html中怎么去掉属性值
- 青灯夜游原创
- 2021-12-14 15:06:392619浏览
html中去掉属性值的方法:1、使用attr()方法设置指定属性值为空字符串,语法“$(元素).attr("属性名","")”;2、使用removeAttr()方法移除指定的属性,语法“$(元素).removeAttr("属性名")”。

本教程操作环境:windows7系统、jquery1.10.2&&HTML5版、Dell G3电脑。
html中去掉属性值
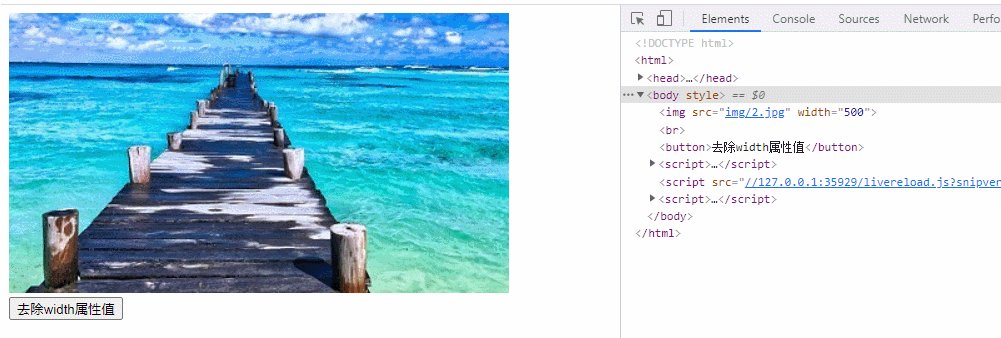
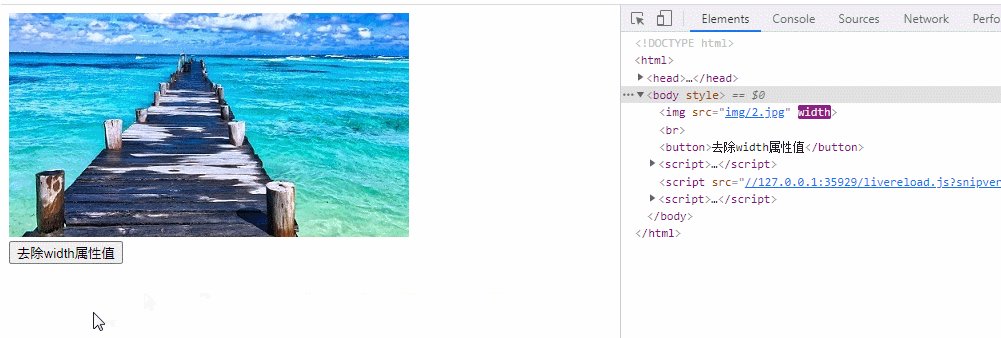
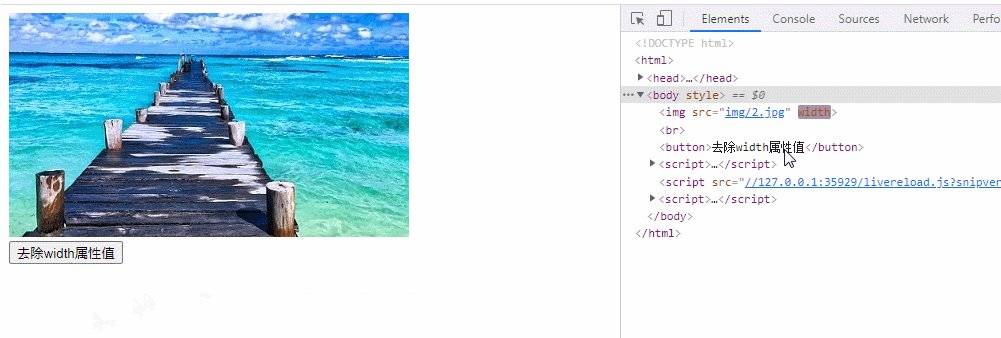
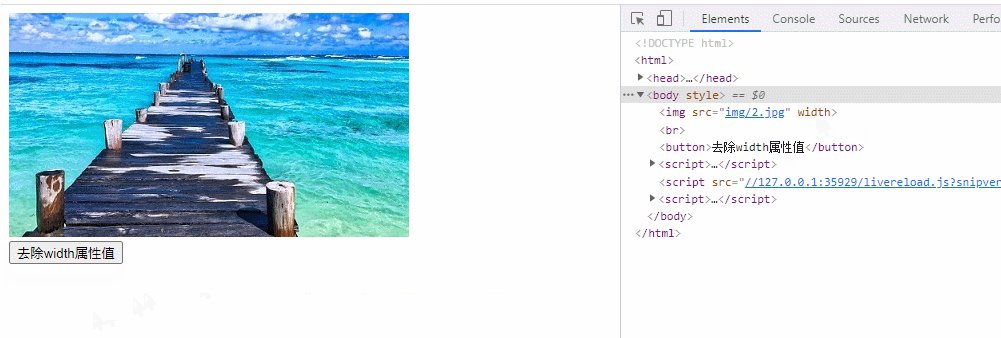
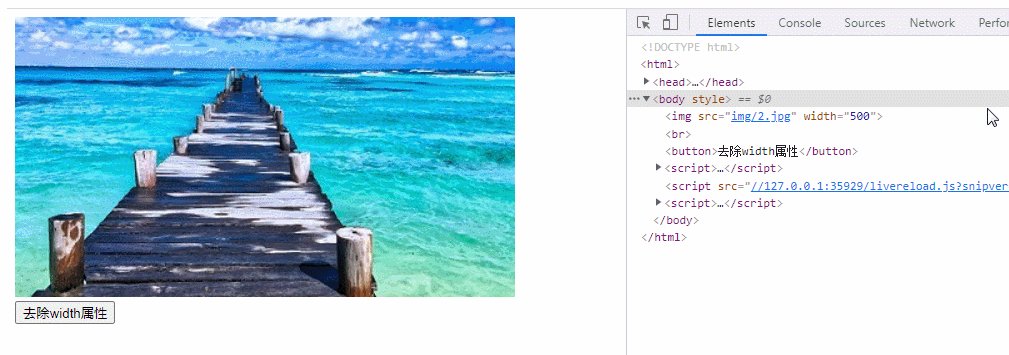
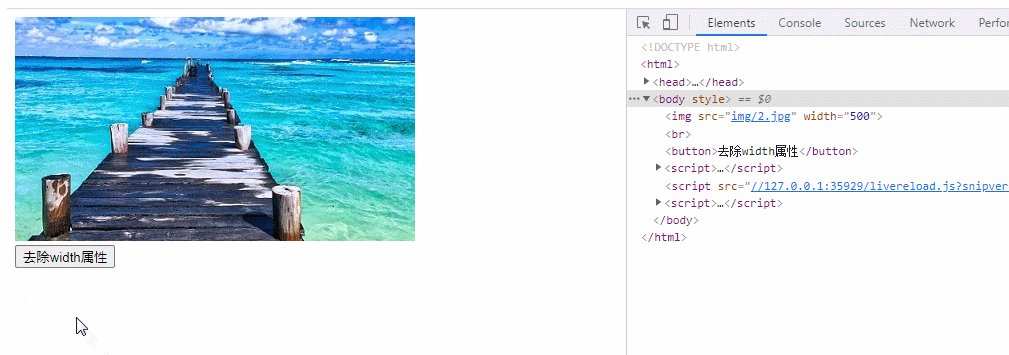
