docker教程栏目给大家介绍一款牛逼的Docker可视化工具,希望对需要的朋友有所帮助!
介绍一款牛逼的Docker可视化工具
学后端的小伙伴一定要学的一个技术便是Docker,部署项目、部署环境啥的都贼方便!之前我用docker都是简单粗暴,直接上命令行,什么docker ps,docker images...
然而今天无意之间看到了一个东西,Docker的可视化工具!
下面就来介绍今天的主角:Portainer
Portainer简介
官方文档:https://documentation.portainer.io/
Portainer是一个可视化的容器镜像的图形管理工具,利用Portainer可以轻松构建,管理和维护Docker环境。而且完全免费,基于容器化的安装方式,安装起来非常的简单方便!简单理解就是:原本基于命令行的Docker操作,现在基本上就可以在网页上面鼠标点点就可以搞定了!
安装Portainer
安装Portainer需要我们打开命令行终端,在你的Docker已经启动的情况下执行下面的操作,其实也平时用Docker一个样。
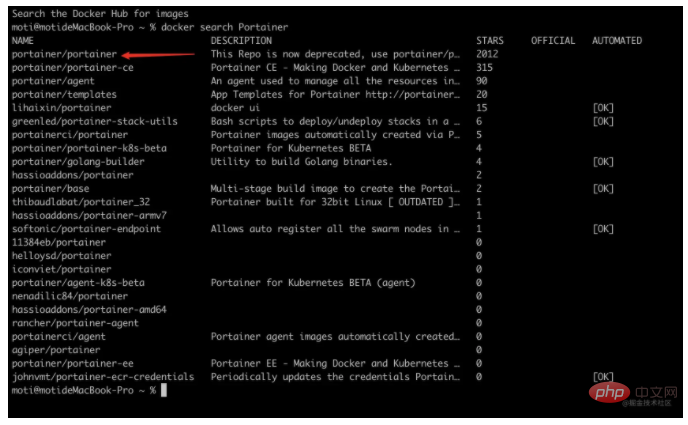
docker search Portaine
之后下载第一个【相关推荐:docker视频教程】

执行下面的启动命令构建容器
docker run -d -p 8000:8000 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data --restart=always portainer/portainer
解释一下这些参数
-d # 后台运行 -p # 映射端口,这里注意需要映射两个,其中9000端口就是Web页面访问的端口 -v # 映射数据卷,这里需要映射你宿主机的docker.sock到容器内部的文件 --restart=always # 自动重启容器
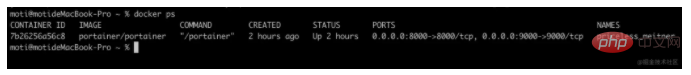
之后Ps查看一下是不是启动好了

见证奇迹
打开浏览器,输入地址:localhost:9000
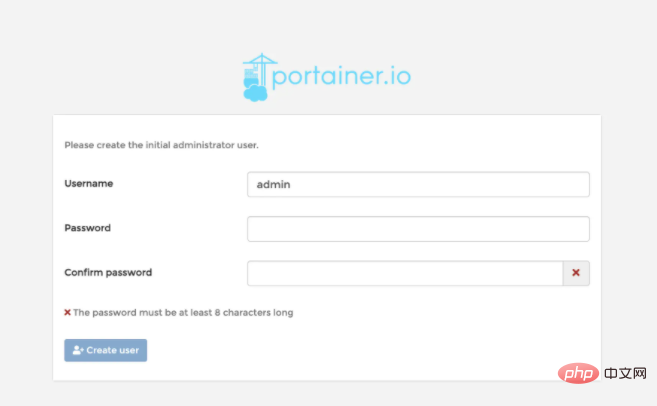
出现这个页面说明你已经部署成功了!

