html5标题标签有:1、title标签,定义文档的标题;2、h1、h2、h3、h4、h5、h6标签,定义内容标题;3、caption标签,定义表格标题;4、figcaption标签;5、legend标签;6、summary标签。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5标题标签
1、b2386ffb911b14667cb8f0f91ea547a7 标签
b2386ffb911b14667cb8f0f91ea547a7 标签定义文档的标题,在所有 HTML 文档中是必需的。
b2386ffb911b14667cb8f0f91ea547a7元素:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网</title>
</head>
<body>
...
</body>
</html>
2、4a249f0d628e2318394fd9b75b4636b1 to 4e9ee319e0fa4abc21ff286eeb145ecc标签
4a249f0d628e2318394fd9b75b4636b1 - 4e9ee319e0fa4abc21ff286eeb145ecc 标签可定义标题。4a249f0d628e2318394fd9b75b4636b1 定义最大的标题。4e9ee319e0fa4abc21ff286eeb145ecc 定义最小的标题。
由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
<h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>

3、63bd76834ec05ac1f4c0ebbeaafb0994标签
caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
<table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

4、614eb9dc63b3fb809437a716aa228d24标签
614eb9dc63b3fb809437a716aa228d24 标签为 24203f2f45e6606542ba09fd2181843a 元素定义标题。
614eb9dc63b3fb809437a716aa228d24 元素应该被置于 24203f2f45e6606542ba09fd2181843a 元素的第一个或最后一个子元素的位置。
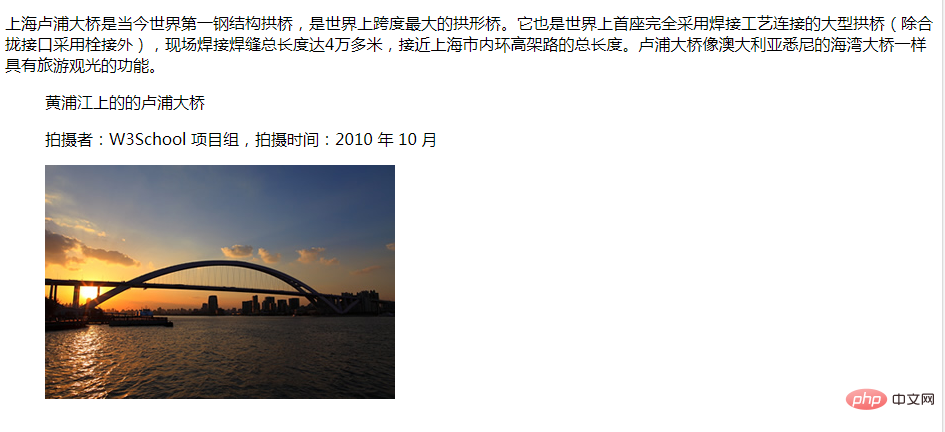
<!DOCTYPE HTML> <html> <body> <p>上海卢浦大桥是当今世界第一钢结构拱桥,是世界上跨度最大的拱形桥。它也是世界上首座完全采用焊接工艺连接的大型拱桥(除合拢接口采用栓接外),现场焊接焊缝总长度达4万多米,接近上海市内环高架路的总长度。卢浦大桥像澳大利亚悉尼的海湾大桥一样具有旅游观光的功能。</p> <figure> <figcaption>黄浦江上的的卢浦大桥</figcaption> <p>拍摄者:W3School 项目组,拍摄时间:2010 年 10 月</p> <img src="/i/shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure> </body> </html>

5、e911751791aa3ba95dc724e2fb905976标签
legend 元素为 fieldset 元素定义标题(caption)。
<!DOCTYPE HTML>
<html>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>
6、631fb227578dfffda61e1fa4d04b7d25标签
631fb227578dfffda61e1fa4d04b7d25 标签为 a5e9d42b316b6d06c62de0deffc36939 元素定义一个可见的标题。 当用户点击标题时会显示出详细信息。
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>

相关推荐:《html视频教程》
以上是html5中标题标签是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





