javascript中title属性的用法是什么
- 青灯夜游原创
- 2021-12-08 16:50:494220浏览
在javascript中,title属性用于设置或返回当前文档的标题,即HTML title元素中的文本内容;直接使用“document.title”语句即可返回标题,使用“document.title="需要设置的值"”语句即可修改标题。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,title属性用于设置或返回当前文档的标题(HTML title元素中的文本内容)。
语法:
返回文档标题
document.title
设置(修改)文档标题
document.title="需要设置的值"
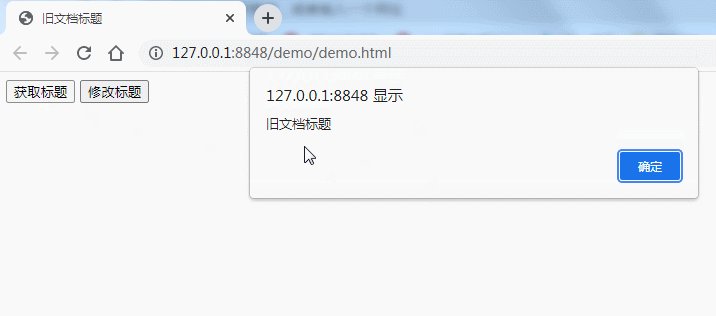
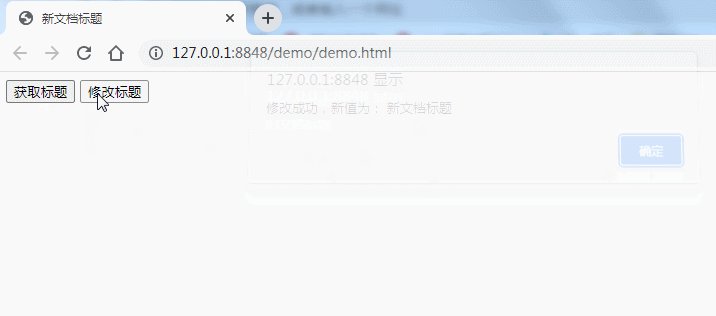
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旧文档标题</title>
</head>
<body>
<input type="button" value="获取标题" id="btn1" />
<input type="button" value="修改标题" id="btn2" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn1").onclick = function() {
var title = document.title;
alert(title);
}
my("btn2").onclick = function() {
document.title = "新文档标题";
var title = document.title;
alert("修改成功,新值为: " + title);
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上是javascript中title属性的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

