怎么自定义设置VSCode编辑器的主题和代码颜色?下面本篇文章就来给大家介绍一下修改主题和代码颜色的方法,希望对大家有所帮助!

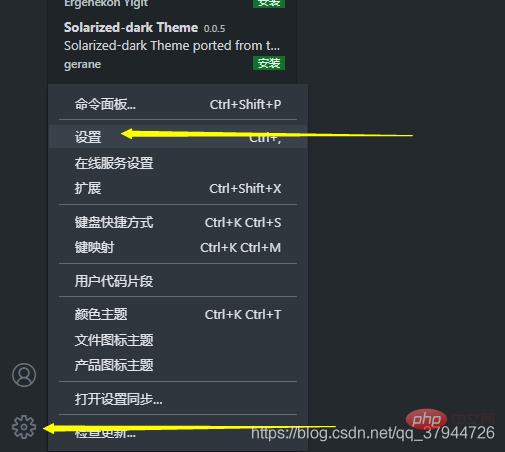
在VS Code 的左下角,点击设置。

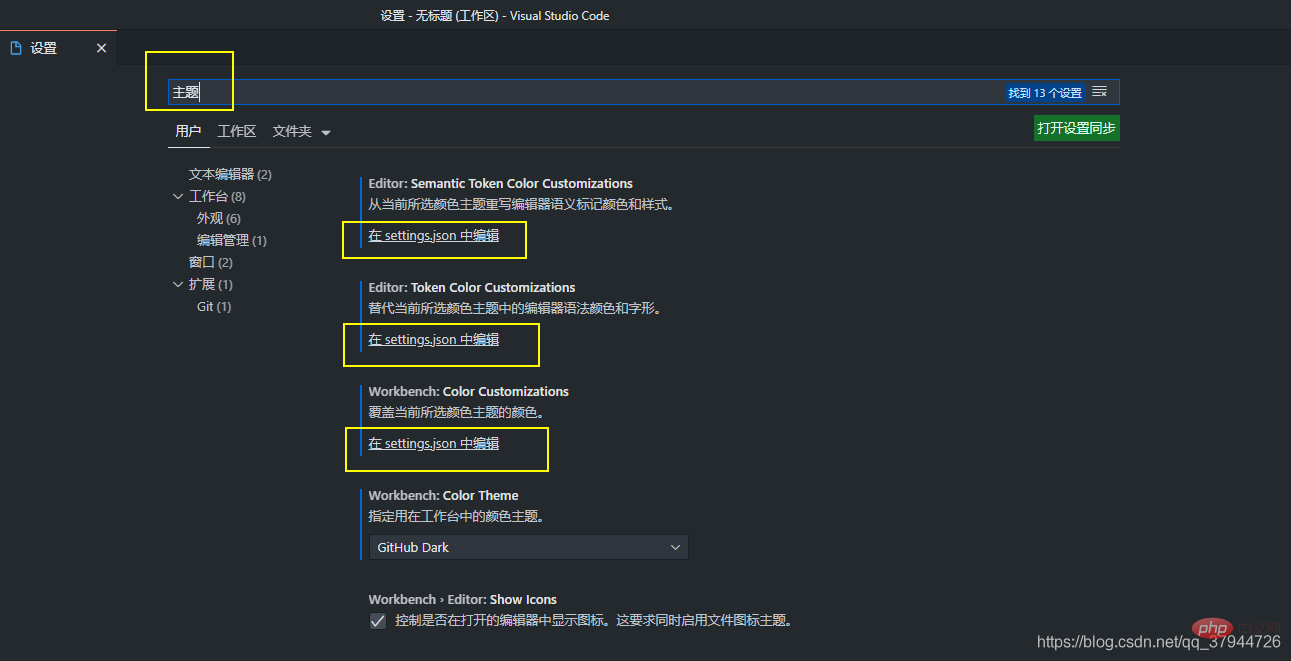
打开设置后,在搜索栏搜索关键字:主题。
搜索结果显示有许多个在setting.json中编辑,任意点开一个,即可编辑代码的颜色。【推荐学习:《vscode入门教程》】