之后输入两个相同的密码注册,之后点击 Create User

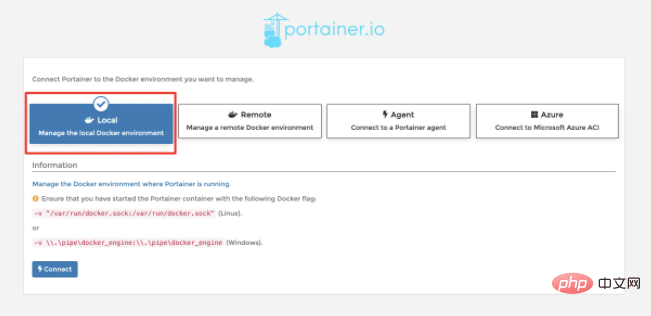
Remote其实是可以连接远程的Docker的,我们需要管理本地的Docker,所以这里选择Local,之后点击 Connect
之后就是奇迹!
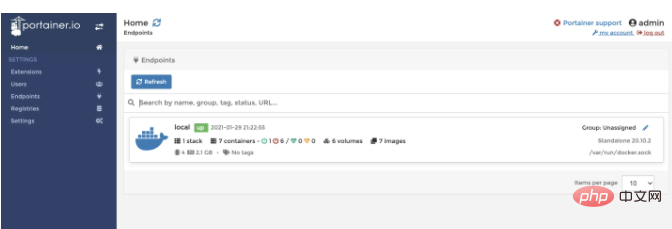
主页

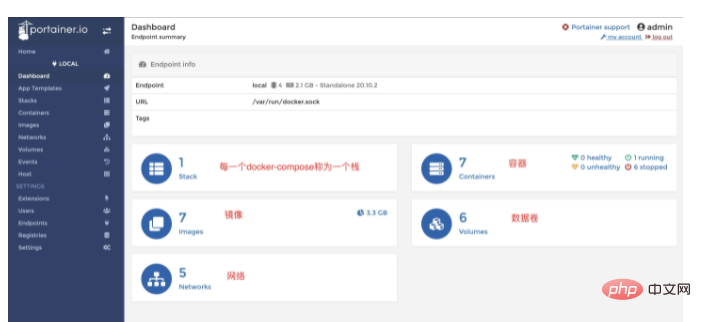
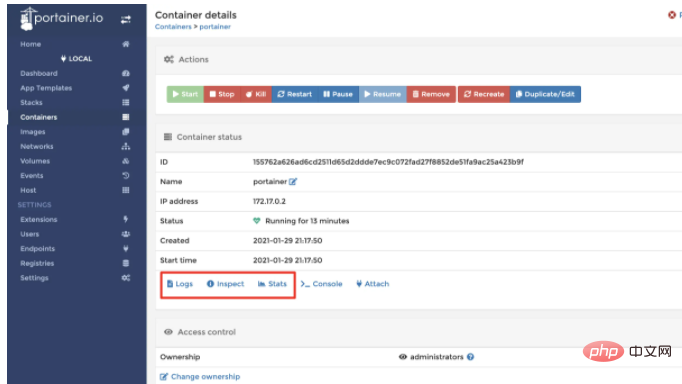
可以看到,有一个Local的Docker正在启动,我们可以点进去查看详情

