本篇文章带大家了解一下Bootstrap中的模态框,介绍一下改变模态框大小、在模态框中加载远程内容的方法,希望对大家有所帮助!

在本教程中,我们将讨论十分有用的 Bootstrap jQuery插件——模态框。
Bootstrap 模态框是一个轻量级的多用途JavaScript弹出窗口,可自定义和响应式。可以使用它在网站中显示警告窗口、视频和图片。使用Bootstrap构建的网站可以使用模态框来显示条款和条件(作为注册过程的一部分),视频,甚至社交媒体小部件。
为了可以更好地理解它,我们来看一下Bootstrap模态框的各个组成部分。【相关推荐:《bootstrap教程》】
Bootstrap 模态框主要分为三个部分:头部(header),正文(body)和页脚(footer)。每个部分都有自己的意义,因此我们应该正确的使用它们。我们稍后将讨论这些。Bootstrap模态框最令人兴奋的是什么?你不需要写任何JavaScript代码就可以使用它!所有的代码和样式都是由Bootstrap预定义的。你所需要做的只是使用正确的标记和属性来触发它。
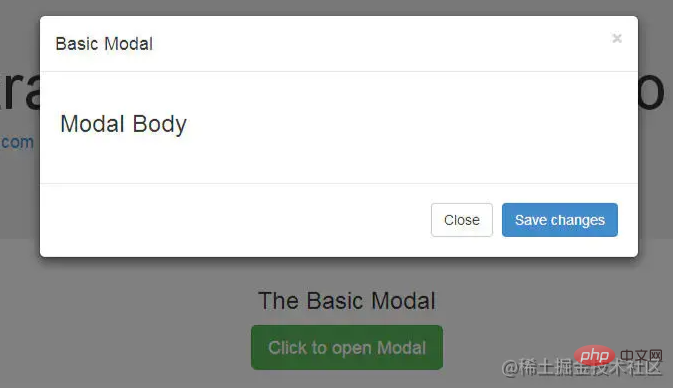
默认的模态框
默认的模态框如下所示:

要触发模态框,你需要添加链接或者按钮。触发元素的标记可能如下所示:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
请注意,link元素有两个自定义数据属性:data-toggle和data-target。toggle告诉Bootstrap要做什么,target告诉Bootstrap要打开哪个元素。所以每当点击这样的链接时,都会出现一个id为“basicModal”的模态框。
现在让我们看看定义模态框所需的代码:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>模态框的父div应具有与上述触发元素中使用的相同的ID。在我们的例子中是id="basicModal"。
注意:父模态框元素中自定义属性aria-labelledby和aria-hidden让其可被访问。让所有人都能访问你的网站是一个很好的做法,所以你应该使用这些属性,因为它们不会对模态框的普通功能产生负面影响。
在模态框的HTML代码中,我们可以看到一个封装div嵌套在父模态框div内。这个div的类modal-content告诉bootstrap.js在哪里查找模态框的内容。在这个div内,我们需要放置前面提到的三个部分:头部,正文和页脚。
模态框头部,顾名思义,用于给模态添加一个标题或者如“x”关闭按钮等其他元素。这些元素还应该有一个data-dismiss属性告诉Bootstrap哪个元素要隐藏。
然后我们看一下模态框的正文。可以把它看做一个打开的画布,你可以在其中添加任何类型的数据,包括嵌入YouTube视频,图像或者任何其他内容。
最后,我们看一下模态框的页脚。该区域默认为右对齐。在这个区域,你可以放置“保存”,“关闭”,“接受”等操作按钮,这些按钮与“模态框”需要表现的行为相关联。
改变模态框的大小
之前我提到Bootstrap模态框是响应式的、灵活的。我们将在本节中看到如何更改其大小。
Bootstrap 3.3.7中模态框有两种新的风格:大和小。给divmodal-dialogdiv 添加一个修饰符类modal-lg可以获得一个更大的模态框,添加modal-sm可以获得一个更小的模态框。
使用jQuery激活模态框
模态框是一个jQuery插件,所以如果你想使用jQuery控制模态框的话,你需要在模态框的选择器上调用.modal()方法。例如:
$('#basicModal').modal(options);
这里的“options”是可以传递给自定义行为的JavaScript对象。例如:
var options = {
"backdrop" : "static"
}可用的option包括:
-
backdrop:这可以是
true或static。这定义你是否希望用户能够通过单击背景来关闭模态。 -
keyboard:如果设置为
true则模态框将通过ESC键关闭。 -
show:用于打开和关闭模态框。它可以是
true或false。 -
remote:这是最炫酷的选择之一。它可以用于使用jQuery的
load()方法加载远程内容。你需要在此选项中指定外部页面。默认设置为false。
Bootstrap模态框的事件
你可以通过使用在打开和关闭模态框时触发的各种事件来进一步自定义Bootstrap模态的普通行为。这些事件必须使用jQuery的.on()方法绑定。
可用的事件有:
- show.bs.modal:在模态框打开之前被触发。
- shown.bs.modal:在显示模态框后触发。
- hide.bs.modal:在模态框被隐藏之前触发。
- hidden.bs.modal:在模态关闭后触发。
-
loaded.bs.modal:使用上述的
remote选项在远程内容成功加载到模态框的内容区域时触发。
你可以像这样使用上述之一的事件:
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});在模态框中加载远程内容
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是Bootstrap学习之浅析模态框的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用






