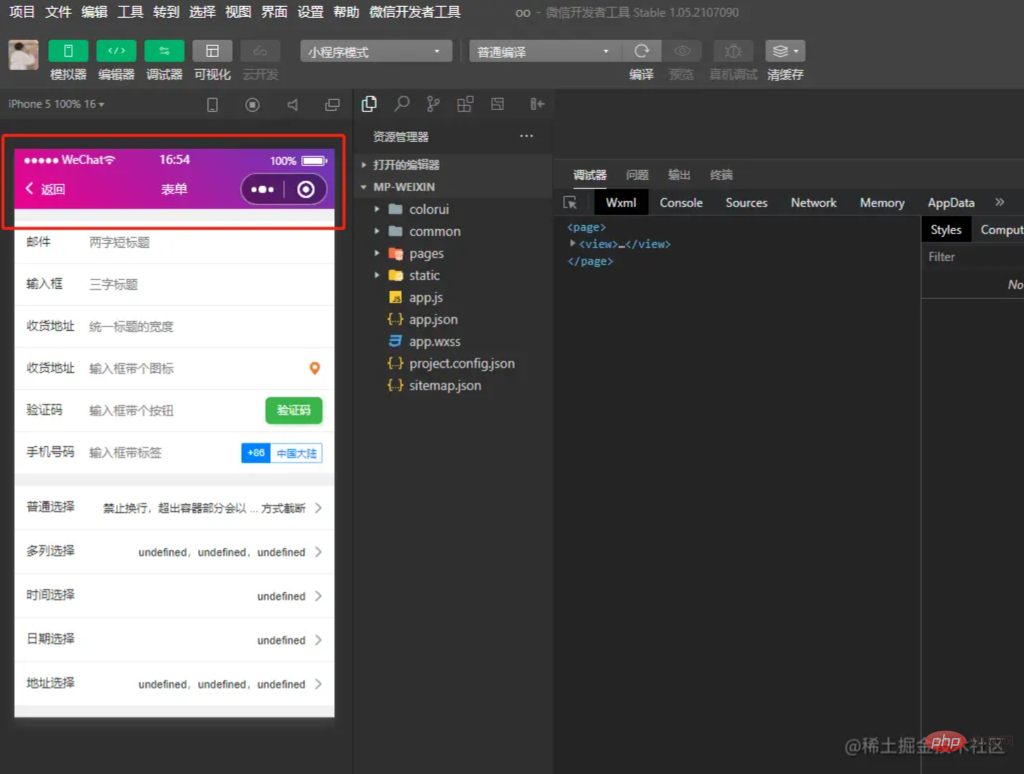
二、将colorui文件复制到uni-ui项目根目录下,如图:

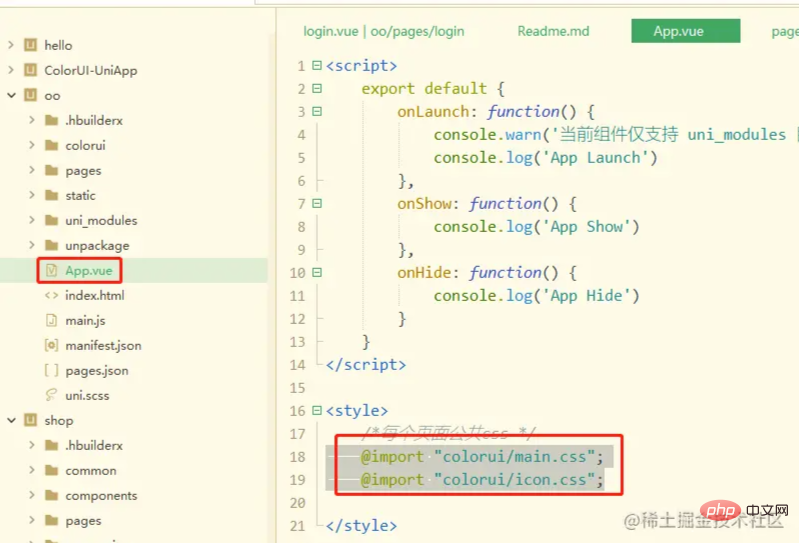
三、uni-ui项目App.vue文件配置如下:

