css点击隐藏的代码是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-07 17:59:103782浏览
在css中,点击隐藏的代码为“元素:active{opacity:0;}”;“:active”选择器用于选择元素被点击时的状态并设置样式,opacity属性用于设置元素的不透明级别,也就是当点击元素时,元素隐藏不显示。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css点击隐藏的代码是什么
在css中,可以利用:active选择器和opacity属性来实现点击隐藏效果,
:active 选择器用于选择活动链接。
当您在一个链接上点击时,它就会成为活动的(激活的)。
opacity 属性设置元素的不透明级别。
具体语法为:
元素:active{opacity: 0; }示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
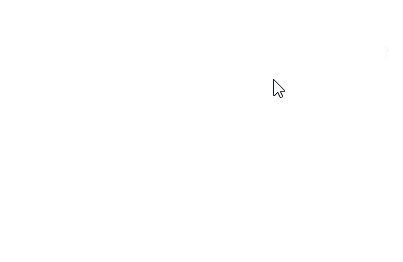
div:active{
opacity: 0;
}
</style>
</head>
<body>
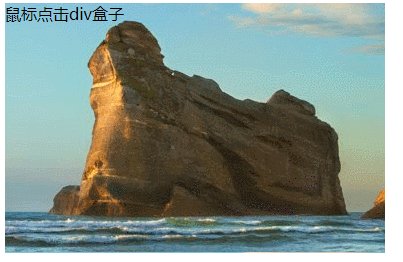
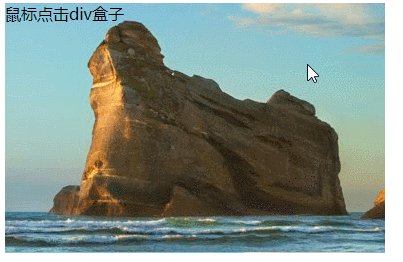
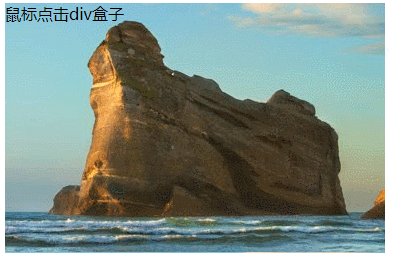
<div>鼠标点击div盒子</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css点击隐藏的代码是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

