css3怎样设置超出的文本隐藏
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-08 16:02:143418浏览
在css中,可以利用overflow属性设置超出的文本隐藏起来,该属性用于规定当内容超出元素框的时候发生的事情,当属性的值为“hidden”时,超出的内容会被隐藏,语法为“文本元素{overflow:hidden;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置超出的文本隐藏
在css中,想要设置超出的文本隐藏起来,可以利用overflow属性,overflow 属性规定当内容溢出元素框时发生的事情。
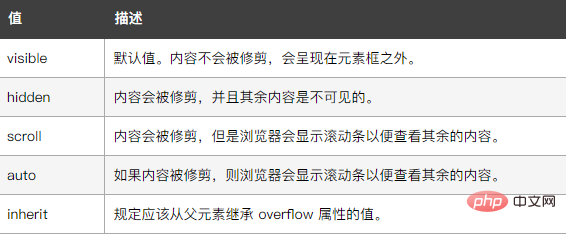
属性值如下:

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎样设置超出的文本隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3怎样实现圆环旋转效果下一篇:css3图片翻转特效代码是什么