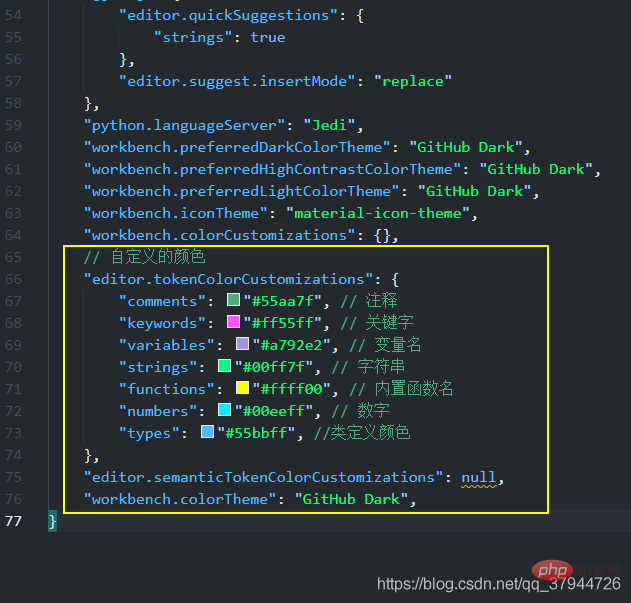
在文件setting.json的代码后面,插入相应的代码,然后保存。

代码如下:
// 自定义的颜色
"editor.tokenColorCustomizations": {
"comments": "#55aa7f", // 注释
"keywords": "#ff55ff", // 关键字
"variables": "#a792e2", // 变量名
"strings": "#00ff7f", // 字符串
"functions": "#ffff00", // 内置函数名
"numbers": "#00eeff", // 数字
"types": "#55bbff", //类定义颜色
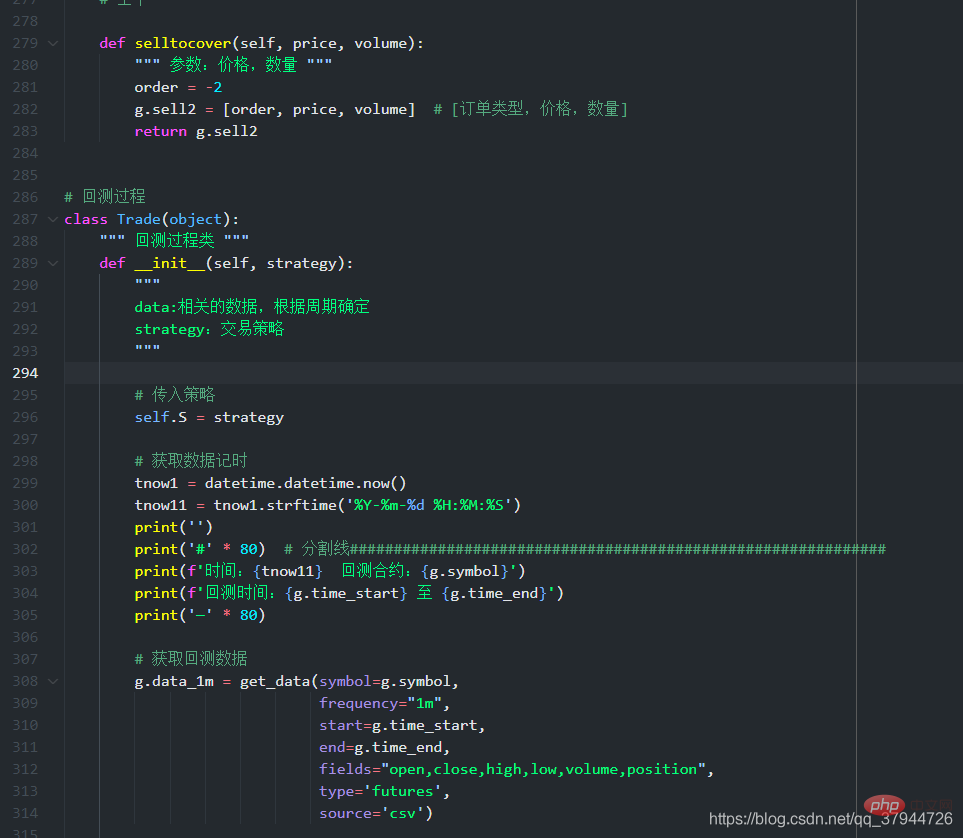
},你会发现编辑器里的代码颜色随之改变了。

