css如何将文字放在div的底部
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2021-12-06 17:27:1519958浏览
css将文字放在div的底部方法:1、利用position属性,将div元素设置为相对定位,将文字元素设置为绝对定位;2、利用bottom属性将文字放在div的底部,只需要给文字元素添加“bottom:0;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何将文字放在div的底部
在css中,可以使用定位属性position来设置文字的位置,实现文字在div的底部。下面举例讲解css中怎么让div里面的文字底部显示。
示例如下:
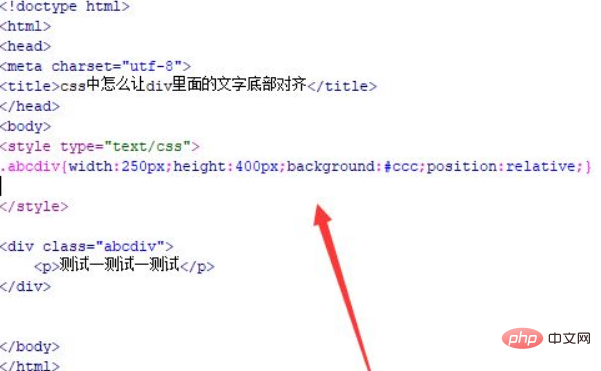
1、新建一个html文件,命名为test.html,用于讲解css中怎么让div里面的文字底部对齐。使用div创建一个模块,并使用p标签创建一段文字。给div标签添加一个class属性,用于设置div和p标签的样式。
在css标签内,通过class设置div的样式,定义其宽度为250px,高度为400px,背景颜色为灰色,并使用position属性设置div为相对定位。

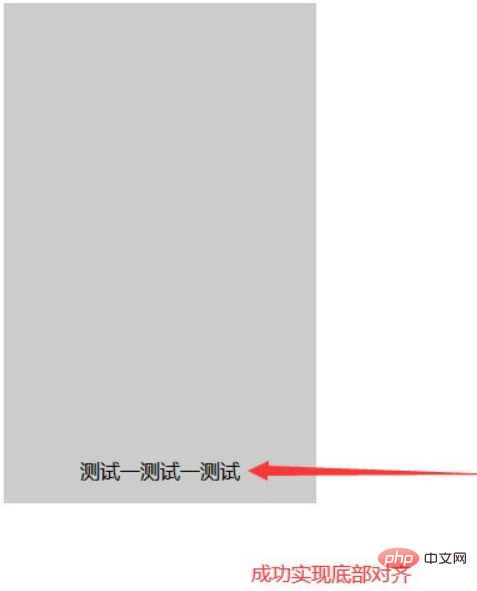
2、在css标签内,再设置p标签的样式,使用position属性设置p标签为绝对定位,并使用bottom属性设置p标签文字在底部,同时设置p标签宽度为100%,使用text-align属性让文字居中对齐。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、在div内,使用p标签创建一行文字。
2、在css中,使用position属性设置div为绝对定位,p标签为相对定位,通过bottom属性让文字在div的底部对齐。
(学习视频分享:css视频教程)
以上是css如何将文字放在div的底部的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css渐变如何变透明下一篇:css如何将字往右调