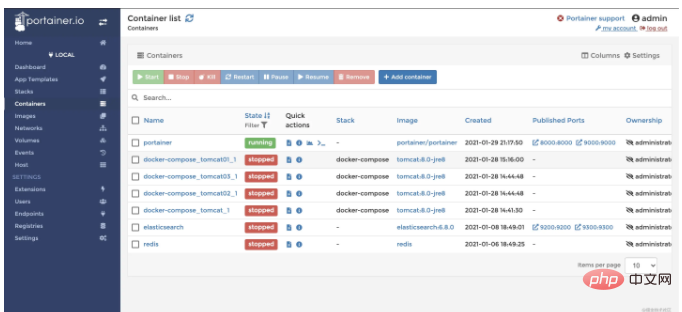
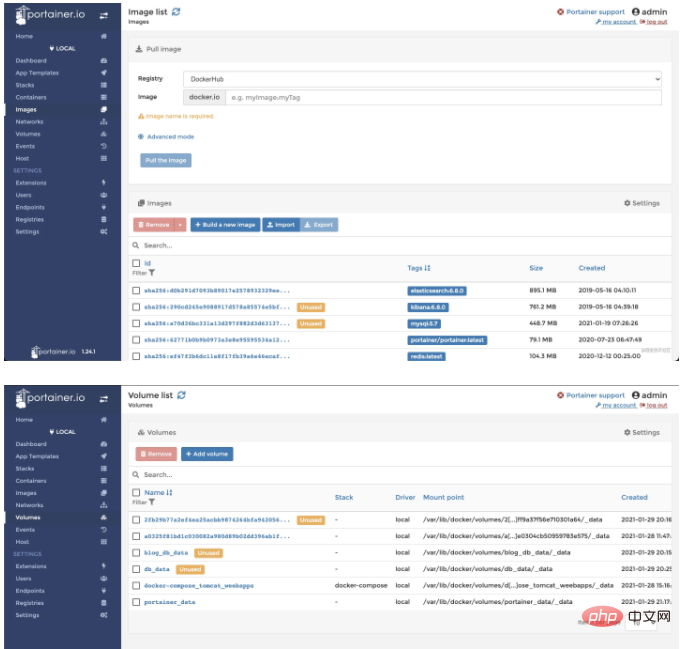
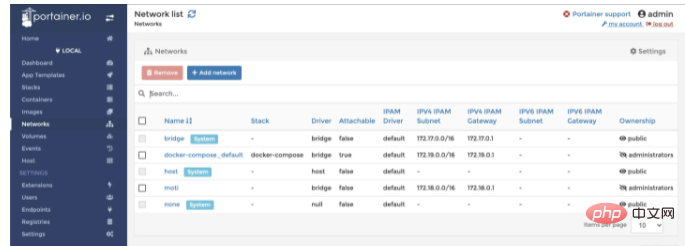
有哪些操作一目了然



高级玩法

- logs可以直接查看容器内部的日志,同时支持搜索,按天查看等
- inspect用来查看容器的详情,和
docker inspect 容器ID/容器名是一样的 - stats可以用来查看容器内部的资源使用情况,包括内存占用、CPU等

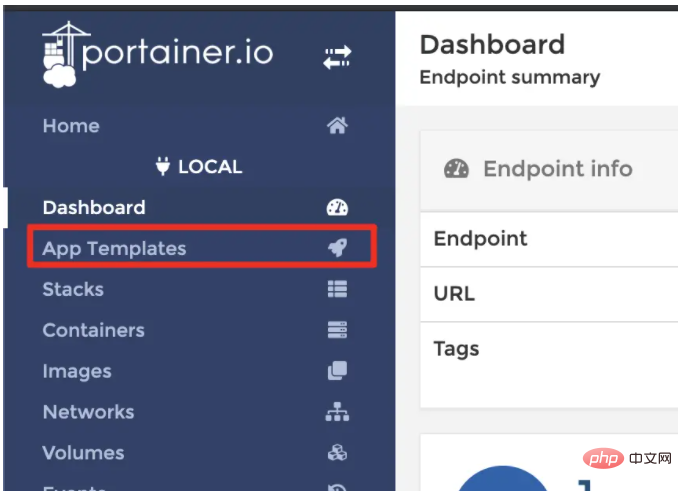
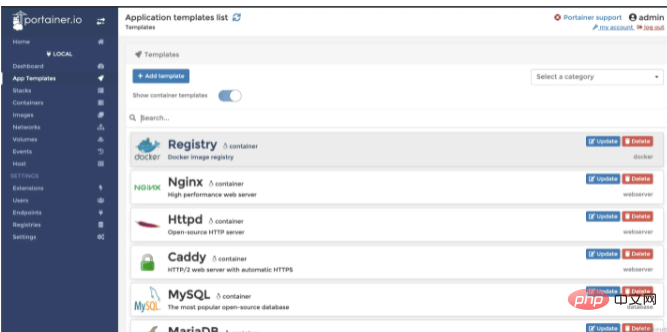
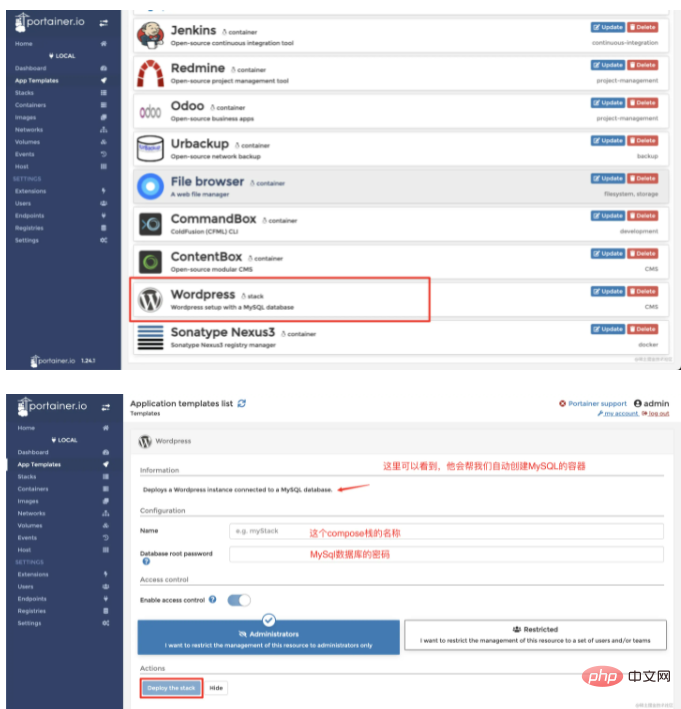
在左边菜单上面还有一个 App Templates,可以用来快速构建容器应用!