至此uni-ui项目引入ColorUI-UniApp插件结束
四、自定义导航栏
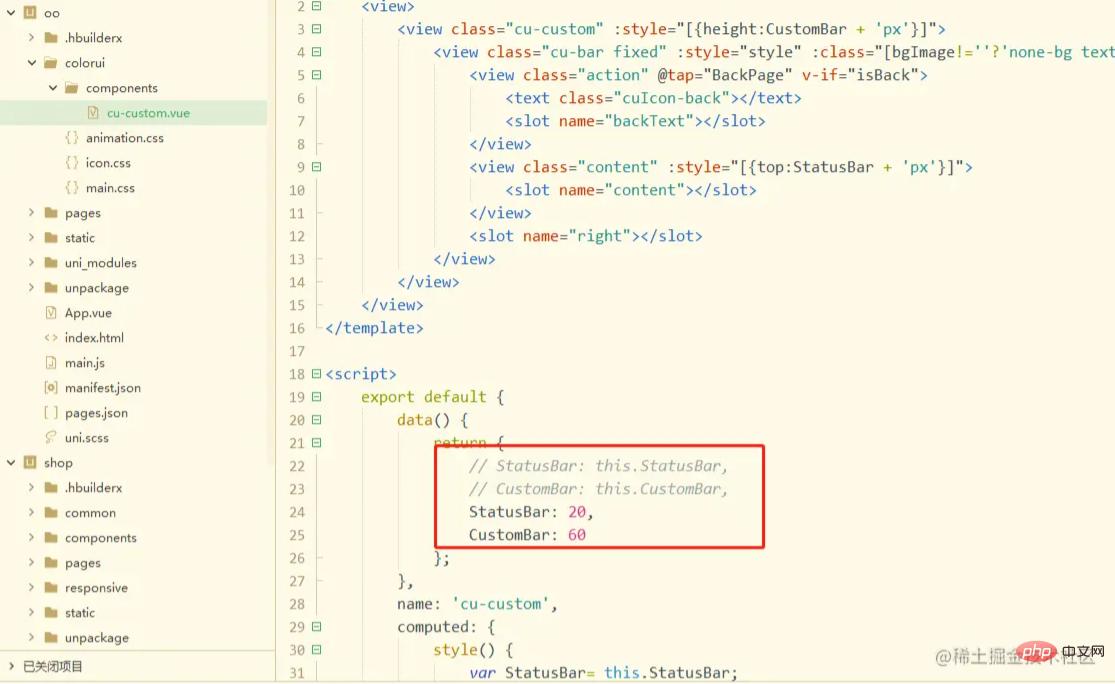
cu-custom.vue配置如下:

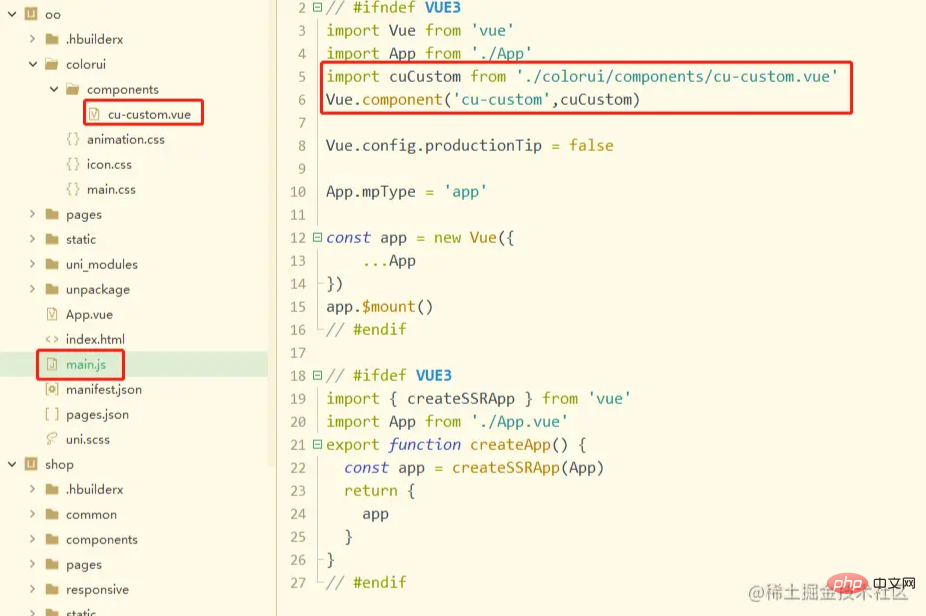
main.js配置如下:

