什么是Ant Design Pro?怎么安装Ant Design Pro?下面本篇文章给大家分享一下入门指南,带大家简单入门Ant Design Pro,希望对大家有所帮助!
1、什么是Ant Design Pro
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验
本地需要安装yarn(or npm)、node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
2、安装
准备的环境
-
node js好像是10.13及以上
我的node js用的版本是12.14.0
npm服务器在国外,访问比较慢,可以更换成国内源:
npm config set registry https://registry.npm.taobao.org
也可以安装cnpm(采用的国内源),使用时需要npm命令的地方都换成cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法一:git 安装
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
方法二:官网推荐的方法
新建一个空文件夹作为项目目录,并在目录下执行:
yarn create umi
or
npm create umi
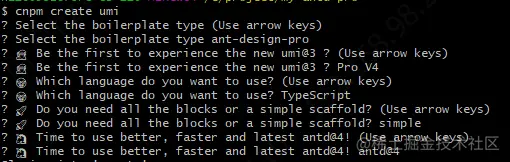
然后等待安装依赖,完毕后会提示选择模板,我们选择第一个 ant-design-pro:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
选择模板后,会弹出选择版本,我们选择v5(v5默认是typescript版本,也是antd pro的最新开发模式,v4可以选择javascript/typescript两种版本,如果不想用typescript方式,可以选择v4,然后再选择javascript即可。还会叫我们选择simple和complete版

