css3用什么表示子代选择器
- 青灯夜游原创
- 2021-12-16 14:18:113138浏览
css3中用“>”符号(子结合符)表示子代选择器,语法“E>F{...}”,用于选择所有作为E元素的直接子元素F,并为其设置样式;子代选择器只能选中子元素,而不能选中孙辈元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中用“>”符号(子结合符)表示子代选择器。
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}子代选择器用于选择所有作为E元素的直接子元素F,并为其设置样式。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素。
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素的子元素。
与包含选择器(E F)不同的是,子代选择器只能命中子元素,而不能命中孙辈。

例子
选择所有父级是dc6dce4a544fdca2df29d5ac0ea9906b元素的e388a4556c0f65e1904146cc1a846bee元素:
div > p
{
background-color:yellow;
}<style>
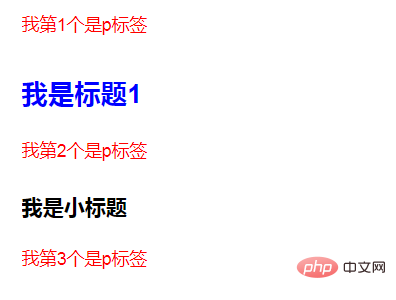
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>
(学习视频分享:css视频教程)
以上是css3用什么表示子代选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3放大两倍的语法是什么下一篇:哪些属于css3层次选择器

