html5的标题标记一共有6个等级:1、“4a249f0d628e2318394fd9b75b4636b1”,可定义一级标题;2、“c1a436a314ed609750bd7c7d319db4da”,可定义二级标题;3、“684271ed9684bde649abda8831d4d355”,可定义三级标题;4、“3f7b3decd2dcafb07b84d2d3985d9f40”,可定义四级标题;5、“39318b6f72ed39310530dfd69d0078e1”,可定义五级标题;6、“4e9ee319e0fa4abc21ff286eeb145ecc”,可定义六级标题。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML文档中包含有各种级别的标题,各种级别的标题由4a249f0d628e2318394fd9b75b4636b1到4e9ee319e0fa4abc21ff286eeb145ecc元素来定义。其中, 2c9abbd9ce95caca51669999db931ae8代表最髙级别的标题,依次递减,4e9ee319e0fa4abc21ff286eeb145ecc级别最低。
标题字标记4a249f0d628e2318394fd9b75b4636b1~4e9ee319e0fa4abc21ff286eeb145ecc
4a249f0d628e2318394fd9b75b4636b1到4e9ee319e0fa4abc21ff286eeb145ecc元素中的字母h是英文headline的简称。作为标题,它们的重要性是有区别 的,其中2c9abbd9ce95caca51669999db931ae8标题的重要性最高,efbfa0de8737dc86eae413541a49df20的最低。
语法:
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
说明:
在该语法中,有6个级别的标题,2c9abbd9ce95caca51669999db931ae8是一级标题,使用最大的字号表示,4e9ee319e0fa4abc21ff286eeb145ecc是6级标题,使用最小的字号表示。
举例:
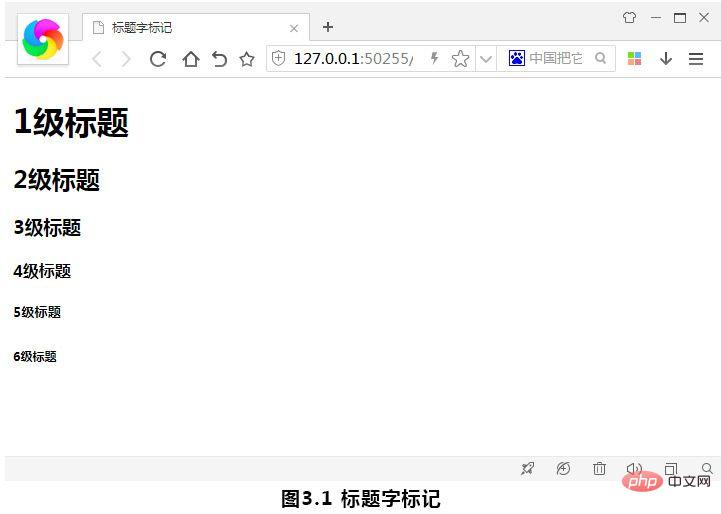
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1>1级标题</h1> <h2>2级标题</h2> <h3>3级标题</h3> <h4>4级标题</h4> <h5>5级标题</h5> <h6>6级标题</h6> </body> </html>
其中body栏目的4a249f0d628e2318394fd9b75b4636b1至489364b7e0629f9745997c79a31b7c6d部分的标记是6种不同级别的标题,在浏览器中预览可以看到效果,如图3.1所示。

提示:对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但2c9abbd9ce95caca51669999db931ae8标题大约是标准文字髙度的2到3倍,4e9ee319e0fa4abc21ff286eeb145ecc标麵比标准字体略小。
标题字对齐属性align
默认情况下,标题文字是左对齐的。而在网页制作过程中,常常需要选择其他的对齐方式。关于对齐方式的设置要使用align参数进行设置。
语法:
<silgn=对齐方式>
说明:
在该语法中,align属性需要设置在标题标记的后面,其对齐方式的取值见表3-1所示。
表 3-1 对齐方式的取值
| 属性值 | 含义 |
left |
左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
举例:
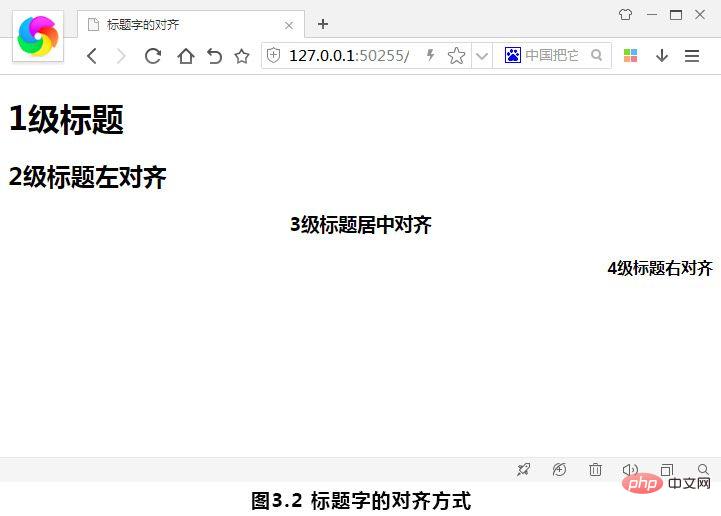
<html> <head> <meta http-equiv="content-type" content="text/html; charset=gb2312"/> <title>标题字的对齐</title> </head> <body> <h1>1级标题</h1> <h2 align="left">2级标题左对齐</h2> <h3 align="center">3级标题居中对齐</h3> <h4 align="right">4级标题右对齐</h4> </body> </html>
其中body栏目中的c1a436a314ed609750bd7c7d319db4da置0f6dfd1e3624ce5465eb402e300e01ae部分的代码标记是为标题文字设置了左、中、右不同的对齐方式,在浏览 器中预览可以看到效果,如图3.2所示。

提示:对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但4a249f0d628e2318394fd9b75b4636b1标题大约是标准文字高度的2到3倍,4e9ee319e0fa4abc21ff286eeb145ecc标题则比标准梯子略小。
推荐教程:《html视频教程》
以上是html5的标题标记一共有几个等级的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)
 React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AM
React的单向数据绑定:确保可预测的数据流Apr 28, 2025 am 12:05 AMReact的单向数据绑定确保数据从父组件流向子组件。1)数据流向单一,父组件状态变化可传递给子组件,但子组件不能直接影响父组件状态。2)这种方法提高了数据流的可预测性,简化了调试和测试。3)通过使用受控组件和上下文,可以在保持单向数据流的同时处理用户交互和组件间通信。
 在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AM
在React组件中选择和管理密钥的最佳实践Apr 28, 2025 am 12:01 AMKeysinReactarecrucialforefficientDOMupdatesandreconciliation.1)Choosestable,unique,andmeaningfulkeys,likeitemIDs.2)Fornestedlists,useuniquekeysateachlevel.3)Avoidusingarrayindicesorgeneratingkeysdynamicallytopreventperformanceissues.
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器





