css3的id选择器是什么意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-15 09:45:476194浏览
在css中id选择器的意思是:能够选中带有指定id的元素并设置样式,id选择器以“#”来定义,语法为“#id{css样式代码;}”;“#id”选择器是css选择器的一种,该选择器允许以一种独立于文档元素的方式来指定样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3的id选择器是什么意思
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。#id 选择器为带有指定 id 的元素设置样式
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
注意:id 属性只能在每个 HTML 文档中出现一次。
#id指定具有id的元素。
使用#来选择具有包含特定值的ID的元素。id值的名称必须紧跟在#后面。id通常在HTML文档中是唯一的。
ID 选择器可能是区分大小写的。这取决于文档的语言。HTML 和 XHTML 将类和 ID 值定义为区分大小写,所以类和 ID 值的大小写必须与文档中的相应值匹配。
示例如下:
<html>
<head>
<style>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
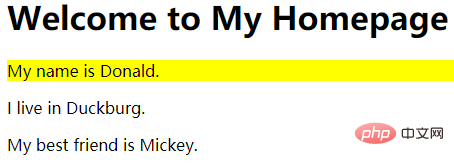
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3的id选择器是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

