css3中实现2d旋转的函数是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-14 17:37:392666浏览
css中实现2d旋转的函数是“rotate()”函数。rotate()函数可与transform属性配合使用,语法为“元素{transform:rotate(角度值);}”;参数角度为正数时元素顺时针旋转,参数角度为负数时元素逆时针旋转。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中实现2d旋转的函数是什么
在css中,实现2d旋转的函数是rotate()函数。
rotate()函数配合transform属性使用时,能够对元素进行2d旋转操作。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
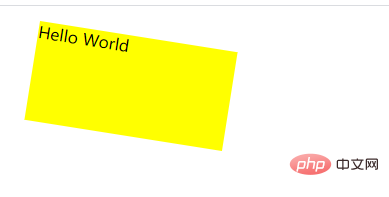
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3中实现2d旋转的函数是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3怎样实现选择表格的偶数行下一篇:css3怎样实现左右伸缩动画效果