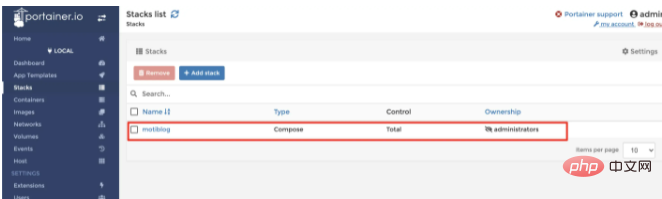
里面的东西好事非常多的,基本上常用的都有,点击进去然后简单配置一下就可以创建了,我这里就演示一下怎么用这个东西快读搭建个人博客吧!往下滑找到WordPress,点击进入

点击Deploy the stack之后,Portainer就会帮我们自动创建这两个容器。

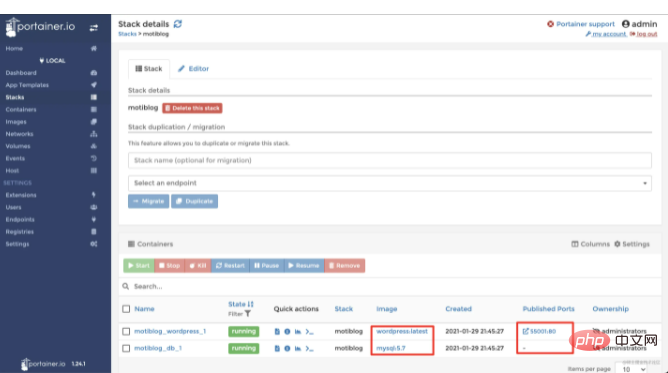
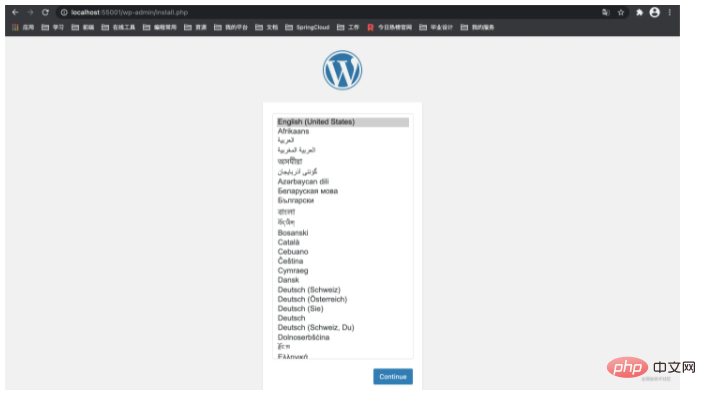
点进去之后就可以看到已经创建好了一个Wordpress容器和MySQL的容器,并且已经启动。然后Wordpress映射的外部端口是55001

之后就可以用浏览器访问本地的这个端口了!