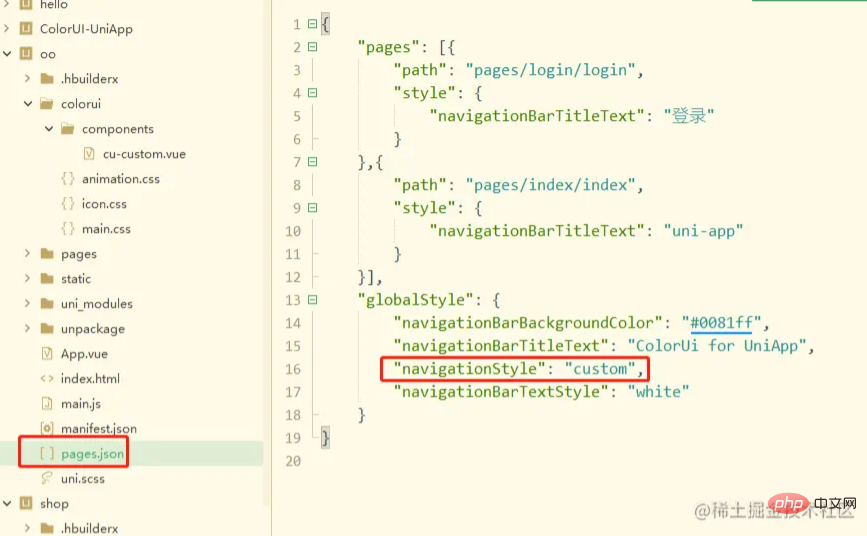
pages.json配置如下:

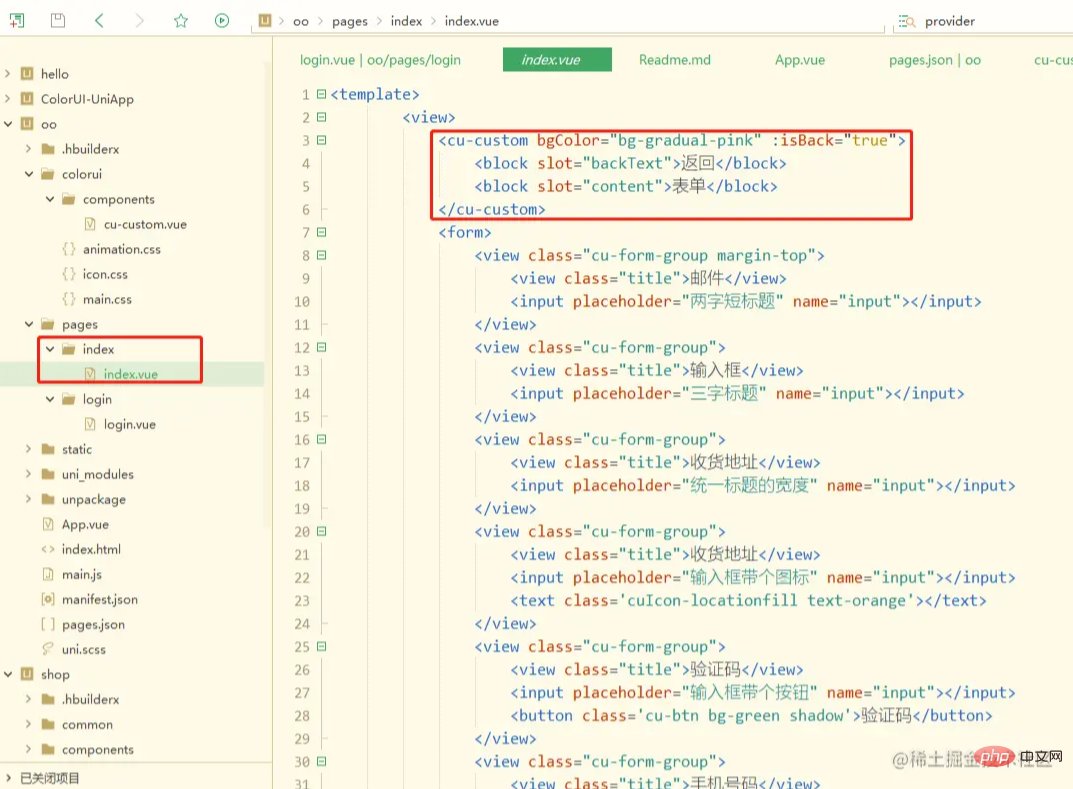
五、页面使用如下:

页面效果图:

推荐:《uniapp教程》
以上是记录下uni-ui项目中引入ColorUI的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

禅工作室 13.0.1
功能强大的PHP集成开发环境