1、使用attr()方法设置指定属性值为空字符串
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="img/2.jpg" width="500"/>
<br />
<button>去除width属性值</button>
</body>
</html>
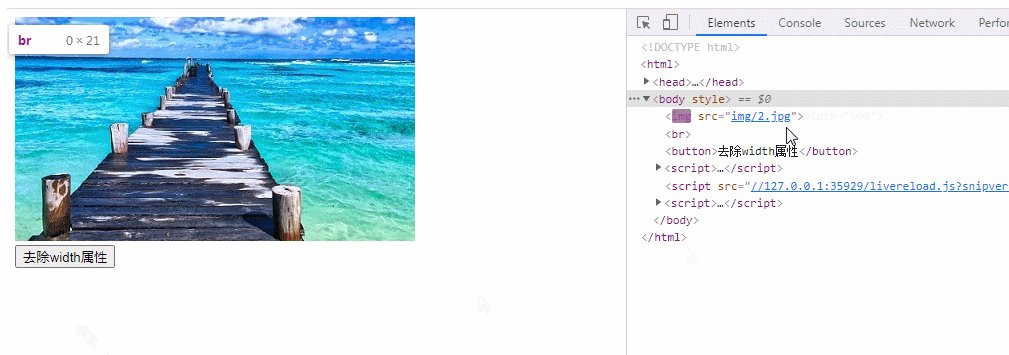
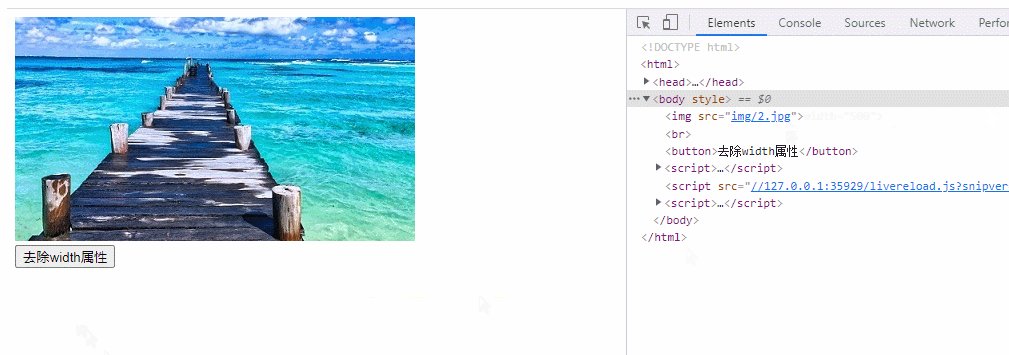
2、使用removeAttr()方法移除指定的属性
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="img/2.jpg" width="500"/>
<br />
<button>去除width属性</button>
</body>
</html>
以上是html中怎么去掉属性值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html是什么软件下一篇:css3复合属性是什么

