html怎么设置下拉框option不可选
- 青灯夜游原创
- 2021-12-13 16:56:247162浏览
在html中,可以通过给option标签元素设置disabled属性,禁用指定选项,让指定option不可选,语法“02d9fda3c3b35b87a227ad614c1d3bf0选项值4afa15d3069109ac30911f04c56f3338”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以通过给option标签元素设置disabled属性来让option不可选。
disabled 属性规定某个选项应该被禁用。被禁用的选项既不可用,也不可点击。
语法:
<option disabled="disabled">
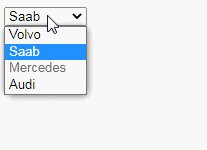
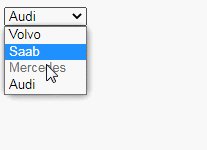
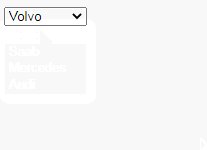
示例:

应用:可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该选项的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。
推荐教程:《html视频教程》
以上是html怎么设置下拉框option不可选的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎么禁止横向滚动下一篇:html怎么去掉button的边框

