html中,可用输入标签的max和min属性来限制输入数字的多少,max属性用于规定输入字段所允许的最大值,min属性用于规定输入字段所允许的最小值,进而可以限制输入数字的多少,语法为“275802a8715b0de819919dae7a1164fe”。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5怎样限制输入数字的多少
在html中想要限制输入数字的多少,我们可以利用到输入标签的max属性和min属性。
max 属性规定输入字段所允许的最大值。min属性用于规定输入字段所允许的最小值。提示:max 属性与 min 属性配合使用,可创建合法值范围。
语法如下:
<input max="number|date"> <input min="number|date">
其中属性值为数值时,控制的是输入值的最大值,进而我们可以限制输入的多少。
示例如下:
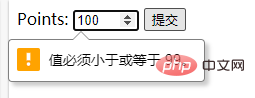
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
输出结果:

推荐教程:《html视频教程》
以上是html5怎样限制输入数字的多少的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)
 React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AM
React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AMReact的单向数据绑定确保数据从父组件流向子组件。1)数据流向单一,父组件状态变化可传递给子组件,但子组件不能直接影响父组件状态。2)这种方法提高了数据流的可预测性,简化了调试和测试。3)通过使用受控组件和上下文,可以在保持单向数据流的同时处理用户交互和组件间通信。
 在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AM
在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AMKeysinReactarecrucialforefficientDOMupdatesandreconciliation.1)Choosestable,unique,andmeaningfulkeys,likeitemIDs.2)Fornestedlists,useuniquekeysateachlevel.3)Avoidusingarrayindicesorgeneratingkeysdynamicallytopreventperformanceissues.
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具