Ant Design Pro 脚手架将会自动安装。
安装完成后已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,如果我们选择是的simple版,下面是整个项目的目录结构。
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
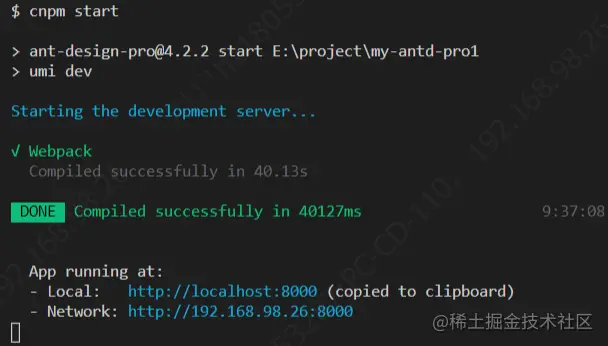
然后开始安装依赖并启动项目,执行以下命令
npm install npm start
如果重试几次还报错,可以考虑换cnpm试试
cnpm install cnpm start
等待webpack building完成

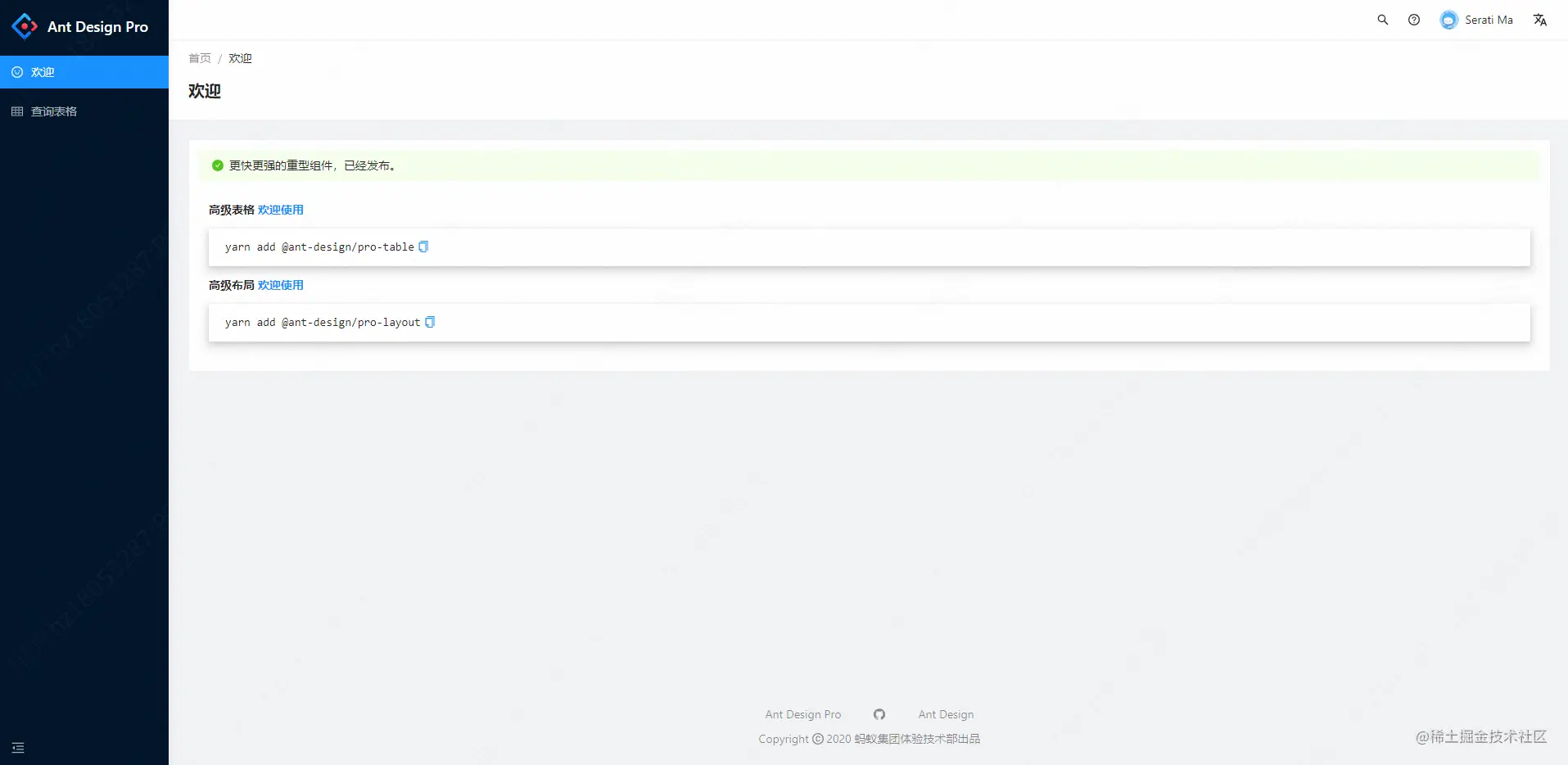
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。

其实很简单,在启动的时候,我们加个参数 fetch:blocks ,会自动安装完整的组件到我们的代码中
cnpm run fetch:blocks
如果我们选择的是完整版complete的版本
目录结构就是这样的
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
内置模板如下:
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
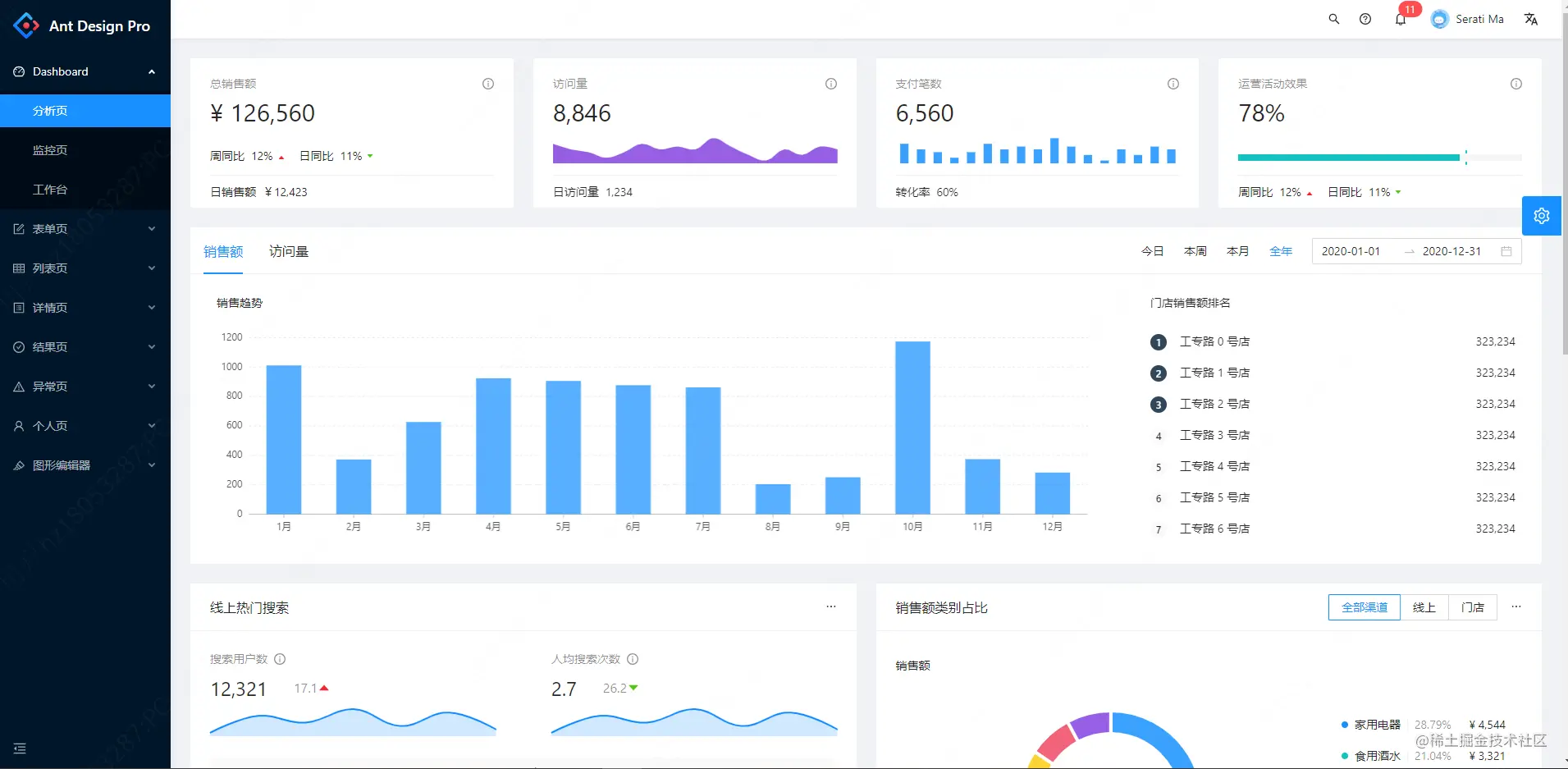
页面大概就是这样的

具体demo页面参考:https://preview.pro.ant.design/dashboard/analysis
更多编程相关知识,请访问:编程视频!!
以上是如何安装Ant Design Pro?简单入门指南的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是使用效果?您如何使用它执行副作用?Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?Mar 19, 2025 pm 03:58 PM本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?Mar 18, 2025 pm 01:44 PMJavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?Mar 18, 2025 pm 01:45 PM本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 您如何防止事件处理程序中的默认行为?Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?Mar 19, 2025 pm 04:10 PM文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。
 什么是Usecontext?您如何使用它在组件之间共享状态?Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?Mar 19, 2025 pm 03:59 PM本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 受控和不受控制的组件的优点和缺点是什么?Mar 19, 2025 pm 04:16 PM
受控和不受控制的组件的优点和缺点是什么?Mar 19, 2025 pm 04:16 PM本文讨论了React中受控和不受控制的组件的优势和缺点,重点是可预测性,性能和用例等方面。它建议在选择之间选择因素。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器