发现引号的颜色,还是不太喜欢,于是又找了许久资料,继续折腾。
//文本匹配规则后面的代码,会覆盖前面的颜色设置代码。
// 自定义的颜色
"editor.tokenColorCustomizations": {
"comments": "#55aa7f", // 注释
"keywords": "#ff55ff", // 关键字
"variables": "#5eccf8", // 变量名 函数的参数名
"strings": "#00ff7f", // 字符串
"functions": "#ffbb00", // 自定义及内置的函数名称 如:print
"numbers": "#00eeff", // 数字
"types": "#55bbff", //类定义颜色
//文本匹配规则
"textMateRules": [
//entity.name.function", //直接调用的函数
//entity.name.type", //typedef定义的变量
//keyword.control", //if switch break return
//keyword.operator.assignment", // =等号/赋值号 |= &=
//"keyword.operator.logical", //逻辑符号 && || !
//"constant.character.escape", //"\r\n"\
//constant.other.placeholder", //"%s %c"
//punctuation.definition.comment", // // /*注释开头
//constant.numeric", //数字:50 10 0x20的20部分
//keyword.operator.word //and or not
//"scope":"meta", //括号 函数声明的括号 调用的括号...
//punctuation.separator", //冒号 逗号
//punctuation.terminator", //分号
//storage.modifier", //static const
//string.quoted.single", //单引号字符串
//string.quoted.double", //双引号字符串
//string.quoted.triple", //三引号字符串
//"storage.type", //void int char
//"punctuation.definition.string.begin", //左双引号
//"punctuation.definition.string.end", //右双引号
//##########################################################################
//系统内置的函数名称的颜色 如:print len
{
"scope": "support.function",
"settings": {
"foreground": "#ffbb00",
}
},
//类的名称颜色 如class abc() 中的abc
{
"scope": "entity.name.type", //函数和类的名称颜色
"settings": {
"foreground": "#14fff3",
}
},
//类和函数的定义单词颜色 def class
{
"scope": "storage.type", //void int char
"settings": {
"foreground": "#ff00c8",
}
},
//不知道是什么
{
"scope": "storage.modifier", //static const
"settings": {
"foreground": "#ffe600de",
}
},
//运算符号,如 +-*/=
{
"scope": "keyword.operator", //=等号/赋值号 |= &=
"settings": {
"foreground": "#ff55ff",
}
},
// 系统的控制关键词:如 if pass return f
{
"scope": "keyword.control", //if switch break return
"settings": {
"foreground": "#ff00c8",
"fontStyle": ""
}
},
//逻辑符号:如 and or
{
"scope": "keyword.operator.logical", //逻辑符号 && || !
"settings": {
"foreground": "#ff00c8",
"fontStyle": ""
}
},
//换行符、转义符等如 :\r \n
{
"scope": "constant.character.escape", //"\r\n"
"settings": {
"foreground": "#ee5050",
"fontStyle": ""
}
},
//不知道是什么
{
"scope": "variable.other", //结构体对象和成员等
"settings": { //VSCode使用C的颜色限制,这一点比较坑
"foreground": "#4f1eff", //比如Public.Delay(),颜色是一起变得
"fontStyle": "" //不能单独设置Public和Delay的显示颜色
} //可能因为VS Code主要用于前端,对C的支持不够完善
},
//函数的参数名称
{
"scope": "variable.parameter", //函数参数-定义阶段
"settings": {
"foreground": "#5eccf8",
"fontStyle": ""
}
},
{
"scope": "entity.name.section", //函数参数-调用阶段
"settings": {
"foreground": "#ff0000",
"fontStyle": ""
}
},
// 左单双引号
{
"scope": "punctuation.definition.string.begin",
"settings": {
"foreground": "#00ff7f",
"fontStyle": "bold"
}
},
//右单双引号
{
"scope": "punctuation.definition.string.end",
"settings": {
"foreground": "#00ff7f",
"fontStyle": "bold" //加粗
}
},
{
"scope": [
"constant.other.symbol",
],
"settings": {
"foreground": "#ff0000"
}
}
]
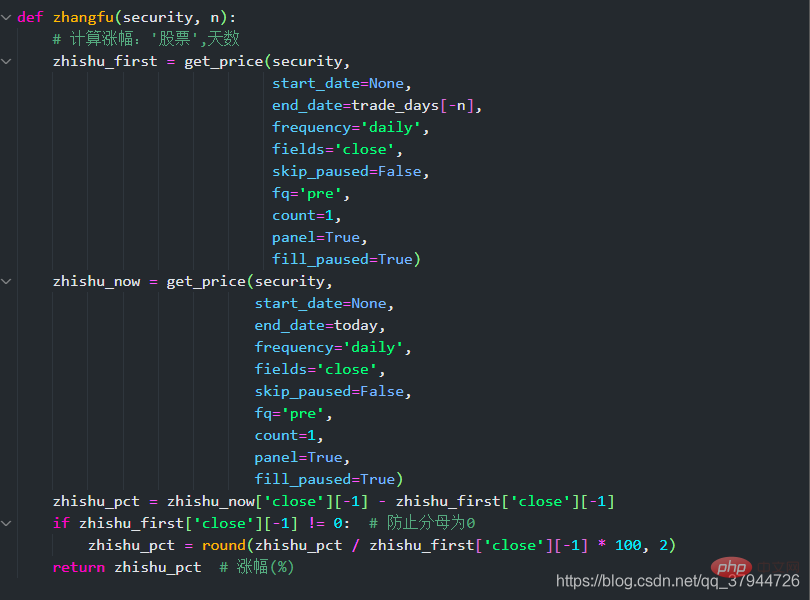
},现在变成了这样子:

成功修改了引号的颜色。但是True、None等系统保留字还是不知道怎么修改。
先这样吧,基本可用了!
对我而言,颜值第一,赏心悦目的重要性,永远靠前!
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode怎么自定义设置主题和代码颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload
 VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AM
VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AMVSCode是轻量级代码编辑器,适用于多种语言和扩展;VisualStudio是功能强大的IDE,主要用于.NET开发。1.VSCode基于Electron,支持跨平台,使用Monaco编辑器。2.VisualStudio使用微软自主技术栈,集成调试和编译器。3.VSCode适合简单任务,VisualStudio适合大型项目。
 哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM
哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM在Windows7上可以运行的代码编辑器有Notepad 、SublimeText和Atom。1.Notepad :轻量级,启动快,适合老系统。2.SublimeText:功能强大,需付费。3.Atom:可定制性强,但启动慢。
 哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PM
哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PMVisualStudio支持的Windows版本包括Windows10、Windows11、Windows7和Windows8.1。1)建议使用Windows10或Windows11以获得最新的功能和最佳支持。2)确保硬件配置足够,特别是在进行大型项目开发时。3)VisualStudio2022对Windows11的支持更为优化,提供了更好的性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





