html5下划线用什么标签
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-17 11:54:4512488浏览
html5下划线标签:1、“u”标签,语法为“文本”,使用“u”标签可以定义下划线文本;2、“ins”标签,语法为“文本”,“ins”标签用于定义已经被插入文档中的文本,这个文本的样式会带有下划线。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5下划线用什么标签
在html中,可以利用u标签和ins标签给文本设置下划线样式。
使用 标签为文本添加下划线,语法如下:
<u>下划线文本</u>
也可以使用ins标签添加下划线,语法如下:
<ins>下划线文本</ins>
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ins>ins标签可以设置下划线</ins> <u>u标签也可以设置下划线</u> </body> </html>
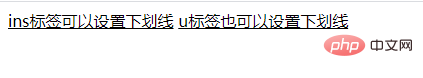
输出结果:

推荐教程:《html视频教程》
以上是html5下划线用什么标签的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5语言有什么好处下一篇:html5中将元素隐藏的语法是什么

