html怎么让文字对齐
- 青灯夜游原创
- 2021-12-10 17:25:3127388浏览
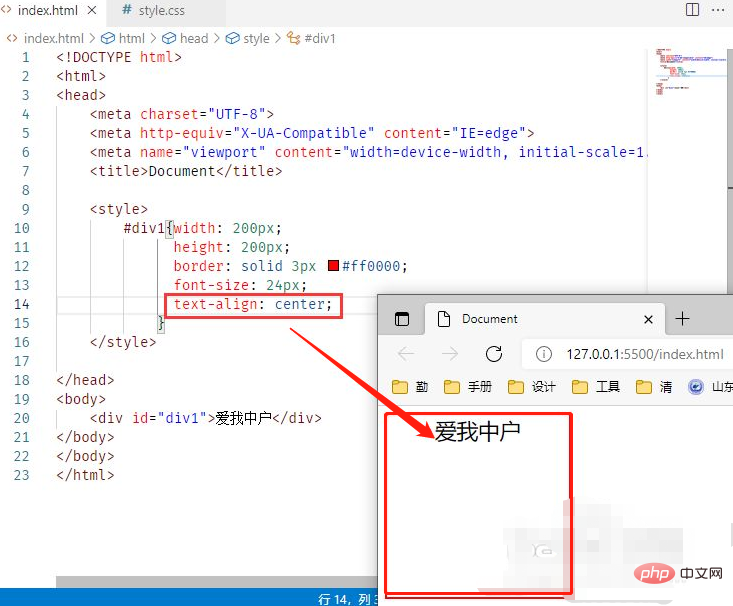
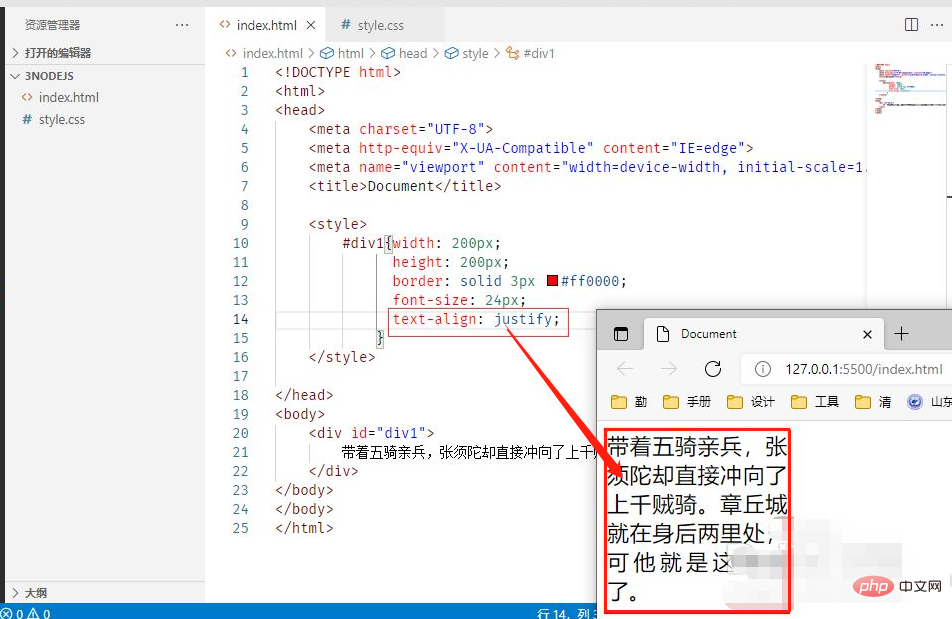
在html中,可以利用text-align属性来让文字对齐,给文字设置“text-align:center”样式可水平居中对齐,设置“text-align:right”可水平右对齐,设置“text-align:justify”可两端对齐。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以利用text-align属性来让文字对齐。
text-align:center指定元素文本水平居中对齐。

text-align:right指定元素文本水平右对齐。

text-align:justify指定元素文本两端对齐。

推荐教程:《html视频教程》
以上是html怎么让文字对齐的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