完美,收工!
以上是这么牛的Docker可视化工具,不能不知道!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Linux上的Docker:最佳实践和技巧Apr 13, 2025 am 12:15 AM
Linux上的Docker:最佳实践和技巧Apr 13, 2025 am 12:15 AM在Linux上使用Docker的最佳实践包括:1.使用dockerrun命令创建和运行容器,2.利用DockerCompose管理多容器应用,3.定期清理未使用的镜像和容器,4.采用多阶段构建优化镜像大小,5.限制容器资源使用提升安全性,6.遵循Dockerfile最佳实践提高可读性和维护性。这些实践能帮助用户高效使用Docker,避免常见问题并优化容器化应用。
 将Docker与Linux一起使用:综合指南Apr 12, 2025 am 12:07 AM
将Docker与Linux一起使用:综合指南Apr 12, 2025 am 12:07 AM在Linux上使用Docker可以提高开发和部署效率。1.安装Docker:使用脚本在Ubuntu上安装Docker。2.验证安装:运行sudodockerrunhello-world。3.基本用法:创建Nginx容器dockerrun--namemy-nginx-p8080:80-dnginx。4.高级用法:创建自定义镜像,使用Dockerfile构建并运行。5.优化与最佳实践:使用多阶段构建和DockerCompose,遵循编写Dockerfile的最佳实践。
 Docker监视:收集指标和跟踪集装箱健康Apr 10, 2025 am 09:39 AM
Docker监视:收集指标和跟踪集装箱健康Apr 10, 2025 am 09:39 AMDocker监控的核心在于收集和分析容器的运行数据,主要包括CPU使用率、内存使用、网络流量和磁盘I/O等指标。通过使用Prometheus、Grafana和cAdvisor等工具,可以实现对容器的全面监控和性能优化。
 Docker群:建筑物可扩展和弹性的容器簇Apr 09, 2025 am 12:11 AM
Docker群:建筑物可扩展和弹性的容器簇Apr 09, 2025 am 12:11 AMDockerSwarm可用于构建可扩展和高可用性的容器集群。1)初始化Swarm集群使用dockerswarminit。2)加入Swarm集群使用dockerswarmjoin--token:。3)创建服务使用dockerservicecreate--namemy-nginx--replicas3nginx。4)部署复杂服务使用dockerstackdeploy-cdocker-compose.ymlmyapp。
 Kubernetes的Docker:用于企业应用程序的集装箱编排Apr 08, 2025 am 12:07 AM
Kubernetes的Docker:用于企业应用程序的集装箱编排Apr 08, 2025 am 12:07 AM如何利用Docker和Kubernetes进行企业应用的容器编排?通过以下步骤实现:创建Docker镜像并推送到DockerHub。在Kubernetes中创建Deployment和Service以部署应用。使用Ingress管理外部访问。应用性能优化和最佳实践,如多阶段构建和资源限制。
 Docker故障排除:诊断和解决常见问题Apr 07, 2025 am 12:15 AM
Docker故障排除:诊断和解决常见问题Apr 07, 2025 am 12:15 AMDocker常见问题可以通过以下步骤诊断和解决:1.查看容器状态和日志,2.检查网络配置,3.确保卷挂载正确。通过这些方法,可以快速定位并修复Docker中的问题,提升系统稳定性和性能。
 Docker面试问题:Ace您的DevOps工程采访Apr 06, 2025 am 12:01 AM
Docker面试问题:Ace您的DevOps工程采访Apr 06, 2025 am 12:01 AMDocker是DevOps工程师必备的技能。1.Docker是开源的容器化平台,通过将应用程序及其依赖打包到容器中,实现隔离和可移植性。2.Docker的工作原理包括命名空间、控制组和联合文件系统。3.基本用法包括创建、运行和管理容器。4.高级用法包括使用DockerCompose管理多容器应用。5.常见错误有容器无法启动、端口映射问题和数据持久化问题,调试技巧包括查看日志、进入容器和查看详细信息。6.性能优化和最佳实践包括镜像优化、资源限制、网络优化和使用Dockerfile的最佳实践。
 Docker安全硬化:保护您的容器免受漏洞Apr 05, 2025 am 12:08 AM
Docker安全硬化:保护您的容器免受漏洞Apr 05, 2025 am 12:08 AMDocker安全强化的方法包括:1.使用--cap-drop参数限制Linux能力,2.创建只读容器,3.设置SELinux标签。这些策略通过减少漏洞暴露面和限制攻击者能力来保护容器安全。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





