box-shadow是css3新增的属性吗
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-15 12:01:282749浏览
“box-shadow”是css3新增的属性。“box-shadow”属性的作用就是给元素框添加一个或者多个阴影,语法为“元素{box-shadow:水平阴影位置 垂直阴影位置 blur spread color inset;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
box-shadow是css3新增的属性吗
box-shadow是css3新增的属性。
box-shadow 属性用于向框添加一个或多个阴影。该属性的语法如下:
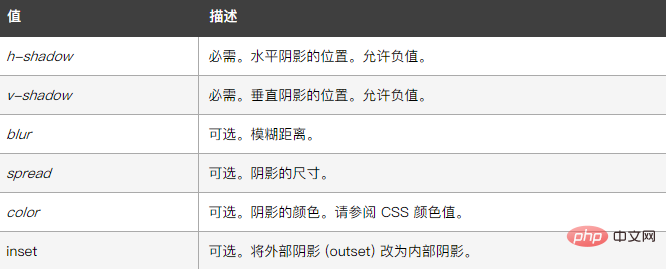
box-shadow: h-shadow v-shadow blur spread color inset;
其中属性值表示如下:

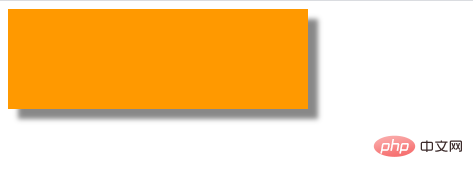
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是box-shadow是css3新增的属性吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3元素的翻转代码是什么下一篇:css3怎么实现边框的圆角和阴影

