css背景样式包含:背景颜色“background-color”、背景图片“background-image”、背景定位“background-position”、背景重复“background-repeat”、“background”等。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
1、background-color 设置元素的背景颜色。
background-color:颜色/transparent
说明:
transparent是全透明
颜色值(颜色名/RGB/十六进制)
背景区包括内容、内边距(padding)和边框(border)、不包含外边距(margin)
2、background-image 设置元素的背景图片。
background-image:url(图片地址)/none
说明:
url地址可以是相对地址也可以是绝对地址
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
当即设置了背景图片又设置了背景颜色时,背景图片会覆盖背景颜色
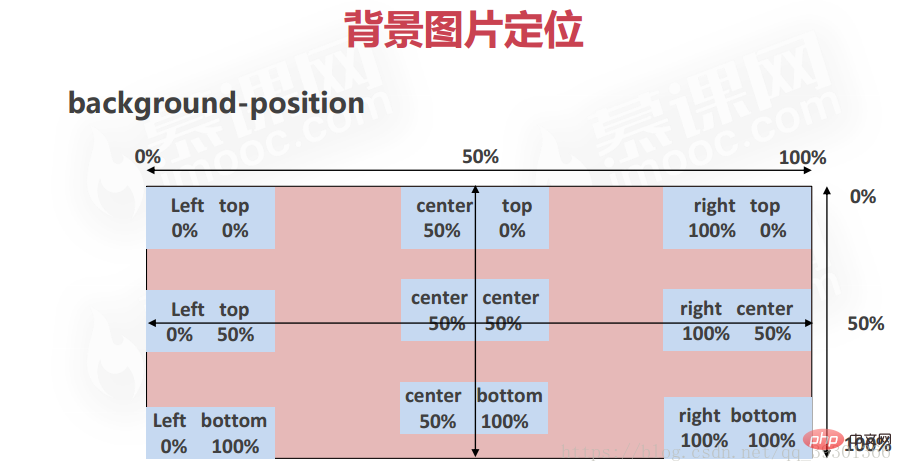
3、background-position 设置背景图片的起始位置,背景定位
background-position :百分比/px/top/right/bottom/left/center


4、background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background-attachment:scroll/fixed
scroll: 默认值,随着图片的滚动而滚动
fixed:当页面的其余部分滚动时,背景图片不会移动
5、background-repeat 设置背景图像是否重复及如何重复
background-repeat:repeat/no-repeat/repeat-x/repeat-y //分别是重复、不重复、水平重复、不重复
6、background 简写属性,作用是将背景属性设置在一个声明中。
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
说明:各值之间用空格分割,不分先后顺序
(学习视频分享:css视频教程)
以上是css背景样式都包含哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器












